Aha! Roadmaps | Dashboards
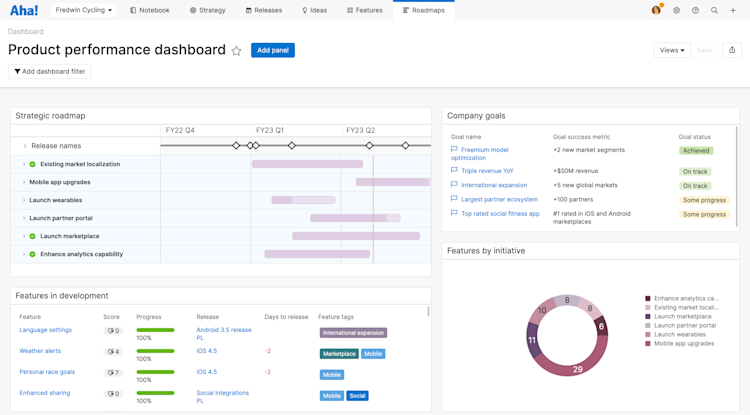
Use dashboards to organize reports, charts, and roadmaps into a single Aha! Roadmaps view. When you want to communicate your team's strategic progress, highlight bottlenecks, or juxtapose your roadmap against detailed analytics, dashboards give you at-a-glance insights.
Because dashboards are collections of Aha! Roadmaps views, you can click into any of the data they display to open a record's drawer view. This way, you can adjust details, answer questions, or analyze more deeply without ever leaving the page.

Users with any permission level can create dashboards. But users viewing a dashboard will only see data for workspaces that they have access to.
Click any of the following links to skip ahead:
Create reports, charts, and roadmaps
To build a dashboard, you need a collection of reports, charts, and roadmaps. If you have already created these, you are ready for the next step. If you want to create some from scratch, start here. You can add the following views to a dashboard:
Reports
Roadmaps
Other
Text panel
When you add one of these views to a dashboard, Aha! Roadmaps copies the view and your dashboard panel displays the copy. This way, changes you make to the configuration of the original view — the view's type, style, or filters — will not affect the information displayed in your dashboard panel. Changes you make to your Aha! data will be reflected in either view.
Each panel's view will have (dashboard panel) added to their names and they will not appear in the list of available views to add to a dashboard. They will appear in Aha! Roadmaps search results though. Later, when we discuss how to edit the views in your dashboard panels, you will be editing these duplicates.
Note: The exception to this experience is a progress chart. Progress charts in Aha! Roadmaps are burndown charts that give you a real-time view of release's progress. Because a burndown chart is automatically generated based on a specific release, a duplicate copy will not be created when you add a burndown chart to a dashboard.
Create a dashboard
To create a dashboard, navigate to Roadmaps Dashboards. From here, you can see dashboards already created by you or your team. Or you can click Create new dashboard to start a new one.
Once created, it's time to customize your dashboard. Click on the dashboard's name in the upper left to rename it. Or click the Views dropdown to Save it as another name (your dashboard will autosave any changes under its current name), Delete it, see other Saved dashboards, or Edit your dashboard's details.
From your dashboard's drawer view, you can rename it, link to it, or open it. You can also adjust sharing and viewing permissions by choosing what workspaces you want to share the dashboard with, whether users should be able to edit the dashboard, and whether you want to save it in a folder. You can also add a Description to your dashboard to introduce it to your audience.
Back on the dashboard, click Add panel to start adding panels.
Add and adjust dashboard panels
Each dashboard is made of a series of panels arranged to display the reports, charts, and custom roadmaps you want to include. You can resize, move, rename, or delete panels, and you can add Text panels to comment on the dashboard, take notes, or separate these view panels into sections.
Let's talk about view panels first:
To add a new panel, click Add panel. From here, you can start from a selection of example panels. (You can always customize an example panel after you add it.) Or you can choose to Use existing report and then search for a view you have already created and saved. Once you have found the view you want to add to a panel, click Add to dashboard.
You can add a max of 20 panels to each dashboard.
To resize a panel, click and drag its bottom-right corner. Once you do, you will see the dashboard's grid system. As you drag your panel to its new dimensions, you can see how it will affect the Aha! Roadmaps view it displays.
To move a panel, click and drag its header. Once you do, you will see the dashboard's grid system again. Drag your panel to a new location. If you drag your panel below your screen, your dashboard will expand vertically to include it. This way, your dashboard will always be as large as you need it to be to fit your panels.
To rename a panel, click the panel's More options button, then select Edit panel. From here, change the panel's Title, and Show or Hide chart legends on the panel. Click Update when you're done.
To change the release of a progress chart panel, click the panel's More options button, then select Edit panel. From here, select a new Release or change the panel's Title. Click Update when you're done.
To delete a panel, click the panel's More options button, then select Delete panel.
Deleting a panel does not delete the Aha! Roadmaps view it displays, just the panel itself.
