4 product requirements document (PRD) templates for product teams
Learn the fundamentals and try free PRD templates
Last updated: November 2025
Product requirements documents (PRDs) have pros and cons, but they are still a popular way to define feature details for development. Explore how to write a product requirements document in 10 steps and access free PRD templates to try. |
A product requirements document (PRD) defines what you are building, who your product is for, and its purpose. It outlines the features and functionality your offering must have in order to provide value. PRDs guide teams through development and launch so they can bring products to market that meet customer needs.
There are still some industries like healthcare where comprehensive PRDs are beneficial and even required. But today, most product development teams choose leaner versions of the lengthy PRDs of old.
No matter what type of organization you belong to or documentation you create, we all have to define what it is we are building and give stakeholders needed insight. If you use Aha! software, there are multiple ways to manage your PRDs. You can capture them in a shareable note template or embed requirements directly in work items on your product roadmap. You can also use the downloadable Excel, PowerPoint, and Word formats found in this guide.
Read on to learn what goes into a great PRD, access a PRD template, and get best practices to help you write clear, actionable requirements. Use the following links to jump ahead to a specific section:
What is a PRD?
A product requirements document is a resource for product managers to define what a new feature or product should do. A well-structured PRD ensures that engineering, design, and stakeholders are aligned before development begins.
Using a PRD template helps teams streamline the process, ensuring consistency and clarity across projects. The right PRD should clearly outline the problem, goals, features, and technical requirements — so that teams can make informed decisions and build efficiently.
Try our PRD template — sign up for a free trial.

Why use a PRD template?
Writing a PRD from scratch every time is inefficient. A PRD template helps standardize the process so teams can clearly define product details, align on expectations, and move faster.
A well-structured PRD ensures:
Clarity from the start: Everyone understands the problem, goals, and scope before development begins.
Better collaboration: Product, engineering, and design teams stay aligned on what needs to be built.
Fewer misunderstandings: Requirements are documented in a way that reduces ambiguity and rework.
Not every effort requires a full PRD, but when the details matter, a good template makes it easier to get it right.
Pros and cons of PRDs
A well-crafted PRD improves productivity and fosters alignment across teams. It provides a clear framework for collaboration and reduces time spent managing different versions of requirements, roadmaps, and related documentation. But PRDs are not without challenges — too much structure can slow teams down, and rigid documents can become outdated quickly.
Benefits of a product requirements document
The primary benefit of a PRD is that it serves as a single source of truth — clearly outlining what will be delivered in a new product or release. It ensures that product, engineering, design, and go-to-market teams have a shared understanding of what is being built and why.
While product managers typically own the document, creating and refining a PRD should be a collaborative process. It provides a foundation for meaningful discussions and keeps everyone aligned as development progresses.
Pros of a PRD:
Provides a high-level direction for the product
Reduces ambiguity around goals and scope
Documents timelines and areas of ownership
Clarifies functionality and user experience expectations
Helps cross-functional teams stay informed and aligned
Challenges with product requirements documents
Traditional PRDs were built for waterfall development — designed to capture every detail upfront before any work began. The idea was to prevent costly surprises later. But modern software teams move fast, prioritize iteration, and adjust based on real user feedback. A rigid PRD can become a bottleneck rather than a helpful guide.
One common criticism of PRDs is that they can feel too prescriptive — potentially limiting creativity or discouraging teams from exploring better solutions that emerge along the way. A poorly managed PRD can also become a scapegoat when a product misses the mark. (“Well, we built what was in the requirements…”)
Video tutorial: How to keep product managers and engineers in sync
A more modern approach allows the PRD to evolve alongside development. Rather than dictating every detail, it should provide enough structure to guide the process while leaving room for learning and iteration.
Cons of a PRD:
Requires experience to write well and avoid unnecessary complexity
Can stifle creativity if teams treat it as a strict mandate
Becomes outdated quickly if teams do not actively maintain it

Related:
Components of a PRD
What does a PRD look like? Well, it depends. From the industry to maturity of the organization's development process to the product itself, requirements gathering and documentation is impacted by a variety of factors. We put together a few examples of different types of PRDs below, so you can get a sense of what to expect.
