Product design basics every product manager should know
Function and form matter. Customers care about how well your product works, but also how it looks and feels to use. Product teams need to account for both — investing in features that help users accomplish what they need to while providing a visually appealing and pleasant experience.
This is why product design encompasses elements of both product management and user experience (UX) design, including areas where the two intersect. We will walk through the fundamentals in this guide. As a product manager, these basics are helpful to learn so you can better communicate with the UX team and make more informed decisions during the product design process.
Keep reading or jump ahead here:
What is product design?
Product design is an aspect of product development that centers on the functional and visual design elements of a product. It involves everything from conducting user research and defining problems to ideating, sketching, prototyping, and designing a complete solution. The objective is to develop experiences for your customers that are both valuable and enjoyable — all while supporting your overall business and product goals.

Map out early-stage product design concepts in Aha! software. Give this template a try.
Product design vs. UX design vs. product management
Are product design and UX design the same thing? What is the difference between a product manager and a product designer? These terms might sound interchangeable, but each has its own meaning. Let's talk about them.
Product design is a broad concept — encompassing a product's strategy, planning, and measurement as well as its user experience and visual design. In essence, it refers to the crossover of product management and UX design work.

Some software companies have dedicated product designers. These roles straddle product management and UX responsibilities, incorporating both strategic planning as well as tactical design work. But in many cases, organizations view product design as a holistic body of work with shared ownership between product management and UX.
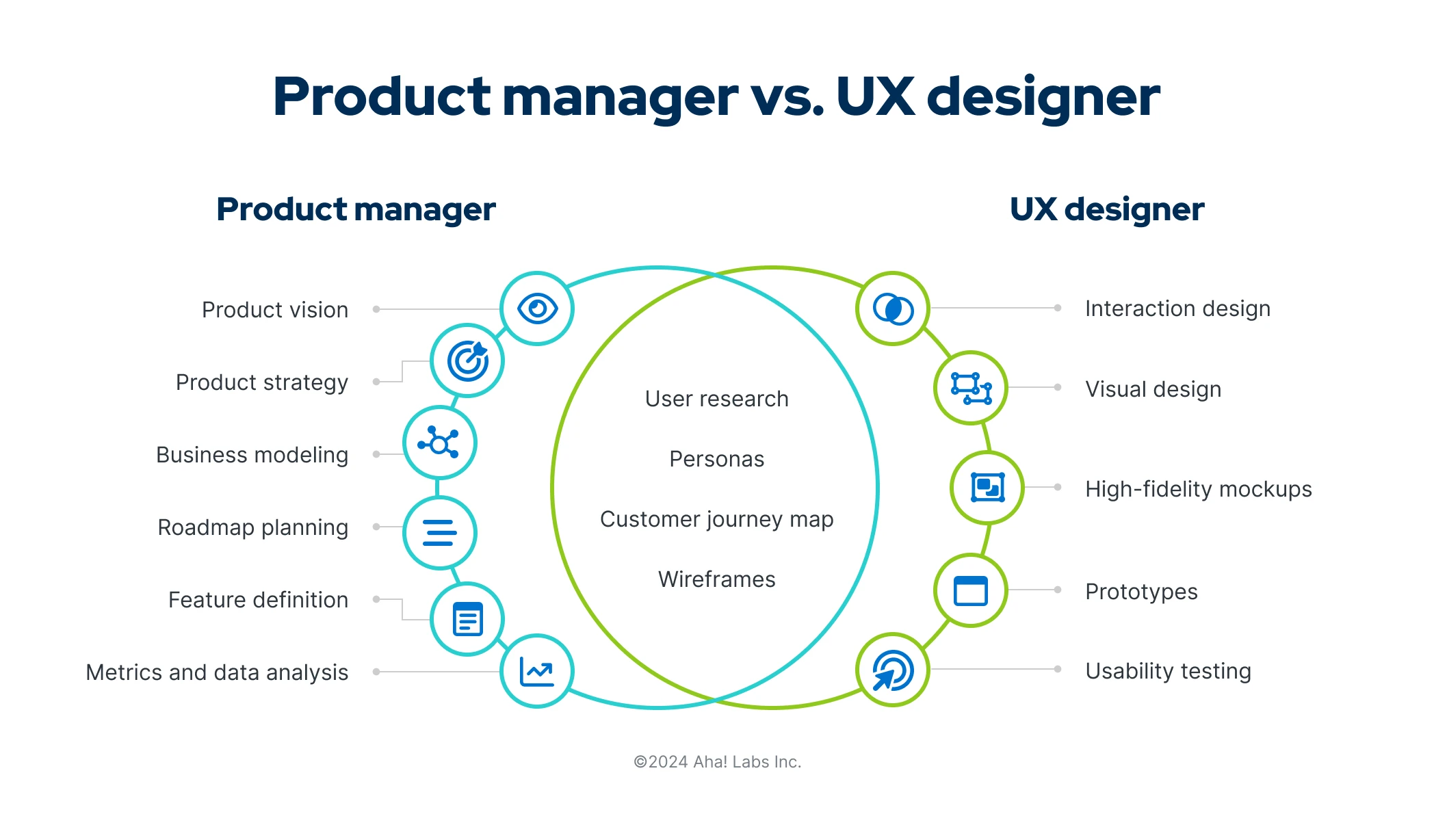
That is how we do things at Aha!, as our product managers and UX designers make up one cross-functional team. Together, they own product design. Product management focuses on guiding the overall product vision, while UX creates the functional expression of it — designing experiences that support user objectives as well as the strategy product management has defined. Both groups partner on mapping out the customer journey and developing low-fidelity design concepts.
