Aha! Ideas | Configure custom layouts
Custom layouts in Aha! Ideas help you define the information that you want your teammates to see at two important times: when they create a record and when they view a record's details.

You can customize a record's layouts in two ways:
Use the Record create layout to ensure that the correct data is captured when a record is first created.
Use the Record view (pop-up) layout to choose how data is presented in the record's Details and Drawer views. In both Record view layouts, you can rearrange the tabs as well as the fields on a record.
To create and edit custom layouts, you need to be an Aha! Ideas administrator with customization permissions. To choose which layouts to use for a workspace in your account, you will need workspace owner permissions.
Click any of the following links to skip ahead:
Create a custom layout
Each record type in Aha! Ideas comes with a default layout of standard fields. Most record types allow you to customize these fields. If you want to customize the layout of a record's fields or tabs, you should create a custom layout and apply that to your workspace.
There are two ways to create a custom layout (or adjust an existing one):
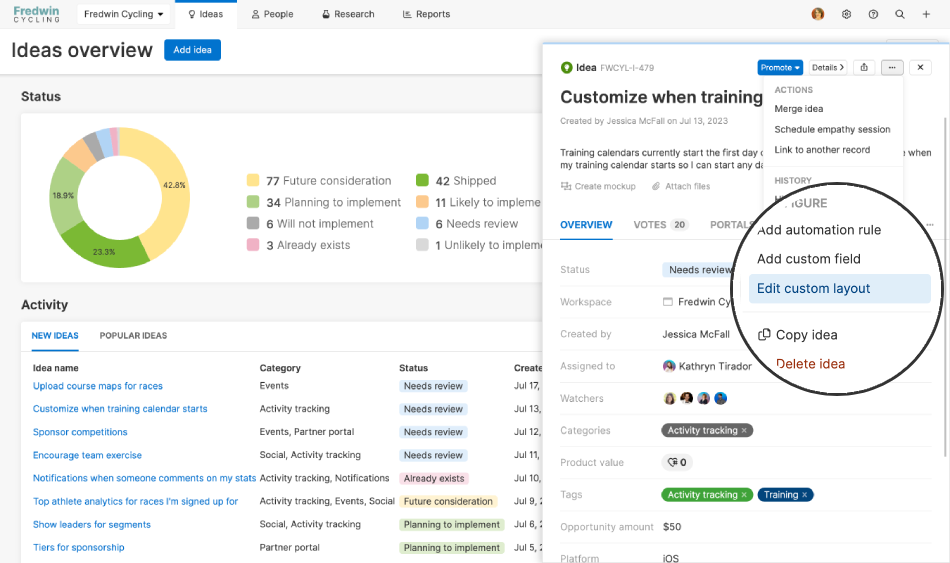
On the More options button of an individual record, select Create new custom layout or Edit custom layout. Either option will open the Custom layout builder.
Navigate to Settings ⚙️ Account Custom layouts. Select the record type you would like to customize, then click Add custom layout or hover over a layout that you wish to Edit. Either option will open the Custom layout builder.
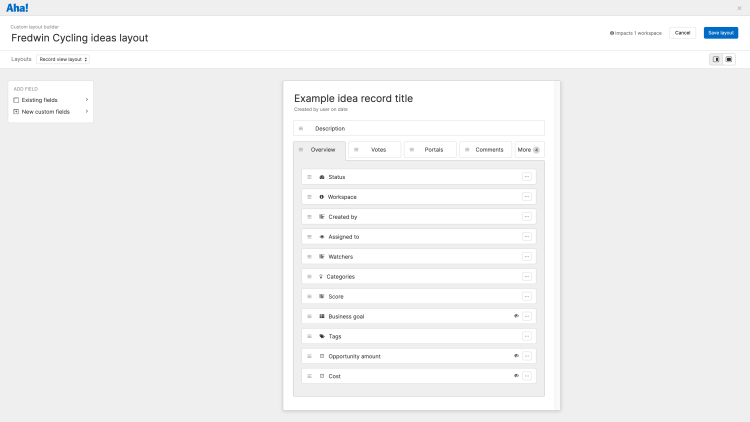
With the Custom layout builder open, start by giving your custom layout a name. Each record has two layouts — the Record create (pop-up) layout and the Record view layout. We will go over these individually in the following sections.
Idea layouts
There are several different record layouts in your Aha! account that you can customize. Ideas, ideas portal, proxy votes, and ideas portal - proxy votes each have two layout options:
Record view: This is what you see when viewing the record after it is created.
Create pop-up: This is what a user will see when they are creating a new record.
The table below outlines the different record layout options that associate with ideas in your account, where they show, and what kind of user can see each of them.