PRDs typically contain some or all of the following:
Overview: The basics of what you are building, including status, team members, and release date.
Objective: Strategic alignment, including organizational goals or initiatives.
Context: Customer personas, use cases, competitive landscape, and other supporting material that will help the team develop a deeper understanding.
Assumptions: Anything that might impact product development positively or negatively, along with how you will validate, and any known dependencies.
Scope: What is a current priority and what will not be included now, but may be in a future release.
Requirements: Details of what should be built, such as user stories or wireframes.
Performance: Metrics for success.
Open questions: Anything the team anticipates or is unsure of yet how to answer.
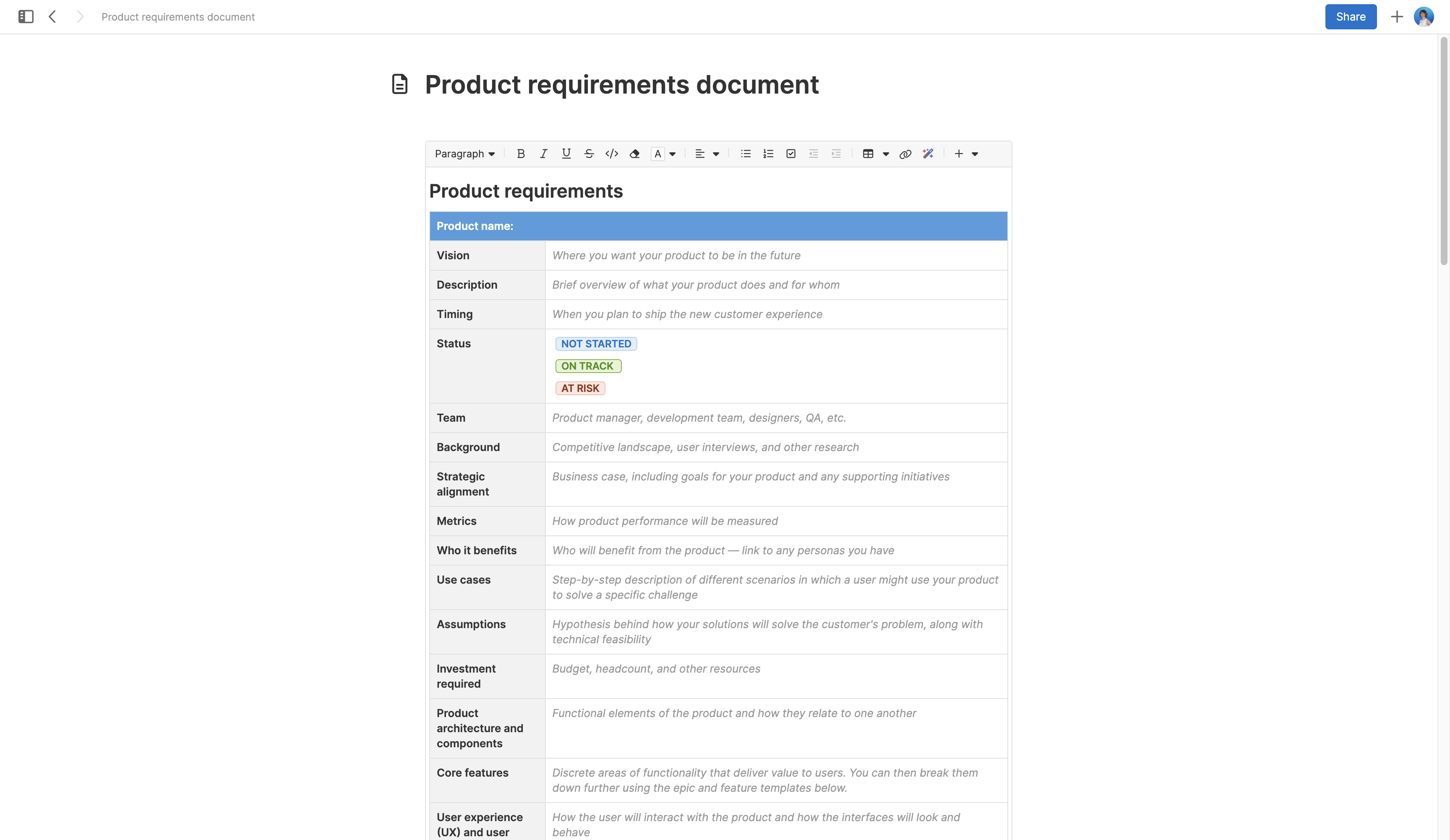
Earlier in this guide you saw an example of a PRD note template. In comparison, we have included a custom feature description from Aha! Roadmaps below. This is another approach to sharing requirements with your development team. These records in Aha! software can be directly linked to strategic goals, initiatives, and other records to give everyone on the team full context into what the work entails and why it matters.

