This article discusses proxy votes or ideas portal custom domains. You need to be an Ideas Advanced customer to access these features. Please contact us if you would like a live demo or would like to try using it in your account. If your Aha! account was created before October 20, 2020, you may have access to these integrations, but you will need to upgrade to Ideas Advanced for any future enhancements. |
Aha! Roadmaps | Ideas portal settings
An Aha! Roadmaps ideas portal gives organizations a place to bring customers, employees, and other stakeholders to the innovation table.
When customers use your ideas portal, it should feel like a natural extension of your product, service, or brand. That is why we give you full control over customizing every aspect of your ideas portal, including the branding, email communications, and terminology.
If you want to dive deeper into how to build, manage, and launch an ideas portal for your customers, check out this tutorial recording.
Click any of the following links to skip ahead:
Access portal settings
To brand your portal and set customizations, go to Settings ⚙️ Account Ideas portals or Ideas Overview. You will need to be an administrator with customizations permissions to configure an ideas portal.
From your account customization settings, click the name of the ideas portal whose settings you wish to edit.
You can view portal history or delete portals you are no longer using from your account customization settings.
From Ideas Overview, click the Pencil icon by the name of the ideas portal whose settings you wish to edit.
Overview
We will start with the Overview tab of your portal settings, which is broken into three sections.
Overview: General
These settings affect whether your portal is enabled, what you want to call it, and how you want your users to be able to access it.
Title
Title: This text will be displayed in bold in the center of the header of your ideas portal.
Subtitle: This text will be displayed under the portal title. Click Add subtitle to add one and Edit to edit it. The portal subtitle field uses the Aha! text editor. This means that you can format your ideas portal's subtitle without applying custom CSS if you choose.
If you do use custom HTML or custom CSS, those customizations will still apply.
URL
URL: This is the URL users will use to access your portal, formatted as name.ideas.aha.io (For example, at Aha! our ideas portal is https://big.ideas.aha.io.).
You can also use a completely custom domain instead of the "name.ideas.aha.io" format. Click Custom domain or navigate to Branding Advanced to set one up.
Workspace(s)
Ideas portals are just that: windows into a selection of ideas. When you create a portal, you get to choose who can access it and what sort of ideas they can see.
Workspace(s): Your ideas portal can include ideas from one, or multiple, workspaces. And the same workspace can be included in multiple portals. Even then, you can manage all the ideas in one place. Click Select workspace(s) to select the workspace(s) in your workspace hierarchy whose ideas you want included in your portal. Select workspace line(s) to organize the workspaces you are including in your portal by workspace line.
You can have a different portal for each workspace, multiple portals in the same workspace, or multiple workspaces pointing towards the same portal.
Language (Ideas Advanced)
By default, the text of your ideas portal is in English. But English might not be your ideas portal users' primary language. If you have added Ideas Advanced functionality to your account, you can display multiple languages on your ideas portal.
Enabled languages: Choose the languages — English, Spanish, German, French, or Dutch — that you would like to support in your ideas portal. You can select multiple languages. If a user's browser language is set to one of your Enabled languages, they will see your portal translated into that language.
Default language: Choose your portal's default language from any of your enabled languages. If a user's browser language does not match one of your Enabled languages, they will see your portal in its Default language.
Spam
Enable spam filter: If you allow ideas and comments to be created by email, you will likely want to enable a spam filter to guard against irrelevant content. After you have enabled the spam filter, click View spam to review and manage the spam the filter has collected.
The spam filter is available for public portals only. If you want to change your portal access to public, click the Edit link to do so, then click Back to spam filter to return to this setting.
Enable
Enable ideas portal: Check this box to enable or disable your portal.
Overview: Type
When you create an ideas portal, you get to choose what is possible on the portal and who can access it.
Submission
Submission: Select whether you would like a Full ideas portal — one where ideas portals users can submit new ideas, as well as view, comment, subscribe to, and vote on other users' ideas — or a Submission only ideas portal — one where ideas portals users can use a form to submit new ideas, but not view any ideas in the portal.
