Aha! Roadmaps | Edit your presentation
Aha! Roadmaps users can customize their slides using the powerful set of presentation tools that are available in the slide editor. Use the slide editor to create and remove slides, add views from nearly any page in Aha! Roadmaps, and customize your slides with shapes, images, and text.
To customize a presentation, start by choosing your presentation from the Roadmaps Library Presentation section and then click on the slide to edit it. If you are viewing the presentation using the grid view option, double-click the slide to begin editing it.
As you are editing your presentation, keep in mind that presentation design elements such as Aha! Roadmaps views can extend beyond the boundaries of the slide. When this happens, a dotted horizontal and vertical line will appear on the slide to demonstrate which parts of the slide will be visible by default to viewers of the presentation. Anything beyond the dotted lines can be seen by viewers of presentations by scrolling in the browser.
Click any of these links to skip ahead:
Apply a presentation theme
If you find yourself editing presentation slides to include the same assets — a company logo, a consistent header style, a copyright notice in a footer — then you might benefit from a presentation theme. Themes allow you to style title and body slide layouts, then apply those layouts to every presentation that uses the theme. This is a great way to infuse your team's presentations with consistent branding, style, and assets.

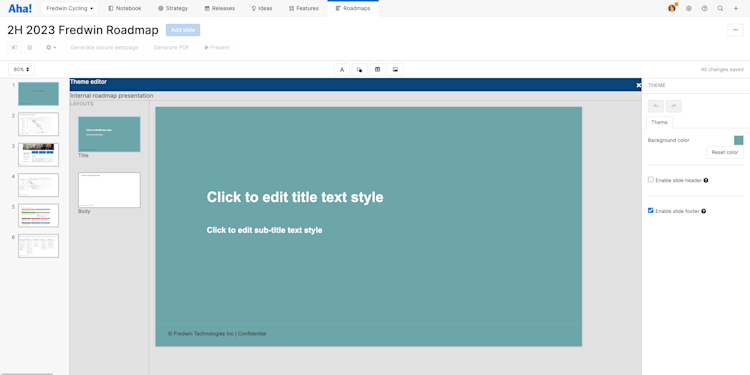
To take advantage of a presentation theme, first create a presentation. On the right side of the slide editor, click the Themes tab, then select the theme you wish to use.
By default, new presentations start with just a title slide, with no header or footer. Once you add a body slide (which has headers enabled by default), or enable headers or footers, you will see those elements of the presentation theme.
The presentation theme will affect your presentation in two ways.
Specific text, Aha! Roadmaps views, shapes, or images added to the theme layouts for that theme will display on your presentation slides. By design, you cannot move or edit these theme elements.
Text style boxes, which can affect slide titles, subtitles, or body text, will determine the style of whatever text you choose to add.
To add a slide to your presentation that the presentation theme will not affect, add a slide with No layout. You can customize these slides as you see fit.
Add, duplicate, or remove slides
Upon editing a presentation, there is an Add slide option at the top of the page. This button also appears within the slide editor. The Add slide button allows you to insert blank slides into your presentation.
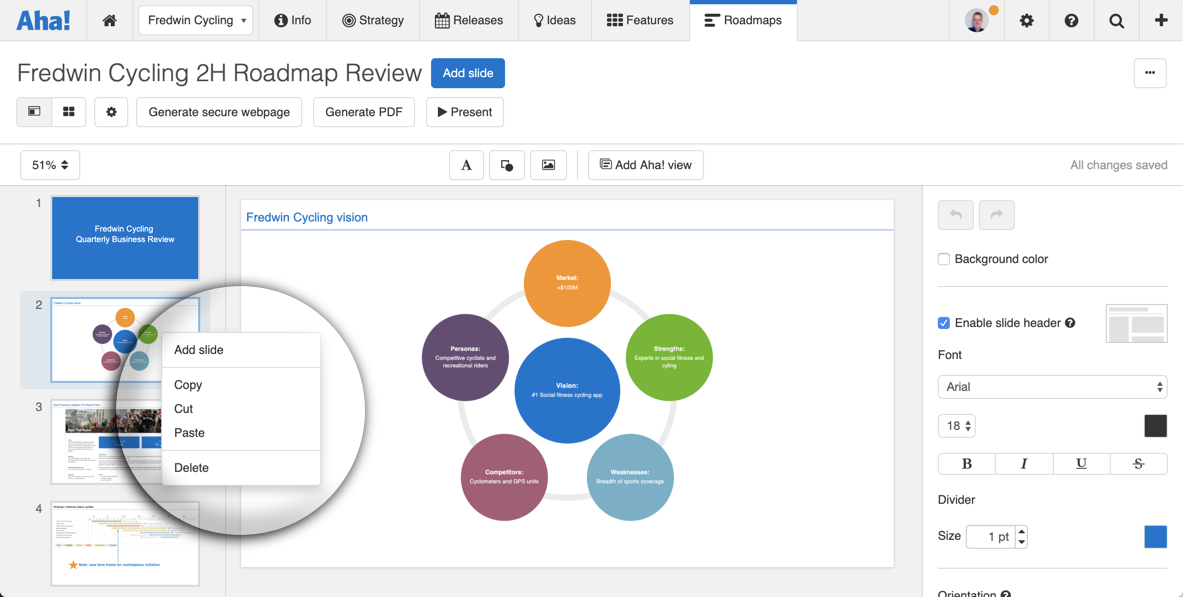
In the slide editor, right-click on a preview slide on the left side of the screen to Add slide, Copy, Cut, Paste, or Delete a slide.