Best practices for documenting agile requirements
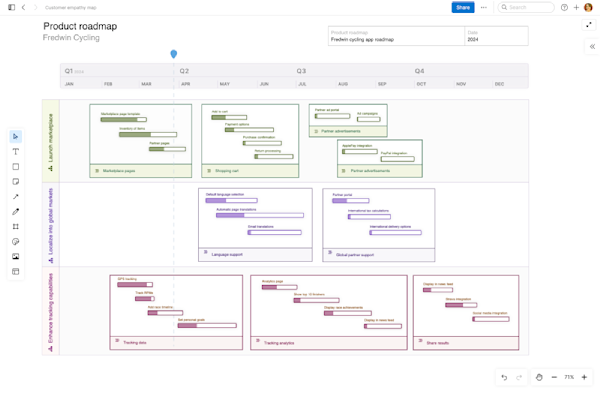
In an agile environment — particularly if you are working within a strict methodology — empathy is critical. You need to have empathy for your teammates and for your users. This extends to how you produce and share requirements.
Agile teams usually work from themes, epics, user stories, and tasks. Together, the first three comprise much of what you would find in a PRD. Themes represent a strategic initiative — or collection of epics that align to a shared goal. Epics are large bodies of work. And user stories are short requirements written from the perspective of the end user. (As a [type of user], I want to [perform some task] so that I can [achieve some goal].)
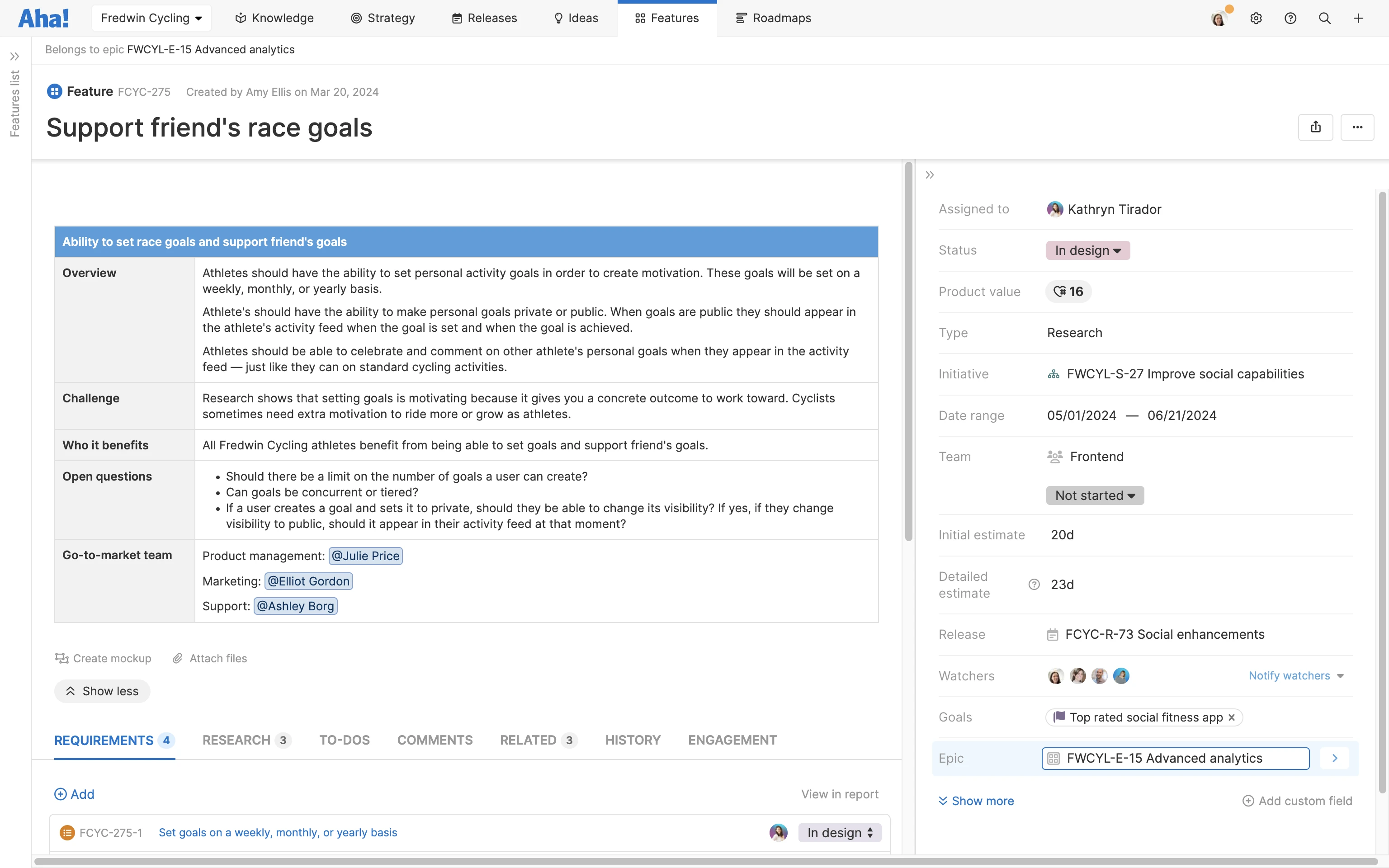
In the example below, an epic includes multiple features or user stories — all of these work items are linked to the goal and initiative that they support.
Epics are a container for related user stories. Stories are specific functionality that must be possible for the epic to be realized. Both are requirements, in their own way. A healthy approach to agile requirements gathering and management will look something like this:
Epics provide needed context
User stories are succinct
Product owners gather input from the team before writing
Stakeholders are involved early and often
Everyone is informed when updates happen
Backlog prioritization sessions are collaborative
10 steps to write an effective PRD
We find that steps below provide a repeatable structure and process for writing a PRD, regardless of how much detail you ultimately include. Here we are taking you through a release as an example. But you can swap out that word for whatever it is you are working on, whether it is an entire product or a significant new feature.
1. Define the basics
What are you building? What is the “elevator pitch” for this release?
Who is on the team? Who are the product managers, developers, and stakeholders?