Text panels behave in much the same way as view panels. Instead of showing an Aha! Roadmaps view, they help you structure and annotate your dashboard.
To add a new text panel, click Add panel, then click Text. Click into the text panel to start adding text using the Aha! text editor.
The dashboard text panel includes almost every text editor feature available in Aha! records. So for example, you can insert tables, embed images, add status labels and colored callouts. You cannot embed whiteboards, collaboratively edit, or inline comment.
To resize a text panel, click and drag its bottom-right corner. Once you do, you will see the dashboard's grid system. As you drag your panel to its new dimensions, you can see how it will affect your text.
To move a text panel, click and drag its header. Once you do, you will see the dashboard's grid system again. Drag your panel to a new location. If you drag your panel below your screen, your dashboard will expand vertically to include it. This way, your dashboard will always be as large as you need it to be to fit your panels.
To edit the text within a text panel, click on it.
To delete a text header panel, click the panel's More options button, then select Delete panel.
Edit dashboard views
You already know how to adjust the dashboard panel itself to display your view where — and how — you want to. Let's talk about how to adjust the view itself.
To edit a panel's view, click its More options button, then select Open report. The report, chart, or custom roadmap will open in a new window.
You can also select Customize report from the Edit panel modal.
When you add a view to a dashboard, you can choose to use the original report view so any changes you save are immediately visible in the dashboard or create a copy that can only be edited from the dashboard. Use the original report if you anticipate that you will need to adjust it frequently so you will not have to make adjustments in multiple places. Make a copy to customize the report, chart, or roadmap to fit your dashboard without affecting the original report. You will know you are customizing the duplicate view if you see (dashboard panel) after the report's name.
If you use an original report in your dashboard, that report will indicate that it is "Used by (dashboard name)" in its header.
Customize your report or roadmap just as you do elsewhere in your Aha! Roadmaps account:
Use the Change report type dropdown to display the data differently.
Use the Set dates dropdown on the custom roadmap to adjust the date range for the roadmap. Note: In the report view, the custom roadmap might show multiple timeline elements — months and weeks, for example. As a dashboard panel, the custom roadmap has a condensed timeline header that shows a single timeline element.
Use the Customize view ⚙️ dropdown to add or remove fields and to customize the report or roadmap's style.
Use the Edit filters icon to add advanced filters to the view, or add basic filters through inline filtering. Note: You can also adjust the bars on your Gantt chart or strategy roadmap within the copy of the view.
Once you are done, click Save changes to save your view, then refresh your dashboard to see your updates reflected there.
Filter your dashboard
Dashboards can gather information from multiple records and workspaces into one view, so that you and your team can have insightful conversations. But sometimes the individual people you share a dashboard with will want to filter it to analyze the data specific to them, such as features planned by initiative for their product or project. To help with that, anyone who has access to a dashboard can apply the following temporary filters to the entire dashboard:
Workspace name
Initiative name
Release name
These filters will affect every panel in your dashboard that includes the same filter(s). By default, they will also override those filters — but you can change this.
To view a panel's report and filters, click the More options button, then Open report.
To allow a panel's report filters to override the dashboard's filters, click the More options button, then uncheck Use dashboard filters.
Every time you visit your dashboard or open a panel report from within the dashboard, you will see the filters you most recently applied. If you do not visit the dashboard for 14 days, the filter will reset to the saved version of the dashboard.
To save a permanent copy of your filtered dashboard, click Views Save as to save your own copy.
Any dashboard copy you save for yourself will not be tied to the original dashboard.
To revert the dashboard to its original state, click Views → Reset filters.
When sharing a dashboard that will be used across multiple teams, we recommend setting the Editing permissions of the dashboard to View only, then sharing it with the workspaces that will be using it. Each user's filters are unique to them, so everyone can filter the dashboard without affecting what other users see.
Share your dashboard
When you are ready to share your dashboard with your teammates, select one of the export options under the Share menu on the top-right of the screen.
To include your dashboard view in a presentation, select Add to presentation. In your presentation you can select the dashboard's update frequency. Note: You cannot set dashboards' update frequency to Live update, but you can select Refresh on update or Manual snapshot.
To invite people outside of your Aha! Roadmaps account to view your dashboard, select Share as webpage. Just like saved views and presentations shared as webpages, dashboards panels can become interactive. When enabled, users can drill in to the details on any saved view by clicking on records within the view. When they do, they will see a preview of fields you have chosen to include.
To protect your data's privacy, dashboards shared as webpages will not allow users to access a dashboard panel's More options menu, or move or resize dashboard panels.
To schedule recurring email delivery of your dashboard, select Schedule email delivery.
For a static version of your dashboard, export it to PNG image or PDF document.
If your team uses Confluence, you can always embed your dashboard into a Confluence page.
Note: When you add a dashboard to a presentation slide or share it as a webpage, you will be able to scroll through the dashboard itself, but not through individual dashboard panels. You may want to create a version of your dashboard with in mind.