Presentation slides can be rearranged by dragging them to new locations on the slide preview pane located on the left side of the page. You can duplicate any slide by right-clicking on it and selecting Copy. Then Paste the new slide wherever you like. Each presentation can have a maximum of 50 slides.
By default, all presentations include a title page. This page can be deleted on any presentation created after 7/11/2018. Presentations created prior to 7/11/2018 cannot have the title page deleted. Create a new presentation if you wish to exclude the title slide.
Add views to presentation slides
Almost every page in Aha! Roadmaps can be added to a presentation by adding one or more views to a slide. Views are snapshots that can be used to show exactly what appears in Aha! Roadmaps on a presentation slide with static data or live updates.
To add a view to a presentation slide while editing the slide:
Create a presentation or open an existing presentation.
Choose a slide and click Edit slide.
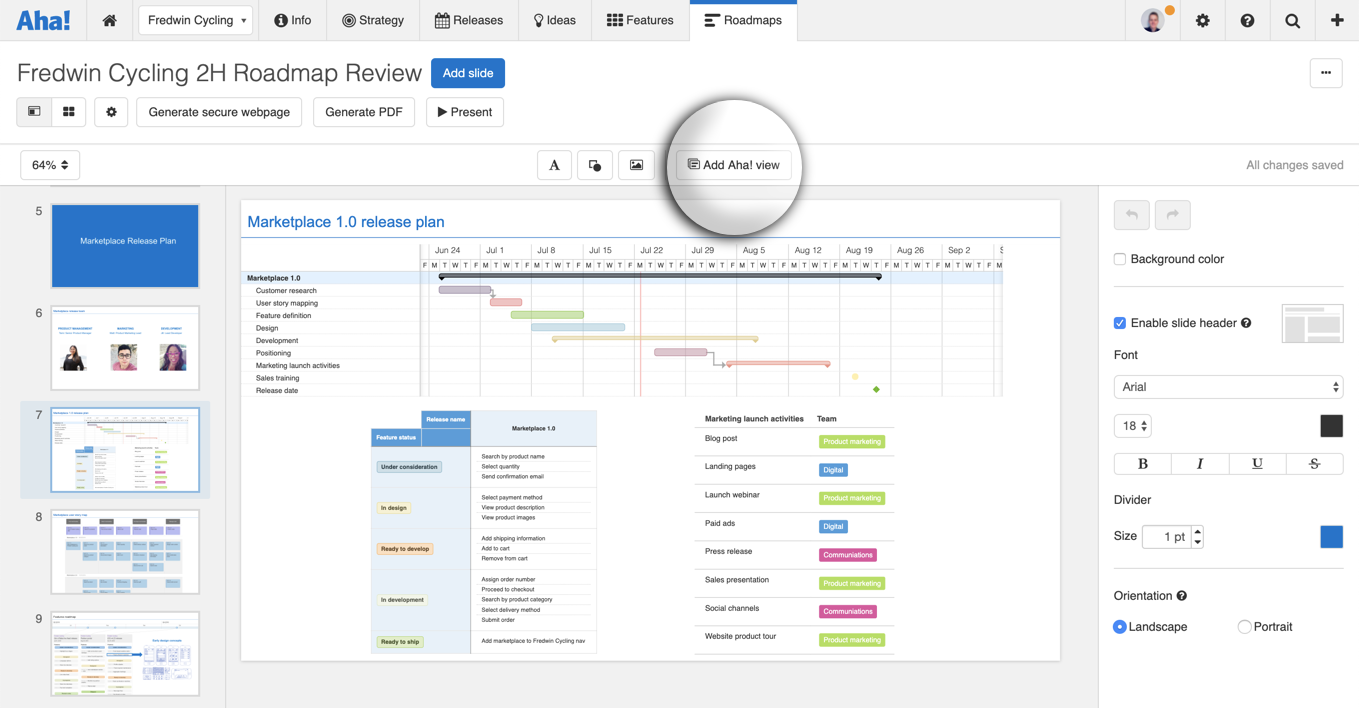
Click the Add Aha! view button on the menu bar.