When is the target release date?
What is the current status? On track, at risk, blocked?
2. Capture strategy
What are you trying to achieve with this release? What is the value you expect it to create?
How does this support business and product goals?
3. Offer context
What does the team need to know to do their job successfully?
What informed this release? Was it a market trend? Do you have customer interviews to share?
Who are your target personas? What use cases have you identified?
Is there high-level information about future roadmap plans worth sharing?
4. List assumptions
What hypotheses have you made — business, technical, resourcing, etc?
How might these assumptions affect product development?
5. Detail requirements
What problems are you trying to solve? What functionality must be included?
What features or user stories will be shipped in this release? What is the priority level of those?
6. Include design
What will the product look and feel like? How will the user interact with the features in this release?
Do you have wireframes or mockups to share? Can you provide links to existing design explorations that will inspire the team?
7. Provide metrics
What metrics and KPIs will you track?
How will you determine the value of what you deliver?
8. Consider impact
Are there known dependencies?
What other areas of the product will this release affect?
What level of ongoing maintenance will be needed? Support?
Are other teams needed?
9. Outline scope
What is not included in this release?
10. Make room for questions
What questions can you anticipate? Are there any outstanding without answers yet? What additional research will you need to complete?
Related:
Download free PRD templates
There is no one ideal PRD template format for your product and organization. But if you are looking for a downloadable template, we have pulled a few together. (When you are done with these, you can upgrade to an Aha! template.)