Access
Access: If you have selected a Full ideas portal in the previous setting, you can choose whether you want your portal to be Private or Public.
Private: Private portals limit access to a subset of users that you select on the Users tab. They also allow users to use proxy votes to vote on behalf of someone else.
Public: Anyone with a portal's URL can access a public ideas portal. It is a good option if you want to allow everyone to give feedback and don't want to require the users to log in first. Public portals are also available for indexing by search engines, including the ideas on the portal.
Idea visibility
Idea visibility: Choose who is able to view new ideas submitted in your ideas portal. You can set a different default visibility for each type of user who submits an idea. Then you can change the visibility of individual ideas as you review them.
There are three different types of ideas portal users:
Portal users are likely your customers or the general public.
Employees might be employees at your company, or they might be partners, beta testers, or power users. They will probably submit ideas that are relevant to other employees but might not be appropriate to share with all ideas portals user.
Note: You can define which types of users are employees in the Users tab of ideas portal settings.
Aha! users are members of your Aha! account. They might submit ideas that include internal or proprietary information.
Each user type can have one of the following default visibility settings.
All ideas are accessible inside your Aha! account for review by Aha! users, regardless of the idea's visibility setting.
Not visible in portals: When a user submits ideas with this visibility, the ideas will not be visible to ideas portal users. Choose this visibility option for ideas that you want to review before you show them on your portal. Note: If you are worried about spam ideas, you can enable a spam filter for public portals in the Advanced content settings.
Visible to creator: When a users submits ideas with this visibility, the ideas will only be visible to them on the portal.
Visible to our employees: When a user submits ideas with this visibility, the ideas will only be visible in the portal to employees.
Remember, you get to decide who Employees are in your portal. Navigate to the Users tab of ideas portal settings to do this.
Visible to creator and our employees: When a user submits ideas with this visibility, the ideas will only be visible in the portal to its creator and employees.
Visible to creator, their organization, and our employees: When a user submits ideas with this visibility, the ideas will be visible to its creator, employees, and members of the creator's organization. Organizations are available to Ideas Advanced plan users. This visibility setting creates an organization-specific ideas portal experience — so your customers' feedback is shared only with you and others in their organization.
Visible to all: These ideas will be visible to everyone with access to the portal.
Comment visibility
Enable private comments: Enable users to submit portal comments privately. These comments will be visible in the portal to only the comment creator and employees. Enabling private comments will give any user the ability to add private comments. You can set default comment visibility for each user type.
Each user type (portal users, employees, and Aha! users) can have one of the following default visibility settings.
Visible to creator and our employees: When a user submits ideas with this visibility, the ideas will only be visible in the portal to its creator and employees.
Visible to all: These ideas will be visible to everyone with access to the portal.
Mentions
Enable mentions in portal comments: Allow Aha! users and employee portal users to add mentions in portal comments. These users will be able to see a list of the names and emails of all users in the portal. Users can type @user in a portal comment to bring a portal user into the conversation. The user mentioned will receive a notification that they have been mentioned in a comment.
You can enable @mentions for public and private ideas portals. They are not available for submit-only or anonymous ideas portals.
Organizations (Ideas Advanced)
Organizations: Add a My organization menu so customers can find all the ideas from their organization. Portal users will see a view that shows them all the ideas and votes from other members of their organization. Comment from members of their organization will be highlighted for them as well.
Organizations: Users in your ideas portal often want to see the ideas that other people in their organization care about. If you are an Ideas Advanced customer, you can enable the My organization menu to group all of an organization's ideas and votes in one view — and highlight comments that come from portal users in their organization.
Enable the My organization menu: Makes the My organization menu visible in an ideas portal.
Portal users will see the names of other members of their organization.
To protect their privacy, portal users will see My organization instead of the name of their organization.
If you create organizations automatically, new organizations will be added as portal users join with new domains.