Choose the functional area, then follow the steps to add the view that makes sense for your workspace(s).
The Add Aha! view button also allows you to add multiple views to a single slide of your presentation.
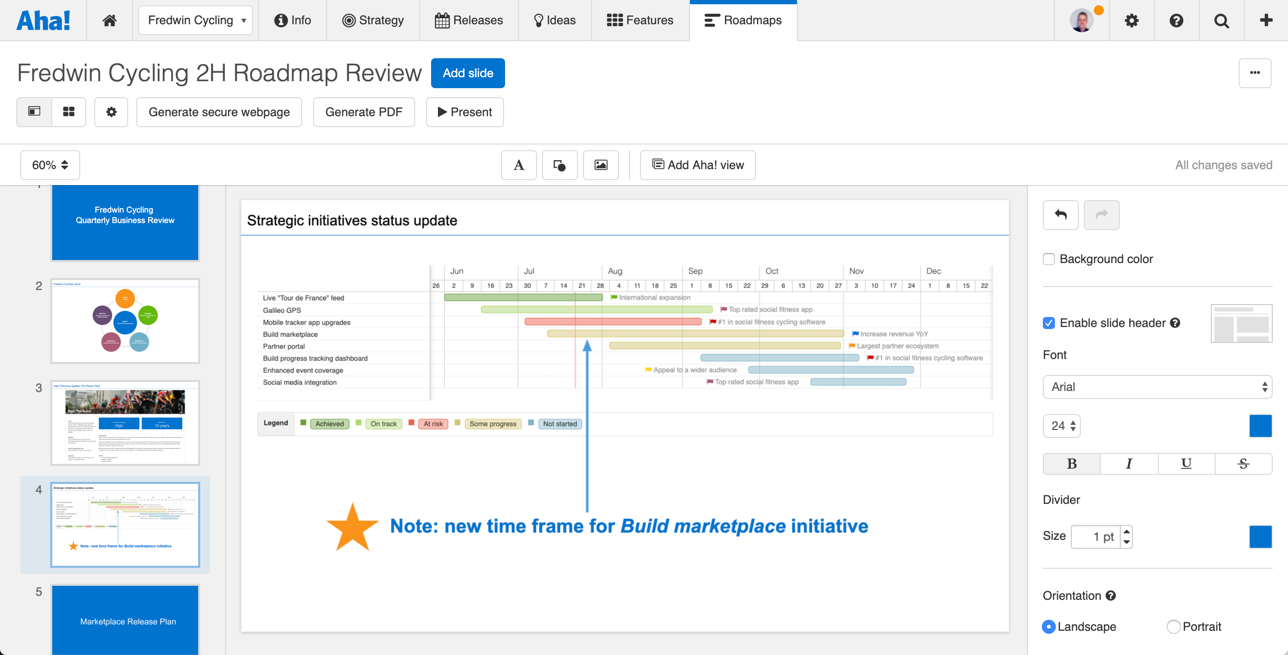
This enables teams to create single slides in their presentations that call attention to multiple Aha! Roadmaps views, such as highlighting a single important feature while discussing your overall features roadmap, as shown below.

If you want to copy an Aha! view that you have added to a presentation, you can clone the view. Right click on the embedded Aha! view and select Clone view. This will will create a copy of the report and add it to your slide. Use this option if you are creating multiple reports that are similar and would like to add them to your presentation quickly.
To add multiple views, drag a view's borders to drag or resize it. Then click Add Aha! view again and arrange your views on the slide.
Adjust your view's visible fields
When you add the detail view for the following record types to a presentation, you can configure what fields to include in your presentation slide:
Goals
Initiatives
Releases / Schedules
Epics
Features / Activities
Ideas
To adjust your view in a slide, click the view, then click the Visible fields dropdown. This dropdown will show you the fields included in the record's layout, divided into their respective sections. Check or uncheck any box to show or hide a particular field.
Click the Refresh button to reload the view and see your changes.
Adjust a calendar view's visible date range
When you add a calendar view to a presentation, you can configure the date range to show in your presentation slide.
After you have added a calendar view, click it, then adjust the Date range selections. Click the Refresh button to reload the view and see your changes.
Set the update frequency for Aha! Roadmaps views
Some views in your presentation you might want as static images, while others you might want to update manually or automatically so that the presentation stays perpetually up-to-date. Each view in a presentation can have its own update frequency.
To do this, click on the Aha! Roadmaps view that you wish to update. From the Update frequency settings on the right sidebar select one of three update frequency options.
