
Better Idea Management With Dynamic Forms
"What, when, and why?" At the most basic level, product managers need answers to these questions in order to evaluate customer requests. But you usually have to ask a few follow-up questions to gain a true understanding. Depending on the complexity of your product and its use cases, your list of questions can get lengthy. So we wanted to give you a way to dynamically present the most relevant questions when collecting ideas in your portal.
You can now create dynamic forms using conditional rules to streamline the way you capture ideas.
Of course, you could always customize the layout of your idea forms. For example, you can specify which standard or custom fields are visible when submitting a new idea and set required fields. This helps you capture the information you need to make effective prioritization decisions. But you also want it to be seamless for users to share feedback — so your community keeps coming back to share more. That is why dynamic forms are so valuable.
To create a dynamic form, you first need to define your steps. A step is a way to group related fields. For example, you could create a step to gather the basics, such as the name and description. Then create a step for each subsequent answer you want to capture — based on the response to a previous step, such as choosing an idea category.
You can create conditional rules for each step. For each rule, choose what you want to happen when a user completes a field with a specific value. Options include sending users to another step, submitting the idea, or displaying a custom message. Then choose where you want all other answers to go.
Dynamic forms are available for customers in the Aha! Ideas Advanced plan. This plan is ideal for organizations that want to expand the way they collect feedback. It also includes innovative capabilities, such as portal translation, empathy sessions, and in-app community feedback. If you are already using Aha! Roadmaps and would like to trial these advanced idea management capabilities, email us at support@aha.io.
Now let's take a closer look at what you can do with dynamic idea forms:
Define what you want to capture
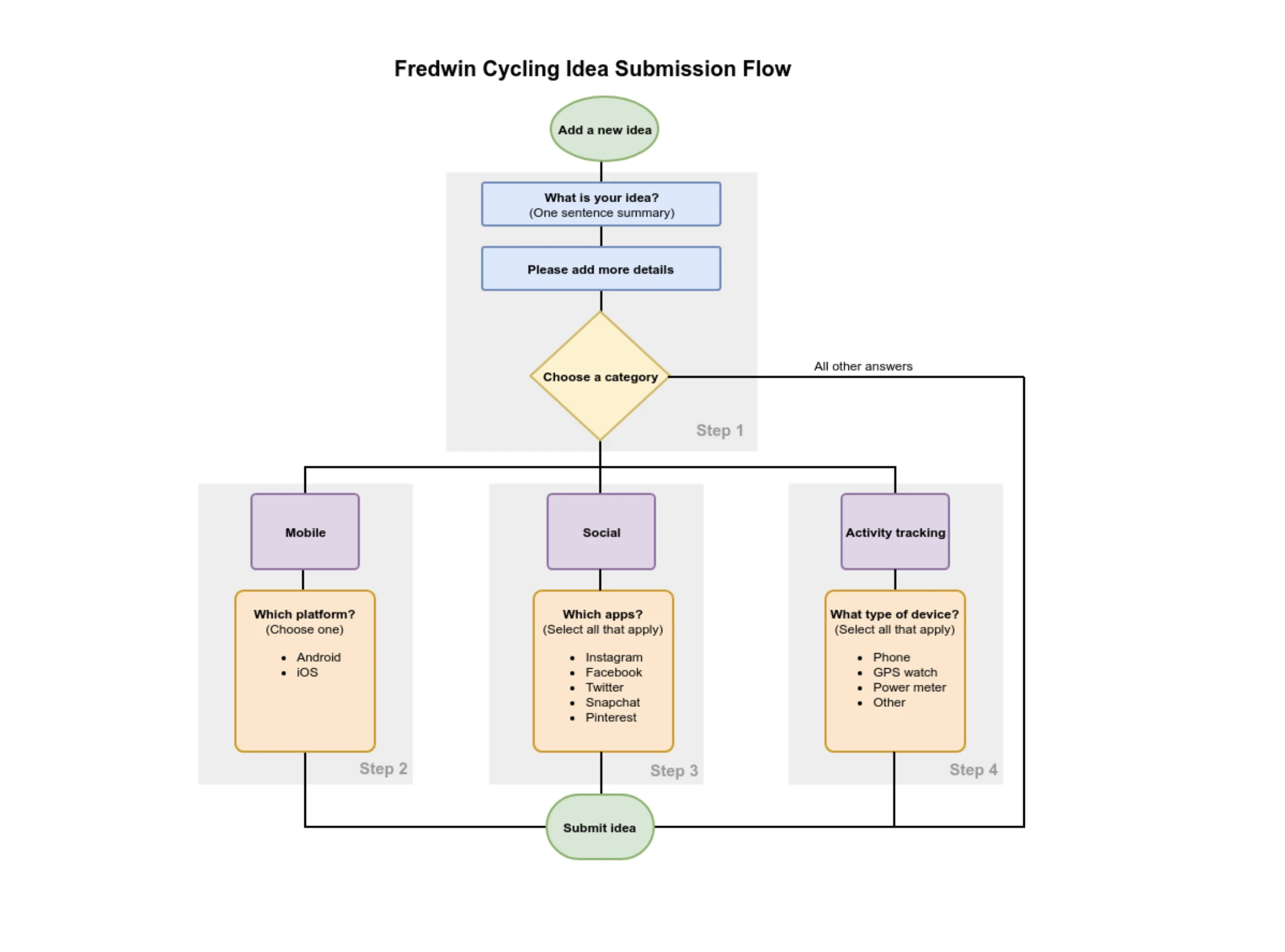
Start by defining the types of requests you collect in your portal. Document each unique step, then create a chart so you can visualize the ideal flow. You can do this by hand or by using a flow chart tool. This will also help you identify the steps you will create in your idea form. In the example below, we defined four possible paths based on the category chosen in step one.
