In truth, anyone on the cross-functional product team can benefit from a visual that shows how a feature or component could display. These initial wireframes serve as a launch pad for illustrating concepts, gathering feedback, and gaining alignment — so that teams can design and build exactly what customers want.
Even if you are not expected to create your own wireframes, it is important to be involved and conversant in these visual guides. Understanding basic design concepts like this will help you speak the same language as your product design team, making for a more effective (and enjoyable) product build.
With this, let's dig into wireframing — feel free to skip ahead to any section:
What is a wireframe?
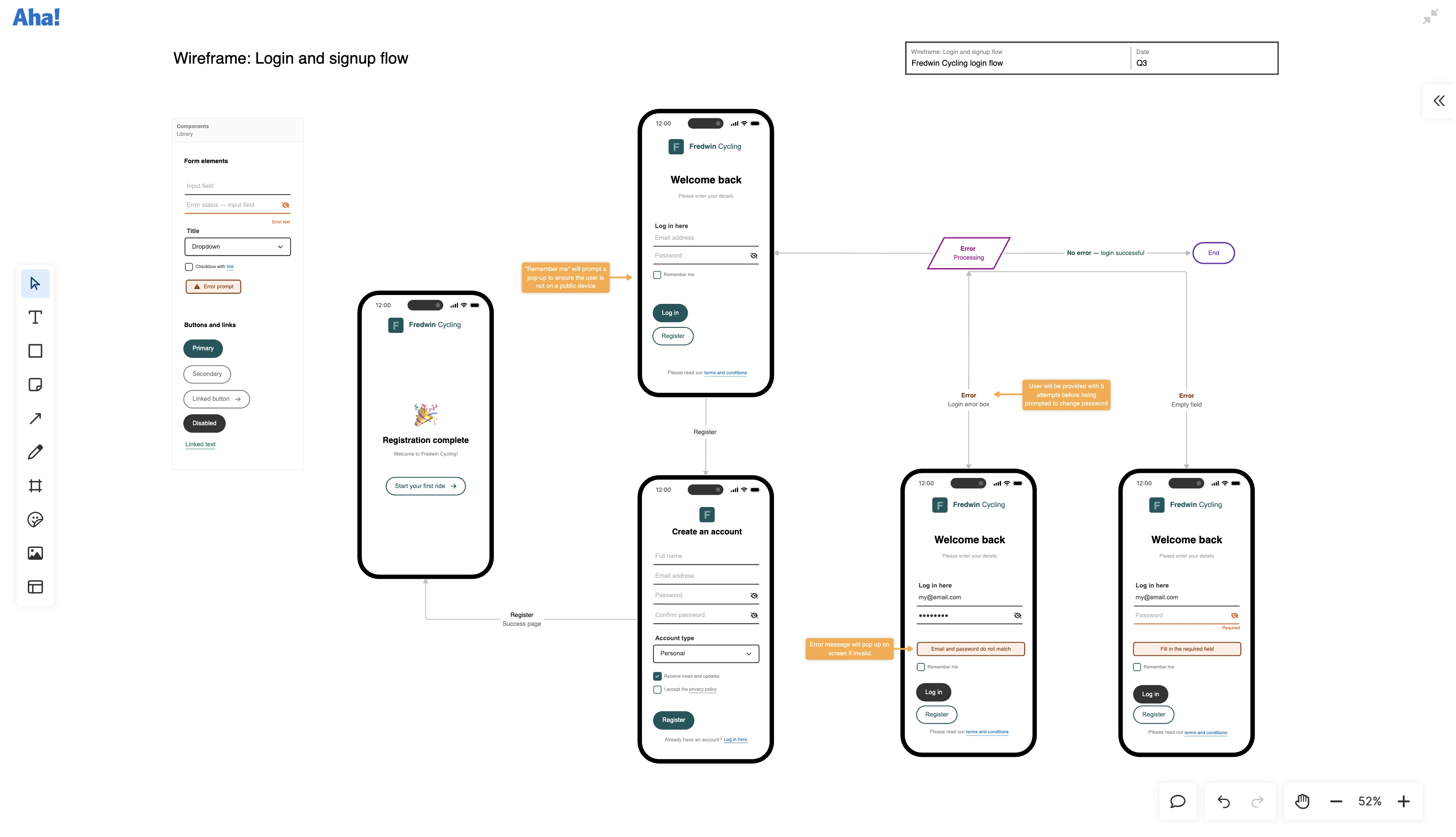
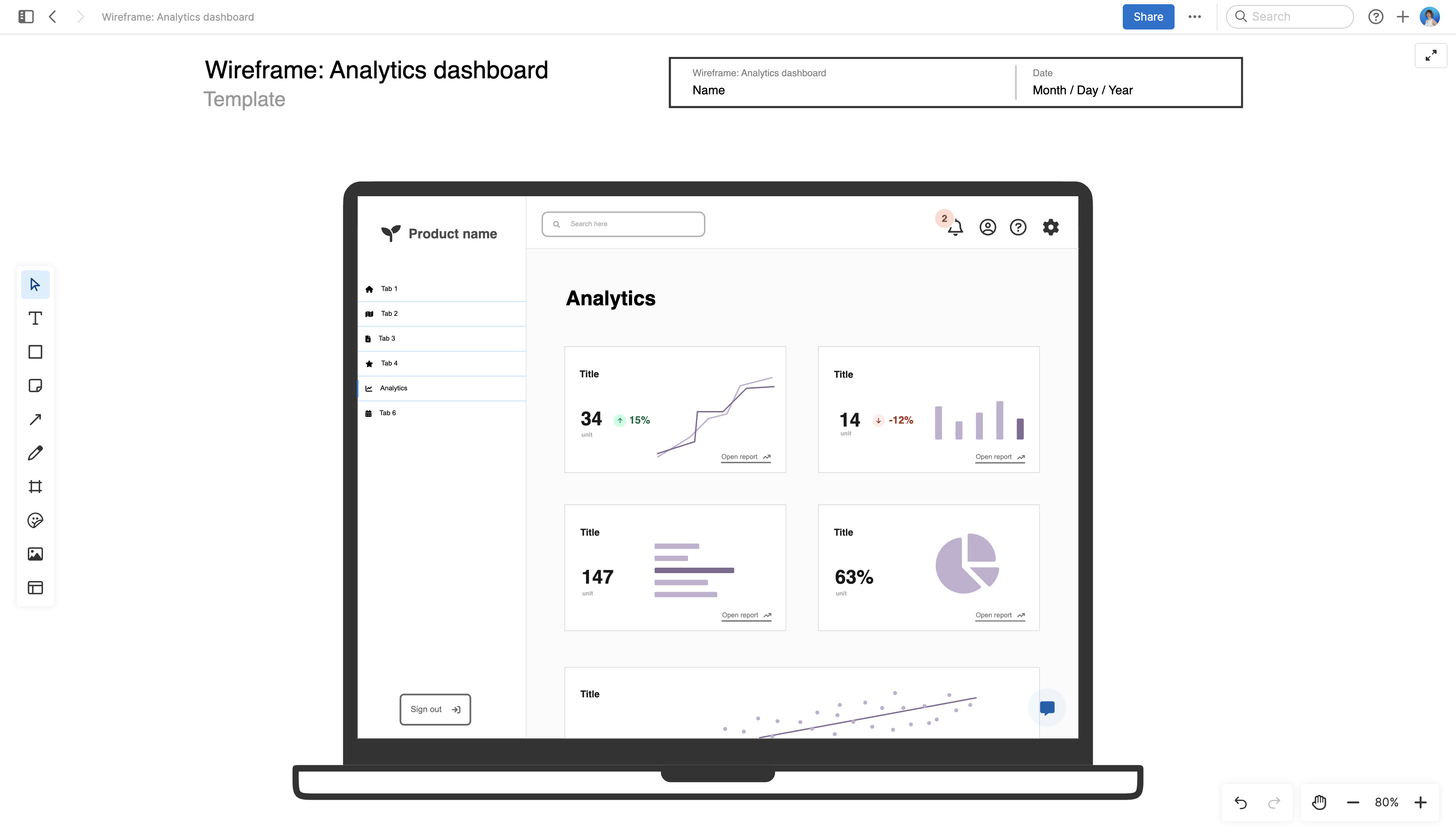
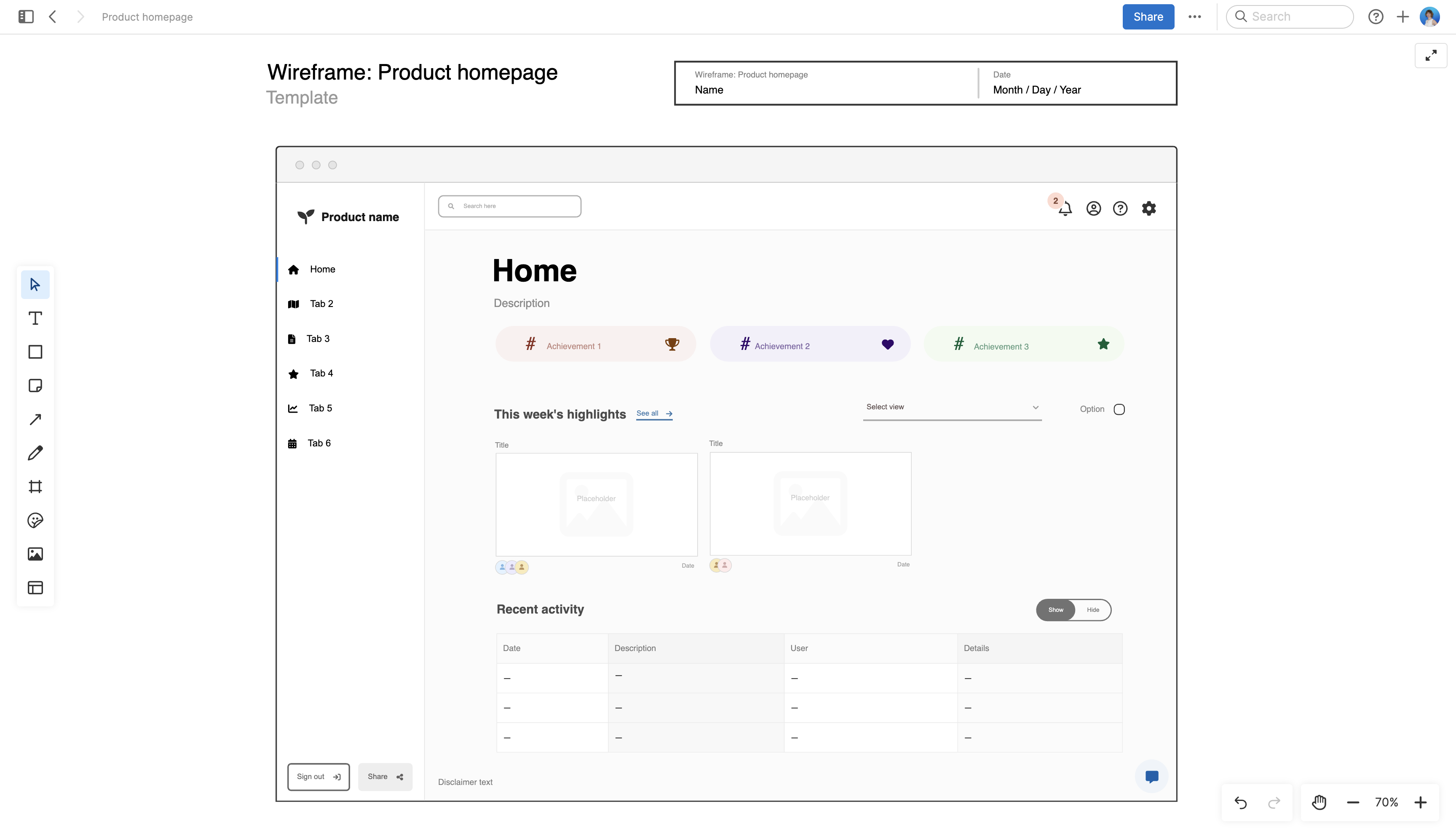
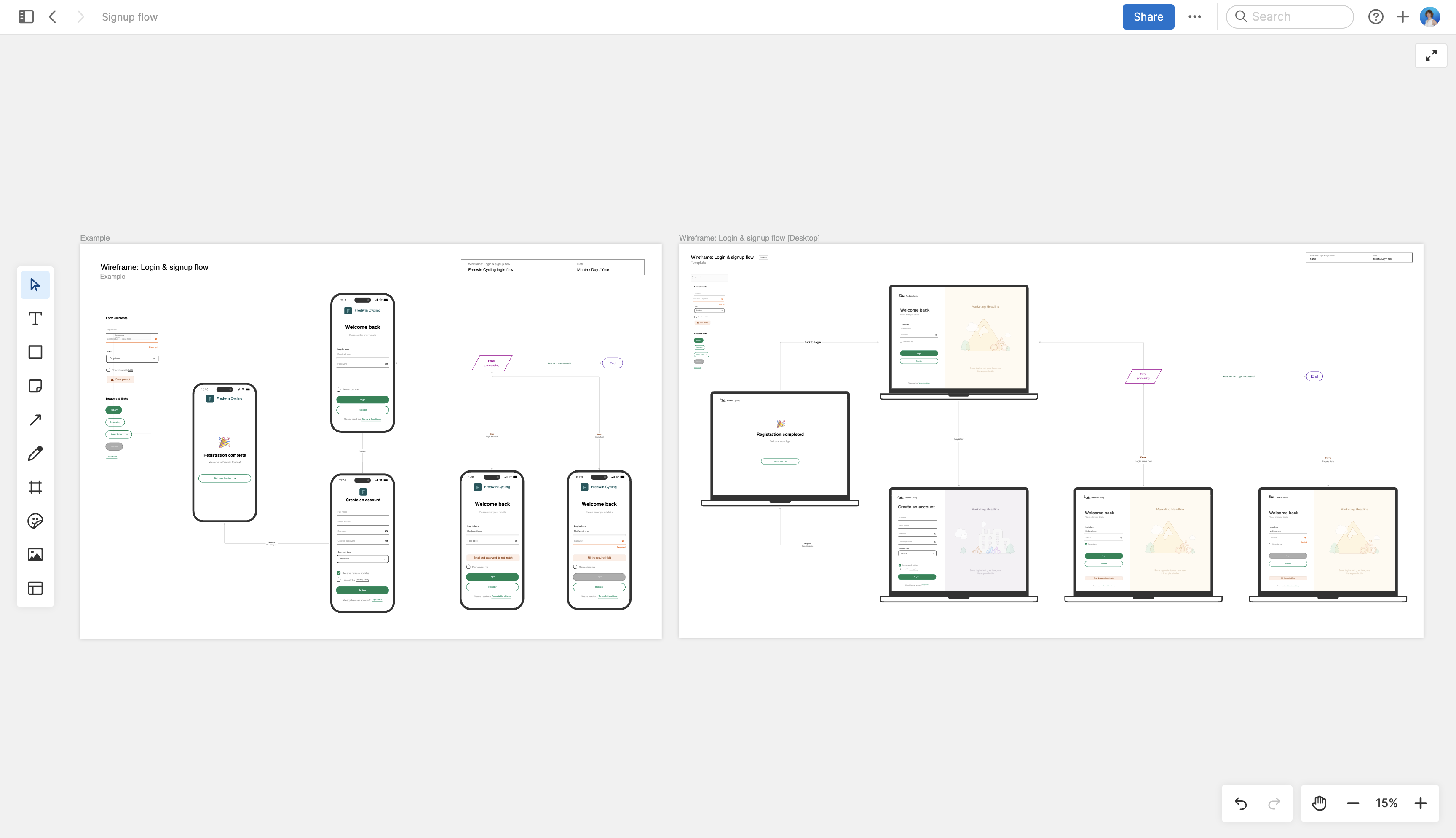
A wireframe is a rough sketch that conveys high-level functionality, page or site layout, and UX. It is typically used during ideation or brainstorming to show the potential direction of a page or feature for product, design, and engineering teams. For example, you could use a wireframe to show the layout of a product homepage. You might also map out a multistep flow, such as a signup experience for a mobile app or an online purchase path.
Wireframes are conceptual and low-fidelity. They are often rendered in black and white without logos or other design elements. This is because they are meant to convey product ideas and new experiences quickly and show what the different components of a page or feature should do without proposing specific design details (which will come later).
Modern product teams might choose to add color and style components to wireframes, however — especially when using dynamic tools such as a digital whiteboard. For instance, when using a digital whiteboard in Aha! Whiteboards, product managers can choose from more than 15 commonly used wireframe components. You can adjust to the screen you are designing for (desktop, mobile, tablet, or browser) and insert buttons, navigation menus, checkboxes, links, and input fields as you think through the new UX. Each component also has its own menu so you can customize its style, color, and font size.