Live update: Automatically updates the page every time the data is changed in Aha! Roadmaps.
Refresh on update: Only updates the page when the manual Update secure webpage button is clicked.
Manual snapshot: Creates a static, point-in-time reference of the page.
Choose a view's autofit settings
You can also choose the Autofit setting for the selected view to specify how the view will handle data when it overflows the size of the container.
Allow view to overflow container: When this is enabled, the view will grow larger as the content within the view increases.
Shrink view to fit container: When this is enabled, the size of the container is fixed. As content within the view grows larger, the content will decrease in size to fit within the container.
These settings affect the container (the dimensions of the view you added to the slide), not the slide itself. If the view's container overflows the slide's dimensions, the view will as well.
Annotate slides
To annotate your slide, click one of the annotation icons at the top.
Add text box: Adds a text box to the slide. You can adjust the box size, location, and text style.
Add shape: Adds shapes to the slide, from arrows to equation symbols. You can adjust the shape's size, colors, location, and transparency.
Add table: Adds a table to the slide. You can format tables as you normally do in the text editor, as well as adding fill and border colors, transparency, rotation, and adjusting line spacing.
Add image: Adds an image to your slide, which you can then crop, shape, and re-size.

After using any of the annotation options, you will see up to three additional options on the sidebar.
Style: Contains settings to adjust the border options for text boxes, shapes, tables, and images as well as the fill configuration for text boxes, tables, and shapes.
Text: Contains settings that adjust text within text boxes and tables. This includes options such as editing the font type, size, and formatting.
Arrange: Contains settings that change placement of text boxes, shapes, tables, and images as well as the alignment, size, shape, x/y positioning, and rotation. You can even Group annotations together, which lets you move and re-size them as a single object.
Adjust images
You can crop and shape images you add to presentation slides to highlight the most relevant information for your audience. For example, you can use cropped images to include a focused look at a feature mockup or include team members' headshots in your presentation.
Once you've added an image, click on it, then click the Arrange tab. From here:
Click the Crop button to open the crop window. Size the window to include the parts of the image you want to keep, then click Crop again to cut away the rest of the image. Hold the Shift key while sizing your crop window to maintain the image's aspect ratio. You can also double-click on an image to open the crop window. Click outside of the window to save your crop selection.
Click the Shape buttons to change the shape of the image and/or the shape of the crop window.
Sized or cropped an image incorrectly? Click Reset image. This will revert the image to its original size and uncropped state.
Resetting an image will not affect an image's rotation, placement, or position on the slide.
Adjust tables
Tables help you organize important information in your presentation. You can add tables throughout Aha! Roadmaps — in record descriptions, to-dos, comments, or any field using the text editor. But in presentations, you have a few extra styling and formatting options available.
Once you have added a table, click on it. You can use the dropdown in the top-right corner of any cell in the table to adjust your table's cells, rows, and columns.
Use the tabs on the right side of your presentation slide for those extra options:
In the Style tab, adjust your table's fill color, fill transparency, outer border color, and the overall transparency of the table.
In the Text tab, adjust the formatting or color of any text you have highlighted in your table or any text you are about to type. You can also adjust text spacing here.
In the Arrangement tab, you can rearrange your table as you would any other object you have added to your slide and change the table's placement, alignment, size, position, rotation, and grouping.
Want to get colorful? A table in a presentation can have both a background color on one or more cells and a fill color in the remaining cells.
Add headers and footers
Body slides have headers enabled by default. Headers appear at the top of a slide, and will persist across the top of the slide as you scroll horizontally.
Footers appear at the bottom of a slide, and will persist across the bottom of the slide as you scroll horizontally and vertically.
From the Slide tab of the slide editor, you can enable or disable headers and footers for a given slide by checking or unchecking the appropriate boxes. Each header or footer can have its own unique styling, and include an optional dividing line to differentiate it from the body of a slide.
Deliver your presentation
There are two ways to deliver an Aha! Roadmaps presentation — as a secure webpage or using presentation mode. Both presenting experiences maintain a 16:9 aspect ratio to ensure that your slides are viewed exactly as you had designed them, no matter the size of the viewer's monitor. Please note that in some scenarios, black bars may be shown on the right and left or bottom and top of the slides to maintain the 16:9 aspect ratio if the viewer's screen has a wider or taller ratio.
Webpages should be used when sharing a link with someone who is viewing it without you present in the room.
Presentation mode should be used when you are delivering the presentation to others in the same room as you. This option will show the slides in fullscreen mode, and you can access it with the new Present button within the presentation slide editor. In presentation mode, slide controls will disappear when not in use to keep the focus on the content of your presentation.