You can also set the default idea visibility in a portal so that ideas are visible to their creators, employees, and members of the creator's organization. This visibility setting creates an organization-specific ideas portal experience — so your customers' feedback is shared only with you and others in their organization.
Search engines
Only public ideas portals have search engine settings.
Request search engines to index ideas portal pages: Allows your ideas portal to be included in search engine results.
Overview: Voting
The best ideas inspire other people to vote for them. In these settings, you can change how voting should work for your ideas portal.
Votes per user
Votes per user: By default, each user in private and public portals has unlimited votes — they can vote for every idea in the portal if they like. If you want to change this structure, you can. Use this setting to limit the total number of votes to give your users.
Votes per idea
Votes per idea: By default, each user can vote for each idea once. Use this setting to change that, so that users can vote multiple times for the same idea.
Proxy votes
Enable proxy voting: This setting enables or disables proxy voting for a private ideas portal. Proxy votes allow your internal teams to capture feedback on behalf of customers.
Portal users can view and edit:
Only their own proxy votes: Allows portal users to view and edit only proxy votes that they have added to ideas.
All proxy votes: Allows portal users to view and edit any proxy vote added to an idea by any portal user.
The other voting settings in your ideas portal settings do not apply to proxy voting. In other words, proxy votes do not have to respect a Set number of votes per user and do not count towards the total available Votes per idea.
Layout
Some account- and workspace-level settings affect the look and function of your ideas portal, and the Layouts tab of your portal settings gives you a shortcut to get to them. Use these settings to customize the fields for your portal, create idea categories, and adjust idea statuses and workflows.
You will need to be an administrator with customization permissions or a workspace owner to access the settings in the Layouts tab.
Layout: Forms
There are several different ways that users in your Aha! Roadmaps account and ideas portals can create, manage, and vote on ideas. You can customize each ideas layout with different custom fields and rearrange fields to highlight (or require) different information. If you are an Aha! Ideas Advanced plan customer, you can create multi-step dynamic forms with conditional rules, such as showing or skipping specific steps during the idea submission process.
From the Ideas section, click the Edit layout button to edit the layout that users see when they submit and view ideas in your ideas portal. Apply a different layout or create a new one by clicking the Custom layout dropdown. By default, the portal will use the layout assigned to each workspace within workspace settings. If you choose a different layout in the Custom layout dropdown, it will only apply to this portal and not any other portals that include this workspace.
If you have chosen to enable promoted record and internal idea fields in your ideas portal, you will see an additional setting here, called Promoted idea fields. By default, data from the record that an idea is promoted to will only be visible if that record is in a portal workspace. You can allow data from any workspace in your Aha! account by changing this setting.
If you are an Aha! Ideas Advanced plan customer in a private portal, you will also see a Proxy votes section. From there, you can edit, select, or create the layout that controls how proxy votes look when added in your ideas portal. Click Edit layout to edit the current layout. Apply a different layout or create a new one by clicking the Custom field layout dropdown.
From your Aha! Roadmaps account, you can also navigate to Settings ⚙️ Account Custom layouts to view, edit, and create custom layouts.
Pay close attention to the ideas custom layout you are adjusting. For example, if you want to customize the layout that your customers see when they access your ideas portal, or, for Aha! Ideas Advanced plan users, through an in-app ideas submission widget, select the Ideas portal — Ideas custom layout.
Layout: Categories
Ideas categories are an optional way to organize ideas in your portal. For example, ideas portal users might scroll through Reporting ideas when they are looking for ideas to vote on or subscribe to. Aha! Roadmaps users might use categories to assign all ideas in a category to a particular product manager to review, or to link existing ideas in a category together.
Click Edit in Aha! settings to navigate to Settings ⚙️ Workspace Categories.
Pinned ideas appear on your portal homepage and related idea category pages.
Layout: Status
Like many other record types in Aha! Roadmaps, ideas can have their own workflow: the series of statuses and steps that define their lifecycle. This setting gives you a shortcut to adjust the ideas workflow in your account settings.