Implement your idea capture flow
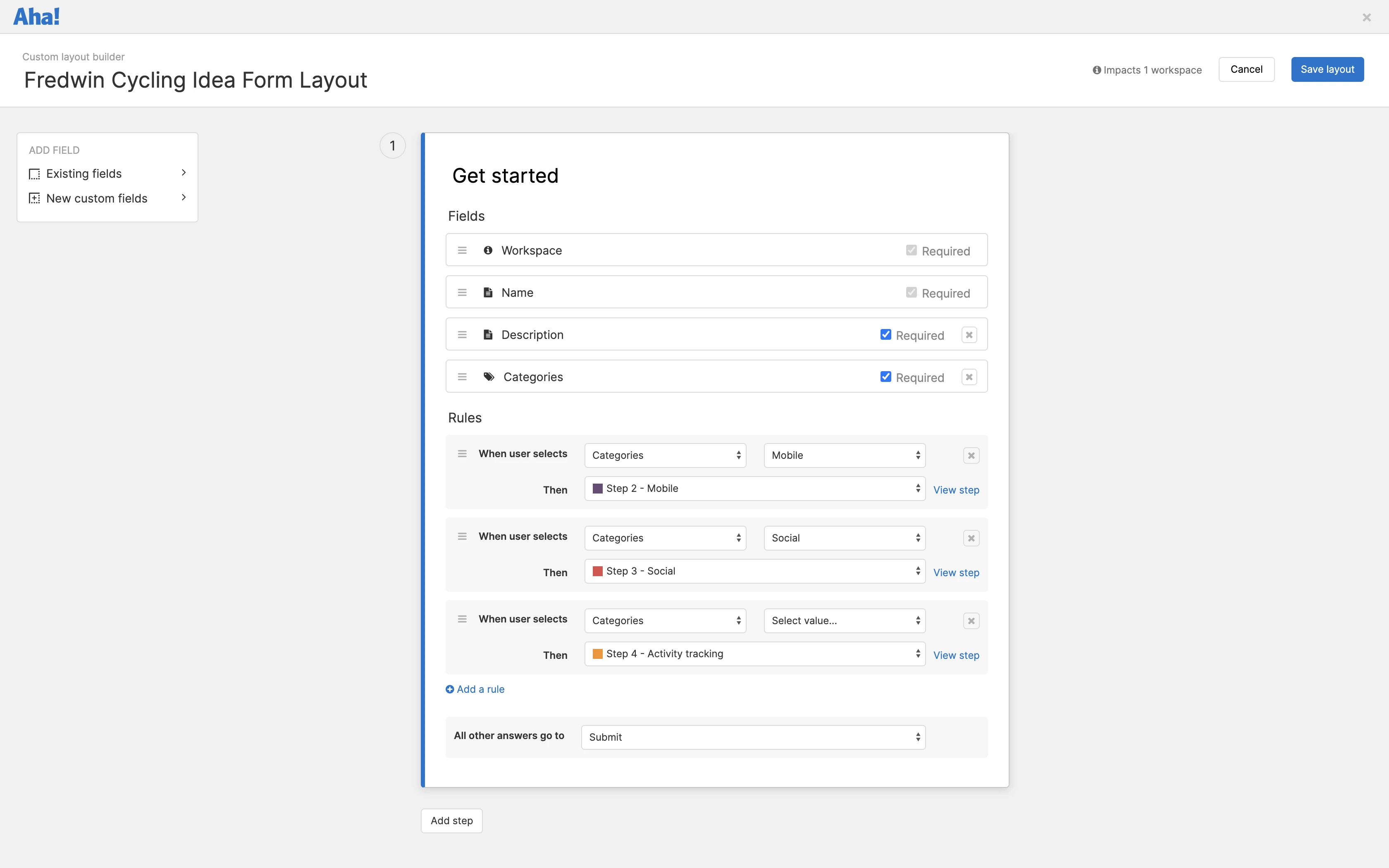
Create a new custom idea form layout or edit an existing one. Based on our flow chart above, we will need to add a custom field to step two to capture the mobile platform. Then it is time to create conditional rules. Below, you can see we added three conditional rules based on the selected category. You must be an administrator with customization permissions to create and edit idea form layouts — workspace owners can apply layouts to the ideas portals associated with their workspace.