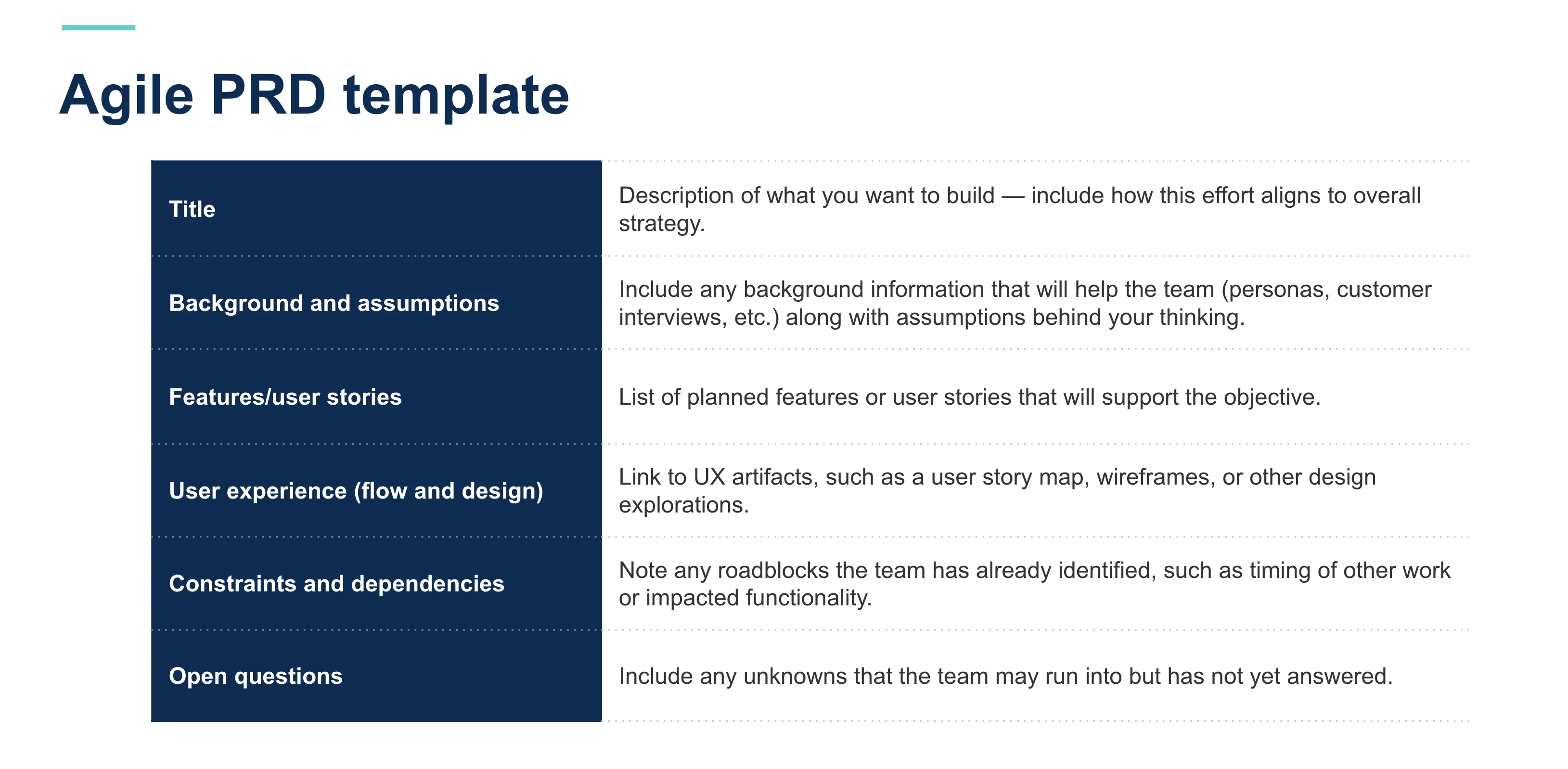
Agile PRD template
The goal of agile development is to deliver value quickly while staying closely aligned with customer needs. Cross-functional teams work incrementally — refining requirements and priorities as they learn.
This agile PRD template is a streamlined version of the traditional full document. It is designed to capture just what the development team needs to build and iterate effectively.
