Why is UX important?
UX is the link between your offering and your users. It strongly influences how people navigate your product, how they feel about it, and whether or not they continue to use it. Thinking about what your users are trying to accomplish and how they experience your product is essential to lasting customer happiness. This is one reason why software developers integrate UX into their work — so that the user experience can inform feature requirements and interaction plans.
Here are some of the key principles of UX design:
Improving usability
Simplifying documentation while providing clear design requirements
Expediting design and development through detailed guidelines
Testing concepts to validate them before committing to code
Reducing the cost of ownership and support by producing a product that has an easy-to-learn design
Top
What is the difference between UX and UI?
UX design is often associated with user interface (UI) design, but they are two distinct concepts. At the most basic level, the UI refers to the pages and views that allow users to interact with a device, product, or service. UI design is similar to graphic design — the goal is to create visual elements that are functional and appealing to the user. You can think of the UI as one component that contributes to the broader user experience.
UX is the complete experience that users have as they interact with every aspect of your company's products and services. UX design is a more analytical and technical field because it includes elements of software development and information architecture. Both UX and UI design are vital to creating the actual experience your customers have while they are interacting with a product.
Related:
Top
UX and PM: Who owns what?
Because UX design plays such an essential role in the success of a product, UX designers should work closely with product managers. Frequent communication and open collaboration between these two roles are key to achieving a Complete Product Experience (CPE). Everyone in the organization needs to care deeply about optimizing each interaction that customers have with your product.
Want an easy way to conceptualize the differences between product management and UX? Think of product management as the “what” and user experience as the “how.” Product managers are responsible for envisioning and defining what should be built. UX designers (along with engineers) are responsible for implementing this vision of the product.
The table below breaks down some of the main areas of focus and crossover functions between UX and product management:
User experience | Crossover functions | Product management |
Information architecture | User research | Prioritization |
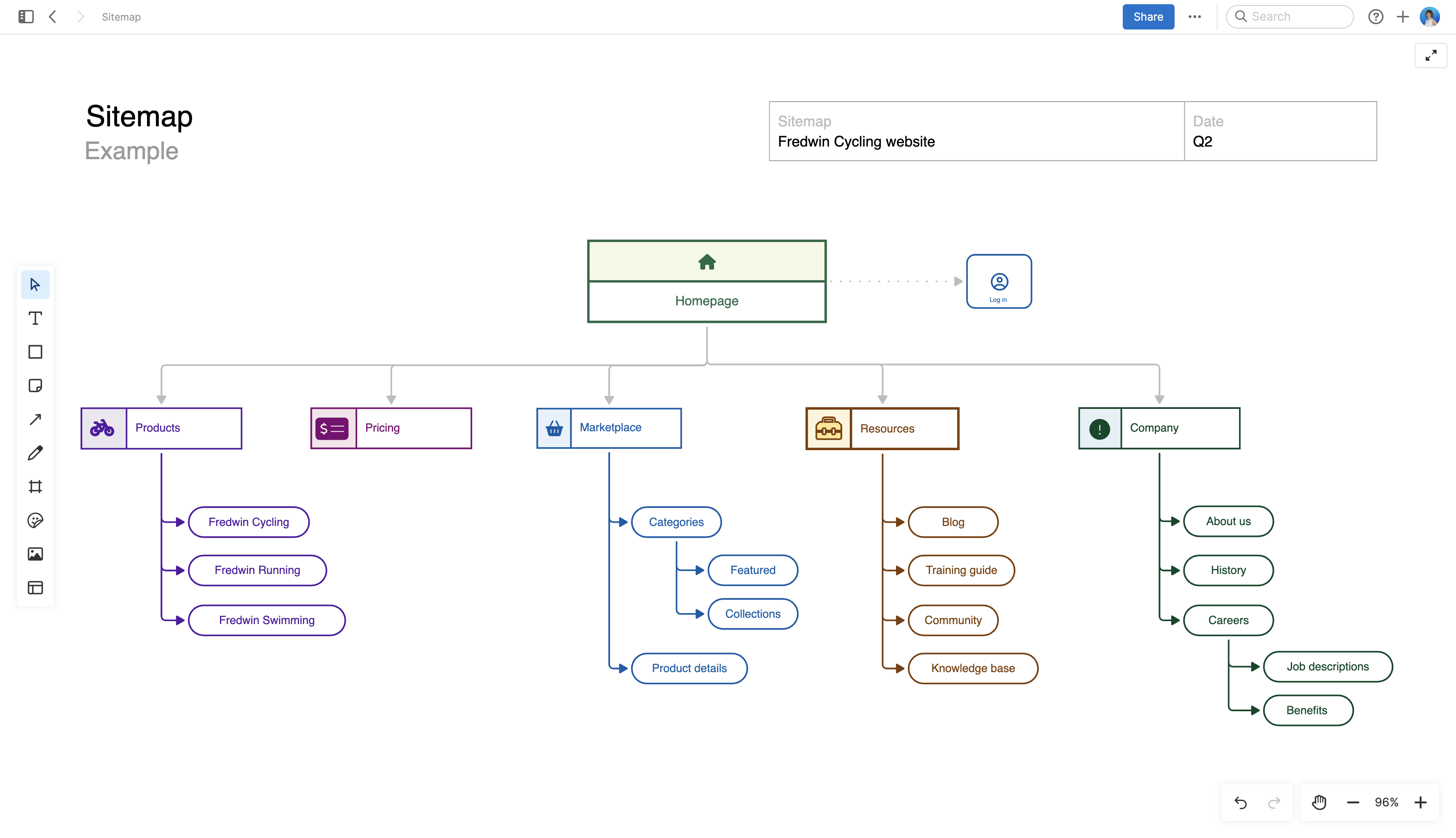
Sitemaps | Wireframes | Business modeling |
Interaction design | User stories | Data analysis |
Prototyping | Personas | Stakeholder input |
Visual design | Competitor analysis | Scope planning |
UI sketching |
| Product/market fit |
Usability testing |
| Roadmapping |
Journey mapping |
| KPI monitoring |
Related:
Top
How should UX and PM work together?
UX designers and product managers can work incredibly well together to iterate on a product. Before any design work begins, it is important that UX designers have a clear picture of where the product is going and why. The product manager should explain the product strategy upfront so that UX designers can produce new designs with the big picture in mind.
Product managers own the product roadmap, which deepens the UX designer's understanding of the industry, market, and technology (as well as the work required to achieve the company and product objectives). In turn, UX designers contribute to creating the CPE — helping product managers achieve their goals for the product and making users happy.
Top
Aha! software: The Aha! suite covers every step of the product development lifecycle — from setting strategy and capturing customer feedback to exploring visual concepts and wireframing on a digital whiteboard. Our software is used by product teams, UX designers, developers, and more.