User story map template
Align your product roadmap with the user journey to better meet user's needs
Use template
About the user story map template
User story maps are incredibly powerful. They give you a way to visualize and organize product work based on the tasks your users are trying to complete. Grouping work this way helps you prioritize product improvements that will have the most value on customers.
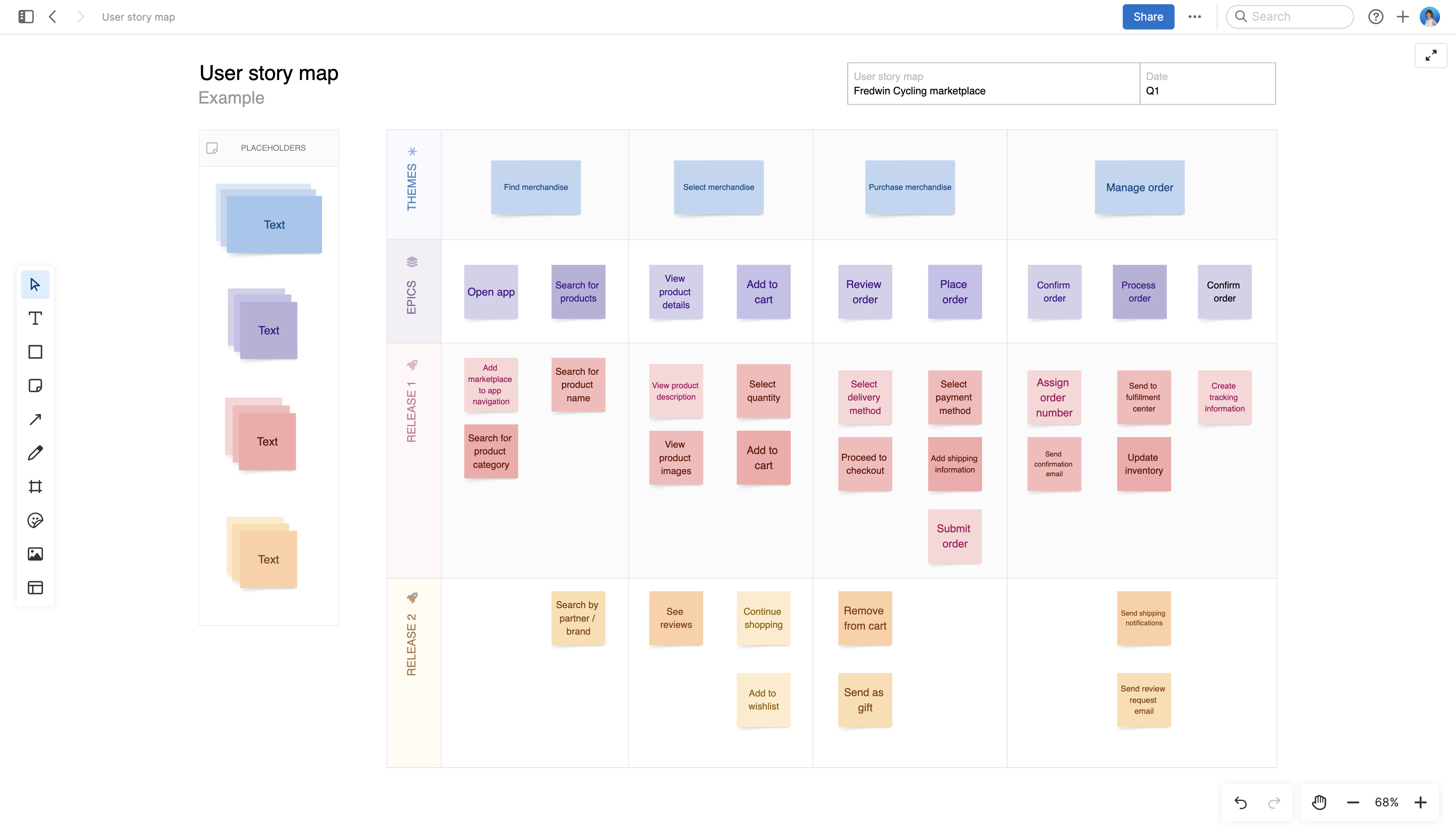
The user story map template start with "themes" — think of these as discrete steps in the user journey. For instance, our sample content considers the steps someone needs to take on an ecommerce site as they try to find and ultimately buy merchandise. With major themes defined, you can then break down each theme into epics and user stories.
At the end of a user story mapping exercise, you will want to schedule your prioritized stories into releases. Convert any sticky notes on your whiteboard into actionable product work in Aha! Roadmaps.
Best practices
Focus on building what customers really need.
Capture the user journey Frame the problem that your user is trying to solve, adding the steps in their journey to your story map from left to right. Then, add epics to group the key actions the user is trying to complete as part of each step.
Define new functionality Break down each epic into smaller user stories, placing them in priority order. This way you can see which features will improve the user experience and which are not as important to helping your customer solve their challenge.
Plan upcoming releases Add horizontal swimlanes to your user story map to represent upcoming releases. Organize user stories by release to plan when you will deliver the new features.
Share and discuss Encourage team conversations about the user experience and the work required to improve it. Use the map to come to a shared understanding of what to build, when, and why.