Objective | Description of what you want to build — include how this effort aligns to overall strategy |
Background and assumptions | Include any background information that will help the team (personas, customer interviews, etc.) along with assumptions behind your thinking |
Features / user stories | List of planned features or user stories that will support the objective |
User experience (flow and design) | Link to UX artifacts, such as a user story map, wireframes, or other design explorations |
Constraints and dependencies | Note any roadblocks the team has already identified, such as timing of other work or impacted functionality |
Open questions | Include any unknowns that the team may run into but has not yet answered |
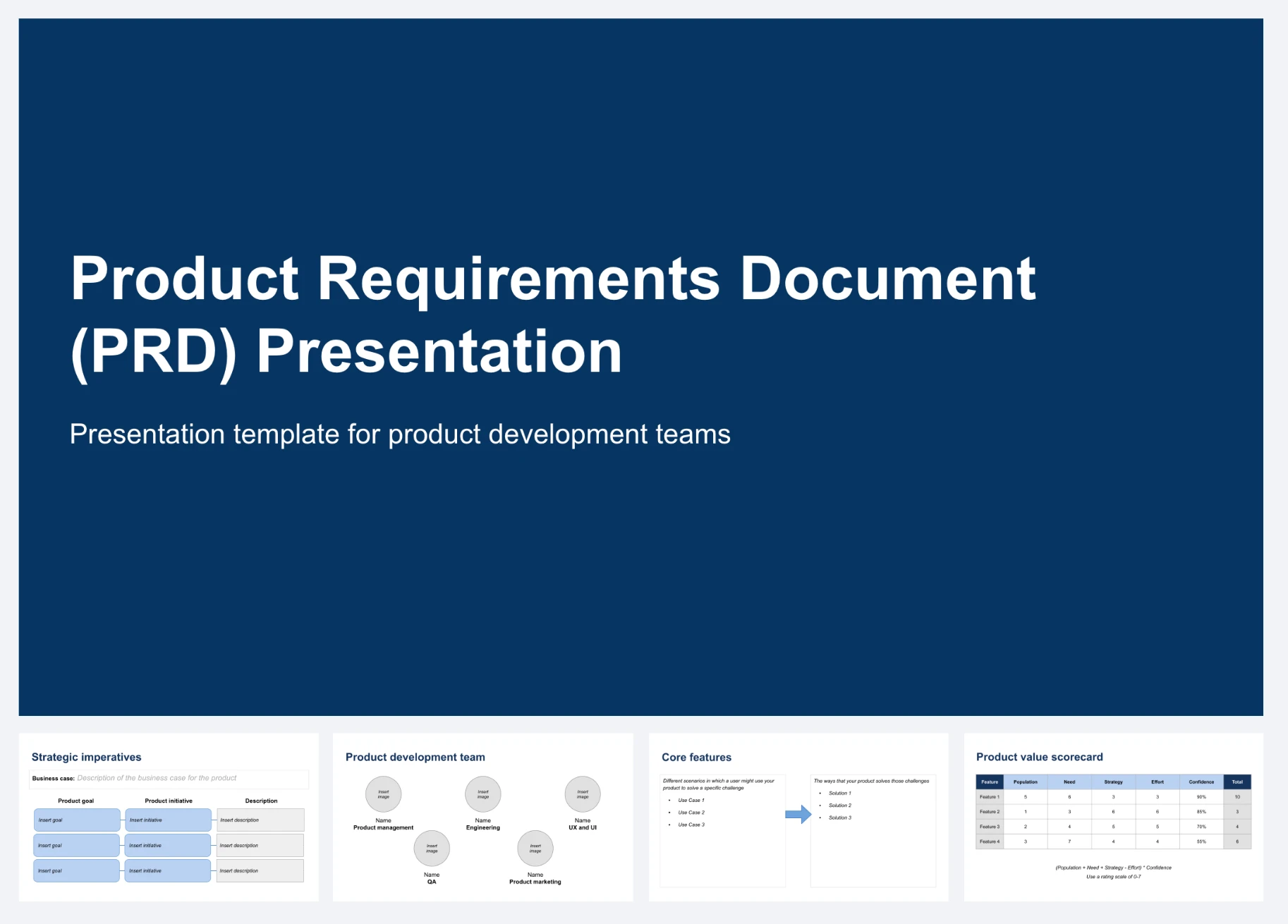
PRD presentation template
There are times when you need a comprehensive overview so that everyone can understand what that product will do. You might be releasing a new offering or shipping a major update to an existing one. Because of the broad impact of the work ahead, product development teams typically need to present critical details to executives, partners, or other stakeholders. You want to showcase your product vision, your assumptions, and your plans to deliver value.