Click Edit in Aha! settings to navigate to Settings ⚙️ Account Statuses and workflows.
Layout: Filters
Custom filters enable portal users to filter ideas by custom field. You can select any choice list or tag field in your ideas layout.
Select a custom field from the dropdown to use it as a filter in your ideas portal.
You can customize the terminology displayed in your portal for the custom field in the Terminology tab of your portal settings.
Branding
Ideas portal Branding settings affect the look of your ideas portal. Use these to customize your portal, add your logo, and use custom colors and formatting to drive a consistent experience for your users.
Branding: General
Color: This color setting affects links and buttons in your ideas portal. Click the color icon to select a color or enter your own custom color using a hex code. You can also revert to the default Aha! color if you need to.
Logo: Upload your company, product, or portal logo here. It will be visible on the portal and in all email notifications to your portal users. The ideal logo would be 480px by 300px, with a preferred aspect ratio of 1.6:1. Click Remove logo to remove your logo.
Favicon: Upload a favicon here. It must be .png, .gif, or .ico, and 16x16 pixels. Click Remove Favicon to remove your favicon.
Branding: Custom
Domain/CNAME
Domain / CNAME: By default, your portal URL is in the format <yourname>.ideas.aha.io (for example, our ideas portal is big.ideas.aha.io). If you prefer to use a URL with your company's own domain to create a unified brand experience for your portal users, click Add a custom domain. In the Add custom domain modal, enter your CNAME and select whether you or Aha! would like to manage the SSL Certificate. Click Save to save your changes.
Display
Display: Choose your display style. Standard portals cannot be embedded and include the default header and footer, while Embedded portals allow you to load an iframe and remove the default header and footer.
Authentication for Embedded portals might not work for some users. Browsers are increasingly blocking cookies for iframe content — and since cookies are essential for portal authentication, users will not be able to log in in this case.
Design
Classic: In October 2020, we updated the default ideas portal design. If you created an ideas portal before then, you can use the new or classic portal design. If you have applied advanced customizations to your portal, we recommend creating a new portal to ensure that you like the look of your customizations in the new design.
Code
Through advanced portal branding, you can fully customize the HTML of the header and footer as well as add your own custom CSS and JavaScript to the portal. This allows you to create a header that follows the same theme of your corporate website. It is how we customized our own ideas portal.
Add CSS: Insert CSS to customize your portal.
To see the theme color CSS used in your portal's page headers, click Show theme color CSS. You can copy this code into the Add CSS field and modify to your needs.
Add header HTML: Insert HTML to replace the default header. This will appear at the top of every page in your portal.
Add footer HTML: Insert HTML to replace the default footer. This will appear at the bottom of every page in your portal.
Add Javascript: Insert JavaScript to customize your portal.
Note: The ideas portal may have updates in the future which are not compatible with some custom code. This may require an update to your customizations.
Emails
Your ideas portal will send out emails as you and your ideas portal users create, comment on, and interact with the ideas in your portal. From the Emails portal settings, you can customize the look and feel of the emails your portal sends.
Emails: General
Color: Customize your ideas portal emails with an accent color. The color you select here will appear twice in the emails: as the border of any buttons in the email, and as the background border to the email body. The background border color will be 10% the opacity of your selected accent color. Click Send me a test on any email template to see how your accent color will appear.
Company name: Any idea-related emails from your portal will have this name in the From field.
Reply-to: Emails sent from this portal will display this address.
Comments: Choose whether to include a note in the emails' headers reminding portal users that replying to the notification email will add a comment to the relevant idea.
Notifications: By default, ideas portal users are subscribed to idea notifications. You can change this default here. You can also use the Portal users tab settings to unsubscribe portal users (single users or all users) from portal notifications. Individual ideas portal users can always opt back in to idea notifications.
Weekly summary: This setting enables or disables the weekly summary email for portal users. Once enabled, all portal users will begin receiving the weekly summary email the following Monday.