Read more: Product manager vs. UX designer: who should be in charge?
How product managers should collaborate with UX designers
As a product manager, you might wonder how much you need to know about design for your role. Should you build a deeper knowledge of UX so you can provide better input on product design decisions?
Yes and no. It is a good idea to learn about fundamental design concepts, artifacts, tools, and processes so that you can speak the same "language" as your UX team. Knowing how to create basic sketches and wireframes is also helpful for visually communicating early-stage ideas.
But no one likes to be told how to work. Generally, UX teams do not seek guidance from product management on the structural or aesthetic details of a product. They are the experts in this area — you want to let them shine at what they do best. This lets you focus on what you do best, too.
So, what are the most valuable ways you can contribute to the product design conversation? Here are a few examples:
Explain the business value and the "why" behind any upcoming features.
Inform on technical or resource limitations that might affect design decisions.
Share insights from stakeholders and customers in the early design stages.
Communicate how new functionalities should integrate into the product's technical framework.
Set up collaborative product team sessions with designers and developers working on the same functionalities.
Establish a constructive and well-documented feedback process.
Help UX designers identify unexpected user behaviors or edge cases.
Essentially, a product manager's role in the product design process is complementary to that of UX. You provide business context, weigh value against effort, and help the UX team connect immediate design concerns to the broader product ecosystem with clarity.
What is the product design process?
Because it is such an extensive area of work, the product design process can vary quite a lot between companies, teams, and products. But one of the most popular ways to describe the product design process is via the design thinking method.
Design thinking is about envisioning what your users really want and need from your product — then building with that insight at the forefront. It encourages the use of empathy, creativity, and iterative problem-solving to help you take a customer-driven approach to the solutions you deliver.
Although design thinking is a useful framework for approaching major projects, it is not a cure-all for every design problem. An over-reliance on customer feedback can slow things down — while devaluing what you and your team feel is best for the product and the business. In many cases, you will want to move more quickly than traditional design thinking allows, trusting your strategy and expertise to help you make good product decisions. You will still conduct customer research, but it will be one of several factors determining what you build.
Product design stages and examples
Now, let's walk through the stages of product design that most teams move through in some way — whether you practice design thinking or your own version of the process. Keep in mind that any product design approach should be informed by the product strategy you have already set.