The presentation template download below includes a wide range of product information that you may want to capture. The text prompts indicate what level of detail you will want to include — but you can always add more or less.
If your organization already has a branded presentation theme then you can use the table of PRD elements to build out your own slide deck:
Product name | This one should be obvious |
Vision | Where you want your product to be in the future |
Description | Brief overview of what your product does and for whom |
Team | Product manager, development team, designers, QA, etc. |
Timing | Target release date |
Status | Indication of current progress, such as "on track" or "at risk" |
Background | Competitive landscape, user interviews, and other research |
Strategic imperatives | Business case, including goals for your product and any supporting initiatives |
Metrics | How product performance will be measured |
Personas | Semi-fictional archetype that represents traits and behaviors of prospective customers |
Use cases | Step-by-step description of different scenarios in which a user might use your product to solve a specific challenge |
Assumptions | Hypothesis behind how your solutions will solve the customer's problem, along with technical feasibility |
Investment required | Budget, headcount, and other resources |
Product architecture and components | Functional elements of the product and how they relate to one another |
Core features | Discrete areas of functionality that deliver value to users |
User experience (UX) and user interface (UI) | How the user will interact with the product and how the interfaces will look and behave |
Acceptance criteria | Conditions that must bet met for the product to be accepted by the user or other systems |
Scope | What will not be built at this time (ideas gleaned during development can be save for future) |
Open questions | Any questions the team may have — whether answers yet exist or not |
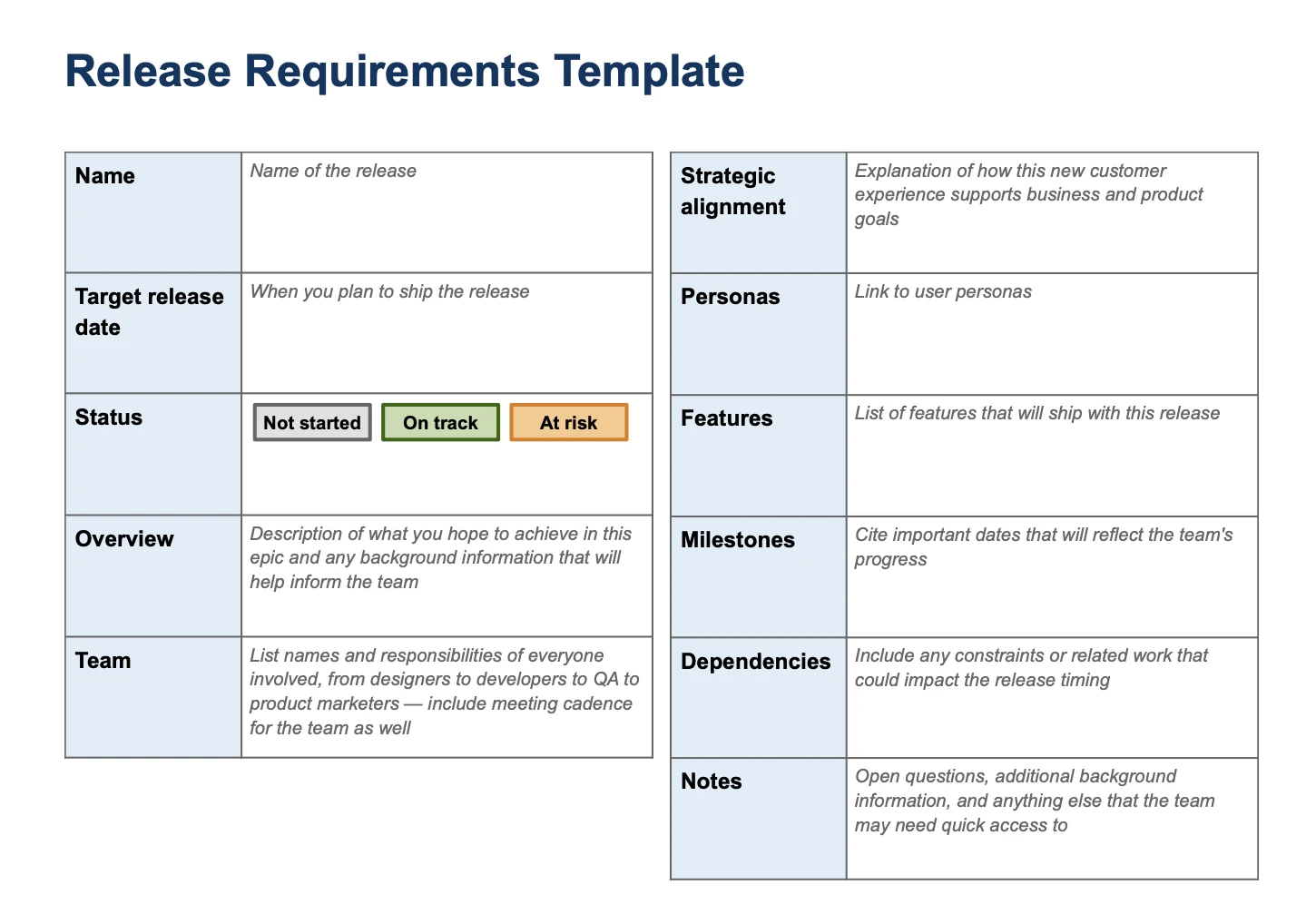
Release requirements template
A release is more than the bits of code that the team writes and ships. It is the opportunity to deliver a new customer experience — from the new functionality to the way that cross-functional teams support the go-to-market launch and beyond. With so many folks contributing to product success, it is critical to consider all of the elements that will impact your release (updating as progress happens to reflect the latest):
Name | Release name |
Target release date | When you plan to ship the new customer experience |
Status |
|
Overview | Description of what you hope to achieve in this epic and any background information that will help inform the team |