Seamlessly gather feedback
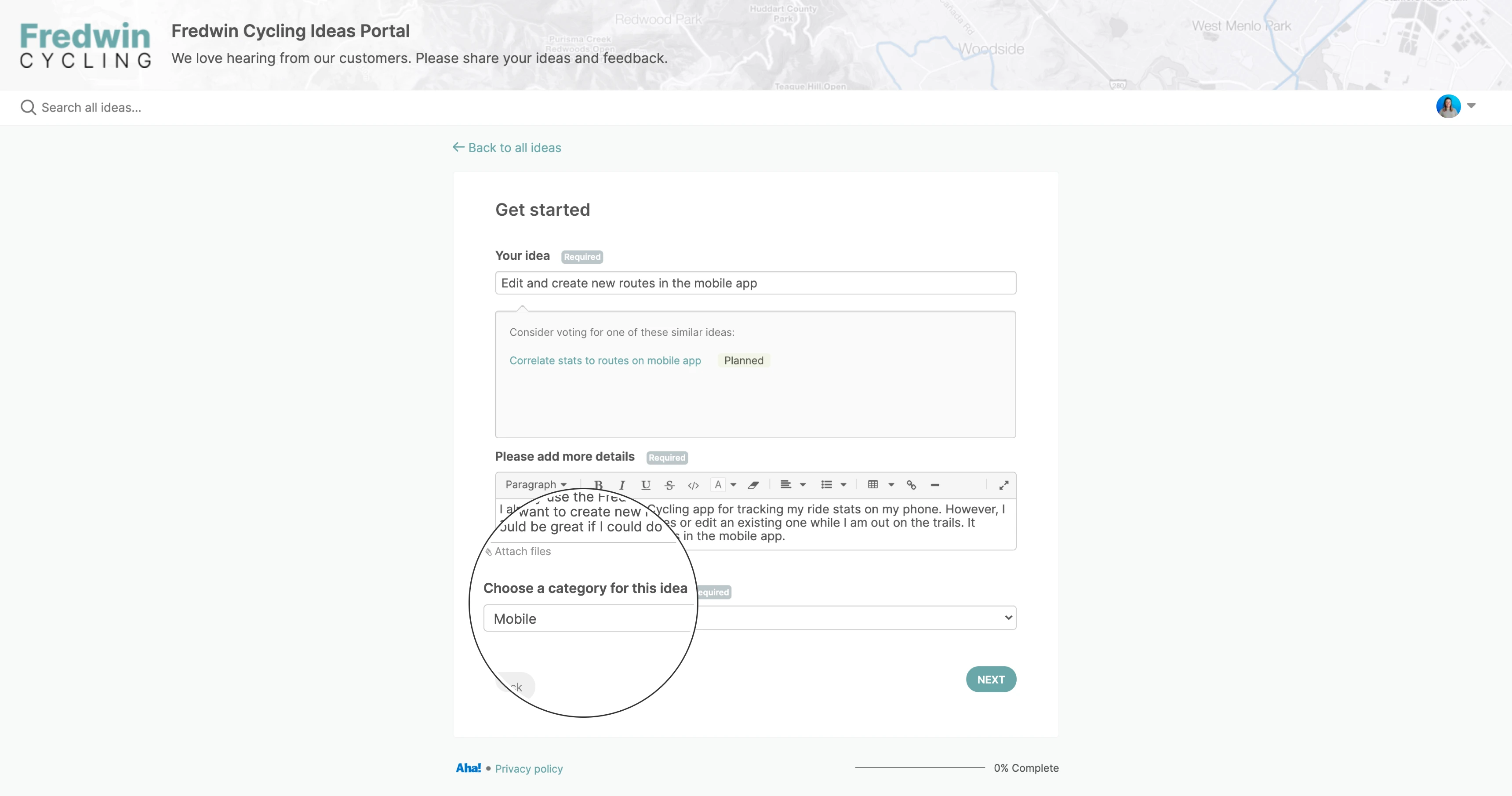
Let's see how the new form works from the perspective of a portal user. You can see that since we added a rule to the first step, when the user selects "mobile" from the list of categories they are routed directly to that question. The dynamic experience makes it easy to fill in the details related to their idea — without asking too many questions.