Layout name | Description | Where it shows | Who can see it |
Ideas | Controls how ideas look when they are created from within your Aha! Ideas account. This form gives you the option to include fields that you might not want available in an ideas portal. |
|
|
Ideas portal | Controls how ideas look when they are created and viewed in an ideas portal, or for Ideas Advanced users, how ideas look when created through an in-app ideas submission widget. |
|
|
Proxy votes (Ideas Advanced) | Controls how proxy votes look when added from within your Aha! Ideas account. This form gives you the option to include fields that you might not want available in your proxy voting ideas portal. |
|
|
Ideas portal - proxy votes (Ideas Advanced) | Controls how proxy votes look when added in an ideas portal. |
|
|
Organizations (Ideas Advanced) | Controls the organization's details page within your Aha! Ideas account. Use this layout to add and arrange custom fields that help you analyze and segment your organizations, such as their industry, expected revenue, plan, or geographic region. |
|
|
Contacts (Ideas Advanced) | Controls the contact's details page — available to Ideas Advanced users — within your Aha! Ideas account. Add and arrange custom fields to this layout to track important business information about your contacts. |
|
|
Ideas Advanced subscribers can capture additional information about customer requests on proxy votes — such as priority level, revenue impact, or use case — so you can better understand the value of ideas. Add fields that you want want to see in Aha! Ideas when review ideas to your proxy vote layouts. Add the same fields to all proxy vote layouts (both the create pop-up and record view layouts) to ensure you can capture information when someone adds a proxy vote in your ideas portal or in Salesforce. Then you can view that information when managing ideas.
The Ideas portal — Ideas layout does not include the ability to adjust field visibility. Fields in an Ideas portal — Ideas layout will not appear if they are empty.
Customize a record's create layout
From the top-left corner of the Custom layout builder select the Record create (popup) tab. This layout is what users will see when they create a record of this type. You often want to focus this layout around the information you need to capture first.

Let's work through this layout builder from left to right.
The Fields list on the left shows all available standard and custom fields that you can add to your layout.
You will see an example record in the center of the page, with a few default fields to get your layout started. Most record types have several fields (like Name or Type) that are standard and cannot be removed or rearranged. Everything else is up to you.
Drag standard or custom fields from the Fields list to your record create layout.
Click the X by a field in the layout where available to remove it from the layout.
Drag fields in your layout vertically to rearrange them.
Check the box by Required to require a field. If this box is checked, users will not be able to create that record type if the required field is empty.
Required fields are only required for records created using this layout. Aha! Ideas does not enforce these requirements for records that are created from integrations, CSV import, the Aha! REST API, or Aha! Develop pages that allow for users to create records inline, such as workflow boards and backlogs. Also, after the record is created, data can be removed or edited in those required fields — they are only a requirement to create the record.
If you want to create a new custom field while you are customizing a record's Create (pop-up) layout, switch to the View layout tab. There, you can create a custom field or navigate to Settings ⚙️ Account Custom fields to create one.
Customize a record's view layout
Remember, users will see a record's Record view layout after it has been created. They can access a record either in its full-page Details view or in a pop-out Drawer view while they are on another page. To start customizing the Record view layout, click the Record view tab in the top-left corner of the Custom layout builder to switch to it.

You can adjust a Record view layout by adjusting its fields or its tabs.
Adjust layout fields
The Fields list on the left shows you all available Existing custom fields that you can add to your layout — with a search bar to help you sort through the list. If you want to create a New custom field, you can do that as well. In either case, drag the field you want to add over to your layout. If you are creating a new field, you will be asked to name it and provide any other details relevant to that custom field.
Is your list of existing custom fields full of discarded and duplicate fields? In Settings ⚙️ → Account → Custom fields you can merge duplicate fields together or convert a custom field from one type to another.
You will see an example record in the center of the page, with a few default fields to get your layout started. First, configure the fields you see in the Overview tab.
Add fields: Drag standard or custom fields from the Fields list to your record layout to add them. Or drag them off the record layout to remove them.
Remove fields: Click the More options button beside a field and select Remove from layout to remove it. Some fields, such as Status, cannot be removed from a layout.
Rearrange fields: Drag fields in your layout vertically to rearrange them.
Adjust field visibility: When users open a record after it has been created, they can sometimes see a lot of fields in the Overview tab. Use the More options button beside each field to decide whether that field should be Always shown when a user first opens the record, Hidden, or (where available) Hidden if empty. Users can always expand a record's layout to show a full list of fields, so you want to make sure that the fields most commonly used in your record workflow are always shown.
The Ideas portal layout does not include the ability to adjust field visibility. Fields in an Ideas portal layout will not appear if they are empty.
Mark fields read-only: Use the More options button beside a field to mark it read-only.
Edit custom fields: If you need to adjust a custom field that you added, click the More options button beside the field and select Edit custom field.
Adjust layout tabs
Next, configure the tabs arrangement of a record's layout. Rather than list all information at once, most Aha! Ideas record types break out relevant information into tabs. Usually, you'll see a Description of the record, Overview of its fields, Comments, To-dos, Related records, and the record's History. This depends on the record type or integrations you have enabled.