Team | List names and responsibilities of everyone involved, from designers to developers to QA to product marketers — include meeting cadence for the team as well |
Strategic alignment | Explanation of how this new customer experience supports business and product goals |
Personas | Link to user personas |
Features | List of features that will ship with this release |
Milestones | Cite important dates that will reflect the team's progress |
Dependencies | Include any constraints or related work that could impact the release timing |
Notes | Open questions, additional background information, and anything else that the team may need quick access to |
The PRD templates above are a good start for small teams. If you find that you outgrow them, consider using Aha! Roadmaps — where you can set product strategy, build visual plans, write user stories, and update documentation all in one place.
FAQs about writing PRDs
A product requirements document (PRD) defines what a product should do and how. It includes the product's purpose, key features, functionality, and constraints. The PRD aligns teams — helping product managers, engineers, and other stakeholders understand what the team is building and how it meets customer needs. A well-structured PRD keeps development focused and prevents misunderstandings.
PRDs have evolved. They used to be lengthy and rigid, but today's PRDs are often leaner and more iterative. A strong PRD captures only what is necessary to align teams and guide development. It typically includes:
Purpose and goals: Explain what the product aims to achieve.
Features and functionality: Define key requirements, keeping details clear (but not overly prescriptive).
User needs: Outline how customers will interact with the product.
Prioritization and constraints: Identify must-haves vs. nice-to-haves and any technical limitations.
Timelines and dependencies: Provide development estimates and note any cross-team dependencies.
To create a PRD quickly, we suggest trying this template. It is designed to help product teams document requirements efficiently while staying flexible. And if you would like to learn more about how to manage your PRD, head this way.
A market requirements document (MRD) defines the problem space: who the product is for, market trends, and customer pain points. It helps teams understand why a product should be built. A product requirements document (PRD) describes what the product will include and how it will work. Whereas the MRD provides high-level direction, the PRD translates it into specific features and development plans. In tandem, both documents ensure a product delivers value. Still curious about the inner workings of a market requirements document? We have a guide just for you.