
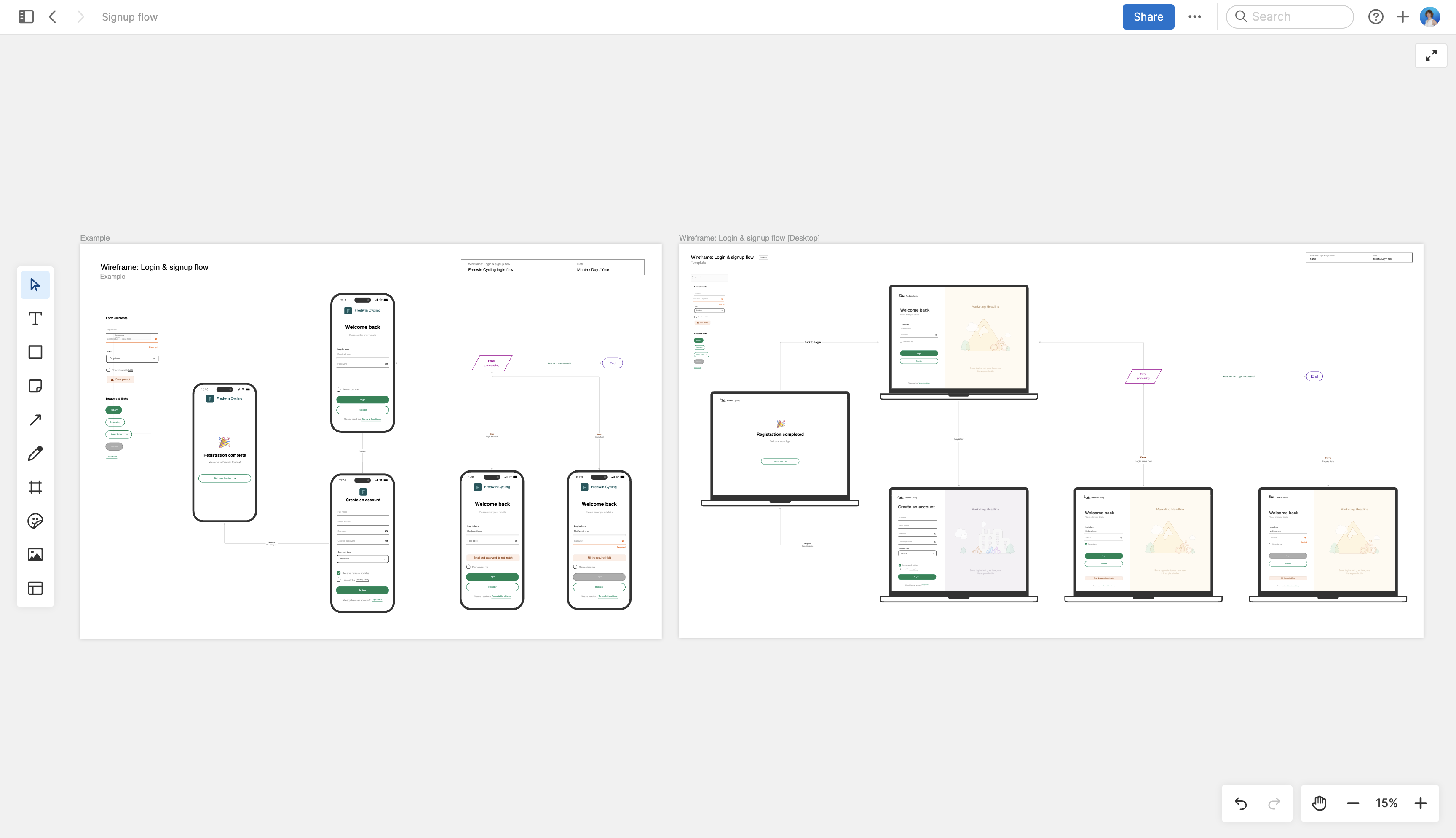
About the signup wireframe template
Signup is often the first true test of your user experience. If the flow is clunky or confusing, people might hesitate — or abandon the process altogether. This template helps you sketch out the entire journey, from account creation and authentication to handling errors. Use it to lay out both desktop and mobile views, show screen logic, and define how each step connects. Wireframing early reveals usability issues before design and development begin, so you can create a smoother, more intuitive onboarding experience.
Included in the signup wireframe template
This signup wireframe template includes built-in capabilities such as:
A low-fidelity layout for illustrating key screens in the signup or login flow
Basic shapes and annotations to represent inputs, buttons, and navigation
A menu of classic whiteboard features (including sticky notes, emojis, and grids)
Inline comments so teammates can ask questions or suggest improvements
Presentation frames to share the flow and gather feedback
How to use the signup wireframe template
Use this template to plan signup or login flows with your product, UX, and engineering teams. It is helpful during early-stage planning to align on how the experience should work, and later to test usability and spot friction before investing in detailed design.
Start by sketching out each part of the experience — from the login page to multifactor prompts and account creation. Represent inputs, buttons, and error messages with simple shapes. Add sticky notes to explain choices or highlight dependencies, like password rules or SSO. If you use Aha! Roadmaps, link the whiteboard to related records or user stories so the flow stays tied to your broader plans.
Once everything is drafted, share with your team. Inline comments and voting make it easy to refine together so you can agree on the flow before design kicks off.
Best practices
Align on the signup flow before investing in detailed designs.
Map the flow before polishing screens: This is about clarity, not aesthetics. Keep wireframes rough so the team stays focused on logic instead of visuals.
Plan for what can go wrong: Account for password errors, failed verification, and different sign-in options (like SSO). Sorting this out early prevents surprises later.
Add the essentials: Include consent boxes, required fields, and links to policies. This ensures you do not miss something critical.
Trim what is unnecessary: Extra steps and unclear messages become obvious once they are laid out. Use this stage to streamline and keep the experience straightforward.
FAQs about the signup wireframe template
Why is wireframing a signup flow important?
Your signup or login flow is often the first real interaction someone has with your product. A smooth experience builds trust — a clunky one can lead to drop-off. Wireframing helps you visualize the user journey and spot friction points before development begins.
What are some best practices for wireframing login or signup flows?
Focus on one path at a time, such as account creation, password reset, or SSO. Include error states and decision points to ensure the logic holds up. And keep the layout simple so stakeholders can quickly understand the flow and provide feedback.
Who is the signup wireframe template for?
Product managers, UX designers, and engineers can all use this template to align on early-stage user flows. It is especially helpful when you need to agree on requirements before moving into high-fidelity design or implementation.
Is this template free to use?
Yes. To use this signup wireframe template, sign up for a free 30-day trial of Aha! Whiteboards. (You can also try this template in Aha! Roadmaps if you need a complete product management solution.) Easily customize the template to suit your needs, then share it with as many people as you want (for free) to streamline collaboration.