Review submitted ideas
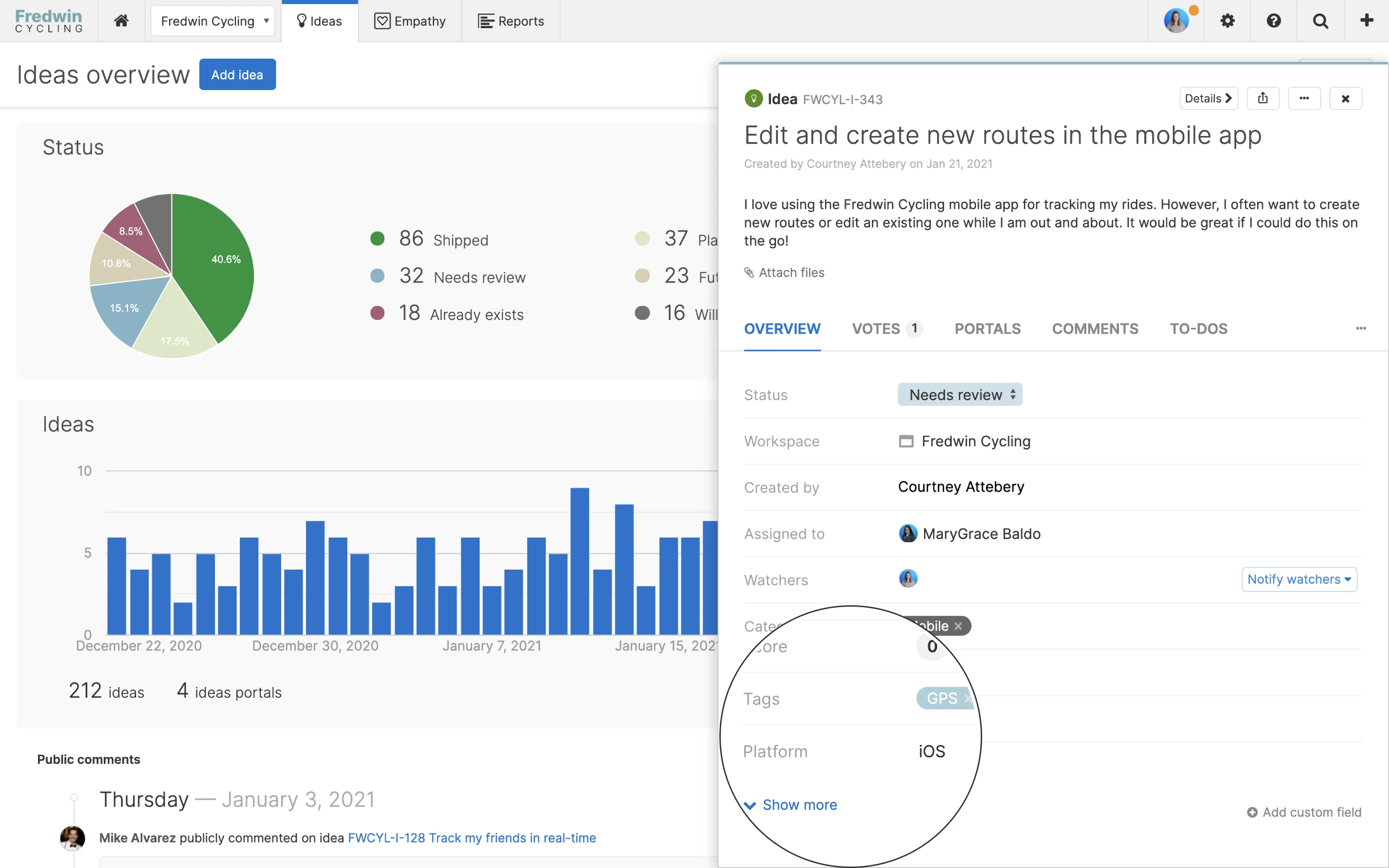
Evaluate the feedback as it rolls in. Make sure you include any custom fields that you added to your idea form on your ideas record layout. Here, we added the "platform" field to our layout. That makes it easier to route ideas to the right team and prioritize which ones to build. You can also include these custom fields in your reports to better analyze feedback trends.
Encourage your users to quickly detail their request — so you can efficiently evaluate and manage every idea.
So what are you waiting for? Harness the power of community feedback by creating your own dynamic form. You will be ready to successfully crowdsource ideas, while also providing a lovable experience for your portal users.
Sign up for a free trial — grow your empathy
Aha! Ideas is the best way to crowdsource feedback, engage a community, and develop customer empathy. Dynamic forms are included with the Ideas Advanced plan. If you are looking for a complete product management suite, choose Aha! Roadmaps. It includes Ideas Essentials for crowdsourcing feedback. Sign up for a free 30-day trial or join a live demo to see why more than 400,000 users trust our cloud-based software to build lovable products.