Because submit-only portal users can only see ideas that they have submitted, you cannot enable the weekly summary email for submit-only ideas portals.
Enable: This setting enables or disables all email communication from your portal — except for password reset emails.
Portal users can unsubscribe with a link at the bottom of all emails.
Emails: Templates
Your email portal uses five different email templates to generate email notifications. From these settings, you can adjust each template individually, and enable or disable the standard header for all templates.
If you have added Aha! Ideas Advanced plan functionality to your account, you can display multiple languages on your ideas portal. In the Templates tab, you will see a Settings for: dropdown so you can adjust email templates for each language you have enabled in your portal.
The five email templates are:
Invitation: Invites a user to join your portal. The Greeting field here is unique to the email templates; use it for the header text above the email's body (e.g. "Welcome to Fredwin Cycling Ideas, Bryan!").
If you have a submit-only portal, or if you have enabled single sign-on (SSO) for your portal, your users will not receive invitation emails, and therefore you will not see the Invitation template listed here.
Thank you: Thanks a user for submitting an idea to your portal, including, for Ideas Advanced users, ideas submitted through an in-app ideas submission widget.
Status changed: Alerts the user to a status change to an idea they are subscribed to.
Admin response: Alerts the user that an official admin response has been left on an idea they are subscribed to.
New comment: Alerts the user that a new comment has been left on an idea they are subscribed to.
You can adjust the Subject or Body of each template to match your preferred terminology and copy.
Both Subject and Body support HTML.
Body supports in-line CSS.
External CSS is not supported.
The Greeting of an Invitation email is a text-only field, so it does not support HTML or CSS.
You can also use several variables to include dynamic information in your email:
Variable | Meaning | Invitation | Thank you | Status changed | Admin response | New comment |
$PORTAL_TITLE | The title of your ideas portal, found on the Settings tab of your portal settings (e.g. Fredwin Cycling Ideas) | X | ||||
$PORTAL_USER_FIRST_NAME | The invited user's first name | X | ||||
$PORTAL_USER_LAST_NAME | The invited user's last name | X | ||||
$IDEA_REF | The idea's record reference number (e.g. DEMO-I-38) | X | X | X | X | |
$IDEA_NAME | The idea's summary | X | X | X | X | |
$IDEA_DESCRIPTION | The idea's description | X | X | |||
$STATUS | The idea's current status | X | ||||
$ADMIN_RESPONSE_DESCRIPTION | The text of the admin response | X | ||||
$COMMENTER_NAME | The name of the user who commented on the idea | X | ||||
$COMMENTS | X |
Any changes you make to a template will be saved automatically.
Click Insert default template to revert your changes back to the original template.
Click Send me a test to see a test email.
Terminology
You can override the default button names and field names across your portal in the Terminology tab.
If you have added Aha! Ideas Advanced plan functionality to your account, you can display multiple languages on your ideas portal. In each tab of your Terminology settings, you will see a Settings for: dropdown so you can adjust your portal's terminology for each language you have enabled in your portal.
Each field will display the default terminology. After you enter your own custom text, your terminology will be instantly updated on your ideas portal. There are more than 45 different terminology options you can update, broken into five different tabs:
General: Many of the buttons, fields, and text phrases on your portal.
Navigation: How users navigate through your portal.
Ideas: Fields, phrases, and buttons referencing ideas on your portal.
Categories: The display names for optional ideas portal categories.
Votes: Fields, phrases, and buttons referencing votes on your portal.
Add custom text to the top of your Salesforce proxy vote form here.
Status: The display names for ideas statuses you have configured.
Users: Fields, phrases, and buttons referencing your ideas portal users.
Custom fields: The display names and description text for any custom fields you have created and applied to an ideas custom layout.
Custom filter: The display names for the custom field and its predefined choices that you have added as a filter in your ideas portal.