In the table below, we will also include examples of tasks a product team might work on at each stage. We will use our favorite fictitious company, Fredwin Cycling. Let's imagine that the company wants to upgrade a GPS feature for its cycling app product:
Stage | Definition | Example task for Fredwin Cycling (GPS upgrade) |
Empathize | Understand user needs, pain points, goals, and behaviors. | Conduct in-depth interviews with cyclists to learn about their frustration with the current GPS feature's accuracy and route suggestions. |
Define | Define the problem and create a clear problem statement. | Identify that cyclists face challenges with inaccurate or outdated route mapping, leading to missed turns and disrupted rides. |
Ideate | Generate a variety of creative and strategic solutions to the problem. | Sketch out ideas for incorporating user-generated ride data and real-time location updates for precise route mapping. |
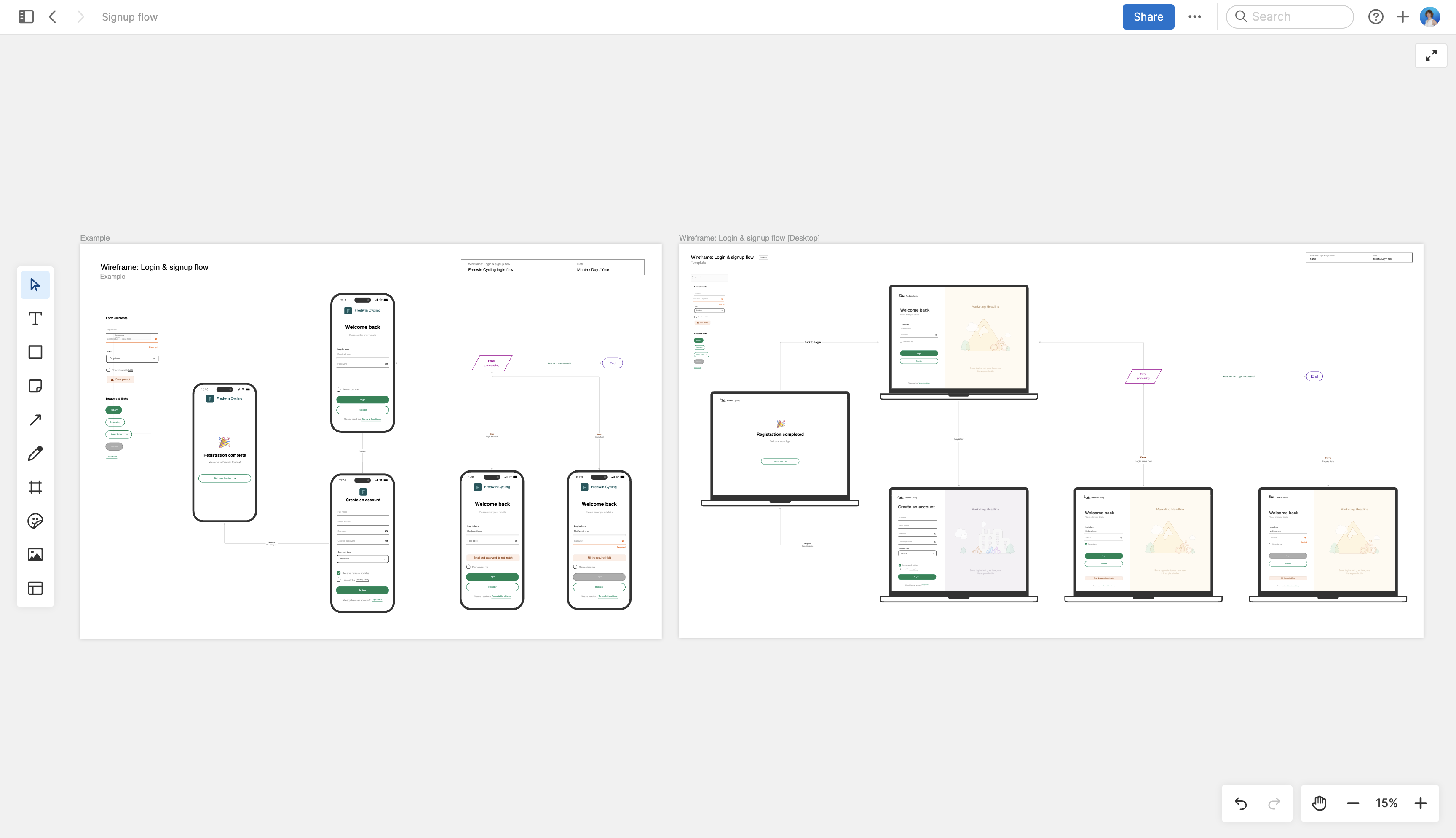
Prototype | Create low-fidelity versions of potential solutions. | Develop wireframes and mockups showcasing the integration of real-time location data with user experiences for accurate mapping. |
Test | Gather user feedback while testing prototypes. | Conduct usability tests with cyclists, asking them to navigate using the prototype while observing their interactions and feedback. |
Launch | Develop and release the final GPS feature design. | Work with the development team to integrate the refined GPS feature into the cycling app and release it as part of the next app update. |
Measure | Evaluate the success of the design, gather data, and make improvements. | Monitor user engagement metrics, including the number of cyclists using the upgraded GPS feature and the reduction in user complaints about navigation accuracy. |

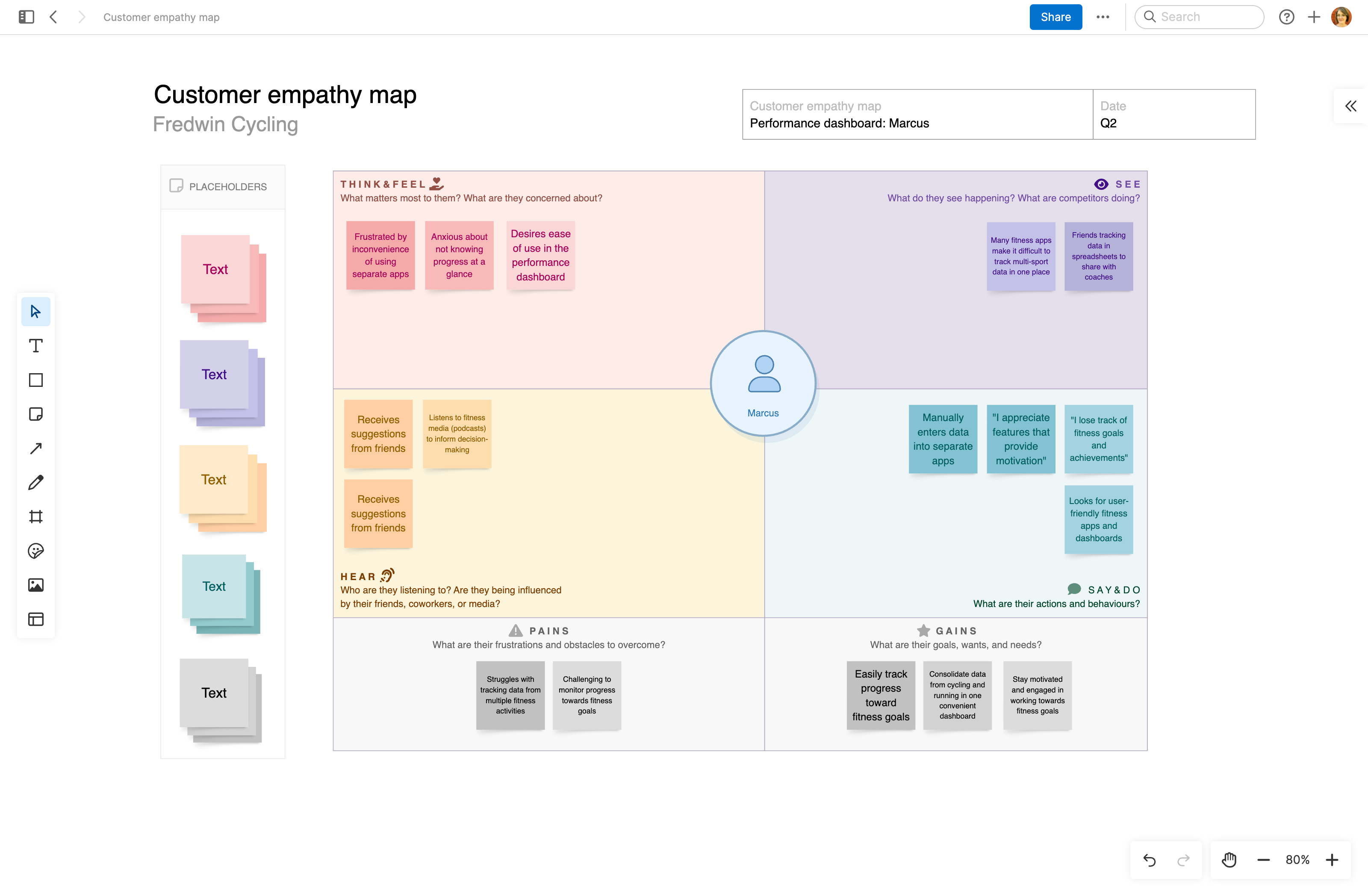