By default, a record's Overview will be the first tab in the details view and a collapsible column on the right side of the drawer view. A record's Description or Theme defaults to a location above the other tabs so you can read a summary of a record and then see fields that relate to it. However, you can change these defaults in custom layouts.
Click and drag tabs to rearrange their order.
You can move the Description tab out of the top position if you like. If you do this, your record layout will have nothing in the top position.
The Details view of a record layout includes a right sidebar. By default, the Overview tab takes this position, but you can move any tab into that sidebar. You can also choose not to place a tab here and have a layout without a sidebar.
A custom layout can show several tabs side-by-side, depending on the size of your browser window. The More tab is an overflow space where tabs beyond what your browser window can show will appear. Use the More tab in the layout builder to select which tabs should be hidden behind the More tab if a user's browser window cannot fit all the tabs in one view.
Finished? Great! Look to the top-right corner.
If this is an existing layout applied to a workspace, hover over the Impacts # workspaces link to see what records changes to this layout will affect — then click into any workspace to see more. Multiple workspaces can use the same custom layout — but the individual workspace settings or integrations might affect the fields and tabs that appear in that workspace when using a custom layout.
Use the views buttons to switch between the View layout's Drawer and Details views.
Click Cancel to cancel your changes.
Click Save layout to save your layout.
Mark fields read-only
Developer estimates that product managers should not adjust, initiatives that are approved contingent on specific budgets: custom layouts highlight critical information through fields and tabs — but sometimes you do not want your team to update that information.
Read-only fields block anyone from updating the field through a record's drawer or details view, so that users in your Aha! Ideas account have the proper context but cannot accidentally adjust fields that need to stay static.
Read-only fields are not locked fields, however. They can still be updated through several pathways: the Aha! API, through an integration, through bulk edits in list reports, and through clicking and dragging records in Gantt charts and roadmaps. This is often the key to read-only fields' true value: the right people can update them, and everyone can benefit from their information.
To mark a field as read-only, click the More options button in a record's View layout, and select Read-only. Once you Save your layout, the field you marked read-only will be immediately uneditable through the record's detail or drawer view.
Dynamic idea submission forms (Ideas Advanced)
Your customers submit ideas in your portals using the ideas form layout. You can customize this layout just like any other record layout, but by default, it is a single step. With dynamic forms, Ideas Advanced users can create multi-step forms with conditional rules, such as showing or skipping specific steps during the idea submission process. Use dynamic forms to create a more personalized experience for your customers when they submit their feedback, so they can fully detail their request and you can capture key information and efficiently evaluate every idea.
Ideas portals with the new design support dynamic idea submission forms. Check your portal settings in Branding Custom Design to make sure you are using the new design before you create a dynamic form.
Navigate to you ⚙️ Settings Account Custom layouts Ideas and edit your Ideas portal — Ideas layout that customers use to submit feedback. You will find it within the Create Ideas Portal - Idea (Pop-up) tab within the layout view.
If you are an Ideas Advanced customer, you will see an Add step button when editing this layout. Add multiple steps to your layout, and add custom fields to each step. Then apply conditional rules to the fields on each step to determine who needs to answer what questions.
We recommend that you build your dynamic form with multiple steps first, and then apply rules to each step.
To edit an existing layout, hover over it and select Edit from the Actions section. Or click Add custom layout to create a new one. From the Custom layout builder, click Add step to define a new step.
Think of a step as a way to group related fields. For example, you could create a step to gather general information about an idea, such as the name and description, then a step for each idea category. Use existing custom fields in your steps or create new ones as you go.
Within each step, you will also see the option to Add a rule. Create rules based on ideas category or the following custom field types:
Predefined choice list
Editable choice list
Predefined tags field
Tags field
As you build out your dynamic form, think about how you would like to guide your customers through the idea submission process. Use rules to choose what you want to happen when a user completes a field with a specific value. Show or skip specific steps, have users submit their idea, or display a custom message to them. From any rules that are setup to take users to a specific step, click View step to review that step in the Custom layout builder.
When you have created all your steps and rules, click Save to save your layout. Head over to your ideas portal to try out your new dynamic idea submission process. You will see that when a user fills out the dynamic form on your ideas portal, they will have the opportunity to review all their responses before submitting their feedback. And you can review these ideas just as you would other submitted ideas — scoring and prioritizing the best ones.
Apply custom layouts to your workspace
To apply an existing custom layout to your workspace, navigate to Settings ⚙️ Workspace Configure Custom layouts. Select the layout you want to use for a particular record type. Assigning layouts here to a record type will assign both the record create layout and the record view layout for that record type.
A record will only display the custom fields that are included in the Record view layout of the workspace where the record resides. For example, you could create a feature in Workspace A and then move it to a release for Workspace B, which uses a different layout. For the same data to be visible in Workspace B, the layout for Workspace B must include the same custom fields that were defined in Workspace A.