You can also change the label Ideas to your Aha! Roadmaps account terminology so that internal teams evaluating ideas in Aha! Roadmaps reference a custom name on the navigation menu. Read this article for more information about how to customize your terminology.
Users
The Users settings focus on your ideas portals users: who can access your portal, how you protect their privacy, and whether you would like to make use of single sign-on (SSO).
Users: General
Employees: Enter email addresses associated with portal users here that you would like to give additional capabilities. These might be employees at your company who are not Aha! users.
You can configure your Idea visibility and Comment visibility settings to set defaults for employees. For example, you can configure your settings so that employees can see private comments or internal ideas not visible to other portal users.
Enter comma-separated values (email domains) to allow users to self-register from specified email domains. For example, "acme.com, mycorp.com" will allow users with both @acme.com and @mycorp.com email addresses to self-register. If your users have email addresses from multiple subdomains, you can match them all with a wildcard. For example, "*.acme.com" will allow users with email addresses from product.acme.com, marketing.acme.com, or any other subdomain.
If you only enter *.acme.com, a user with the email address joe@acme.com will not be allowed to self-register. If your employees have emails on both the base domain and on subdomains, you should use multiple comma-separated entries to match them all, e.g. "acme.com, *.acme.com".
Enable employees to view all user names: Checking this box will allow employees to view user names of people who are unverified portal users, such as people who submitted ideas or comments from a different ideas portal. When enabled, Aha! users and employees will be able to see contact names for idea creators, comment creators, proxy vote creators, and mentioned users.
Users: Manage your users from this settings section.
Add portal user: Adds a single user. (Click More options -> Import to import users by CSV.)
More options (...): Use the More options menu to make changes to portal users in bulk.
Invite all portal users: Emails an invitation to every portal user who has not yet set a password. This email will use the Invitation email template you have configured in your portal settings. Note: This option is not available for portals that are configured with single sign-on.
Unsubscribe all portal users: Unsubscribes portal users from all portal notification emails
Copy users: Enables you to copy portal users from a different ideas portal in your account.
Import users: Directs you to the workspace's import page, where you can import portal users via CSV file.
Export users: Exports a CSV of your portal users, including details associated with each portal user, such as email, name, and number of ideas, comments, and votes. Note: Even if unsubscribed in bulk, individual ideas portal users can always opt back in to idea notifications.
Users: Privacy
Anonymity: You can choose to anonymize your portal for your users' privacy. Within Aha! Roadmaps, their information will still be visible so that you can appropriately manage your portal users and their ideas.
Consent: You can include an optional consent step in your users' profile creation process. The text of the consent checkbox is up to you. Generally, customers include this step if they plan on using their portal users' information outside of the portal.
Users: SSO
Your ideas portal supports single sign-on (SSO) through the use of SAML 2.0, OpenID Connect, or JSON web token (JWT). Any option provides a great way to automatically authenticate your own users into your portal. This is a very useful option if you are utilizing a private ideas portal because it prevents you from having to manually invite users.
Once you're ready to establish an SSO connection, follow along with either of the following articles as you move through the SSO settings.
If you select SAML 2.0, you can also make use of the following integrations:
Click Enable SSO to enable SSO for your portal.
Pages (Advanced plan)
If you have added Ideas Advanced functionality to your account, you can add custom pages to your portal. A custom page allows customization administrators to share roadmaps or notes you have built in Aha! with portal visitors, or poll portal visitors to gain insight on a topic.
Pages: General
Add new page: These settings allow you to create a new custom page that will be added to your portal's navigation. You have three custom page types to choose from: Roadmap, Note, or Poll.
Roadmap or Note
Page name: Customize the name that will appear at the top navigation of your portal.
Heading (optional): You can enter an optional heading for your note or roadmap here.
+ Add description (optional): This is a rich text field you can use to provide context about the roadmap or note you share on this page.
Roadmap or Note: From here, select the roadmap or note that you would like to share in the portal.