An example of ideas captured in the "Empathize" stage of product design on a whiteboard in Aha! software. Try this template here.
Product design artifacts
Throughout the product design process, members of the product team will create various design "artifacts" — or versions of design concepts at varying levels of complexity and completeness. Here is a brief overview of the most common artifacts to help you distinguish them:
Artifact | Definition |
User journey map | Visual representation of a user's interaction with a product or service that illustrates their steps, touchpoints, and emotions throughout the experience. |
Sketch | Basic drawing or outline (often created on a whiteboard) that conveys early-stage design ideas and concepts. |
Wireframe | Simplified, low-fidelity blueprint of a user interface outlining the layout and structure, but not detailed design elements. |
Mockup | Static, high-fidelity representation of a user interface showing the visual design and aesthetic of a product or webpage. |
Prototype | Functional interactive model of a product or feature that helps users test and provide feedback on functionality and usability. |
Final design | Polished, completed version of a product's interface that is ready for development or production. |
When it comes to creating these product design artifacts, UX teams will use a variety of visual design tools. But when you need to come together on early-stage sketches and ideas, consider using a whiteboarding tool such as Aha! Whiteboards. You can quickly create diagrams from templates and map out visual concepts — all in a collaborative format that the entire team can view and comment on. And when you are ready to define features and build out a more complete design, move over to Aha! Roadmaps with ease and start building out robust product plans.