Poll
Page name: Customize the name that will appear at the top navigation of your portal. After you have added a polls page, polls that are made active for your workspace will appear on this page in your ideas portal.
Once you add a polls page to your ideas portal, the Polls option will disappear from the Add new page dropdown. Remember, you can add as many polls as you want to your single Polls page.
Widgets (Advanced plan)
Often the best way to capture feedback from your users is while they are using your application. If you have enabled Ideas Advanced functionality in your account, you can install a widget in your application that lets users submit ideas to your ideas portal without the need to navigate to your portal.
Users who submit ideas through the widget will be added as ideas portal users, based on their email. If a user with their email does not exist yet in the portal, they are created as a new user. If a user with their email does exist in the portal, the ideas submitted through the widget are added to the ideas they have submitted through the portal.
Ideas submission widget ideas may come through another channel, but they function just like ideas submitted through any other channel. You can review all ideas in one place, analyze ideas trends in reports, and of course prioritize ideas with scorecards and custom fields.
Widgets: General
Add widget: Add an in-app ideas submission widget to your ideas portal. After you add it, you can customize it to match your brand, then install it in your application.
Name: Click on the name of a widget to open the widget details page.
Active: See at a glance whether a widget is active. Click on a widget's Name to activate or deactivate it.
Ideas: Click the number of Ideas beside a widget to generate a pre-built list report including all ideas submitted through a particular widget.
Preview: Click Preview to preview your widget.
Widget code: Click the Widget code button to open installation instructions for your widget, create a new application, generate a JWT secret key, or copy the code snippet your developers will need to install the widget in your application.
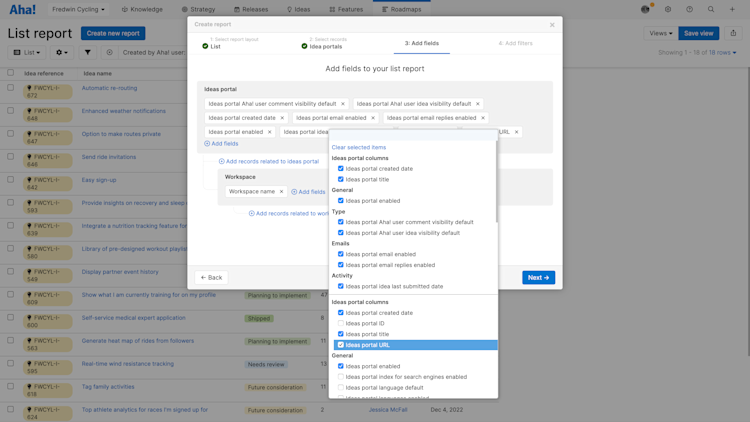
Report on ideas portal configurations
Report on your ideas portals to get a comprehensive view of how all your ideas portals are configured. This is a great way for customers with multiple ideas portals to audit their portal configurations.
When building a list report, choose Ideas portals as the primary record type. Then select all the ideas portal settings that you want to see.

To report on how your ideas portal is performing, add Activity fields to your report, such as Ideas portal idea last submitted date, Idea portals ideas submitted count, and Ideas portal user count.
Copy your portal
Once you have configured your portal, you may want to create another portal with the same settings configure. You can make an exact copy of your ideas portal so you can save time configuring a new one. Then customize the new portal to suit your product, brand, and community.
Navigate to Settings Account Ideas portals. Find the portal you want to copy and click its More options menu. Then and select Copy. Doing so will duplicate the portal's settings and create a new portal configured nearly identically. Only the following portal configurations will not be duplicated:
Title: The portal's title will be [Copy] $portal name.
URL: The portal will be given a new random URL.
CNAME: If you have configured a CNAME for your ideas portal, it will not (and cannot) be shared with the new portal.
Users: No portal users will be copied.
Widget: Any widgets you have enabled will not be copied.
If you are using the Aha! Ideas Advanced plan and have enabled single sign-on (SSO) for your portal, the SSO configuration will be copied and shared with the new portal.