
Connect Aha! Develop and GitLab with the new Gitlab extensions.
Introducing New GitLab Extensions for Aha! Develop
Every engineering team has its own ecosystem of tools. At a minimum, you need a tool to plan your work and another to manage the code. And it helps if those tools are connected — so you can move quickly between them and keep everyone informed of progress. Today we are happy to introduce two new extensions that make it easier to connect Aha! Develop with GitLab.
Now you can import issues from GitLab into Aha! Develop and connect user stories in Aha! Develop with the corresponding code in GitLab.
First use the GitLab importer extension to quickly pull issues from GitLab into Aha! Develop. This extension is ideal when you are getting started with Aha! Develop and want to get your backlog organized all in one place.
Then install the GitLab view extension from our extension library to connect user stories in Aha! Develop with corresponding branches and merge requests in GitLab. Next, add the GitLab custom field to your user story card layout in Aha! Develop. Now GitLab details will be visible on each user story. This makes it easy to access the code behind your work and keep everyone updated on the status.
Here is a closer look at what you can do:
Import issues from GitLab
You can install the GitLab importer extension from multiple spots in Aha! Develop — look for the importer sidebar on the backlog management, sprint planning, or workflow board pages. Once installed, drag and drop issues from GitLab into a parking lot in Aha! Develop or add them directly to your prioritized backlog. Each issue from GitLab is imported as a new user story in Develop — with a matching name, description, and the link to the original issue in GitLab.
Automatically track branches and merge requests
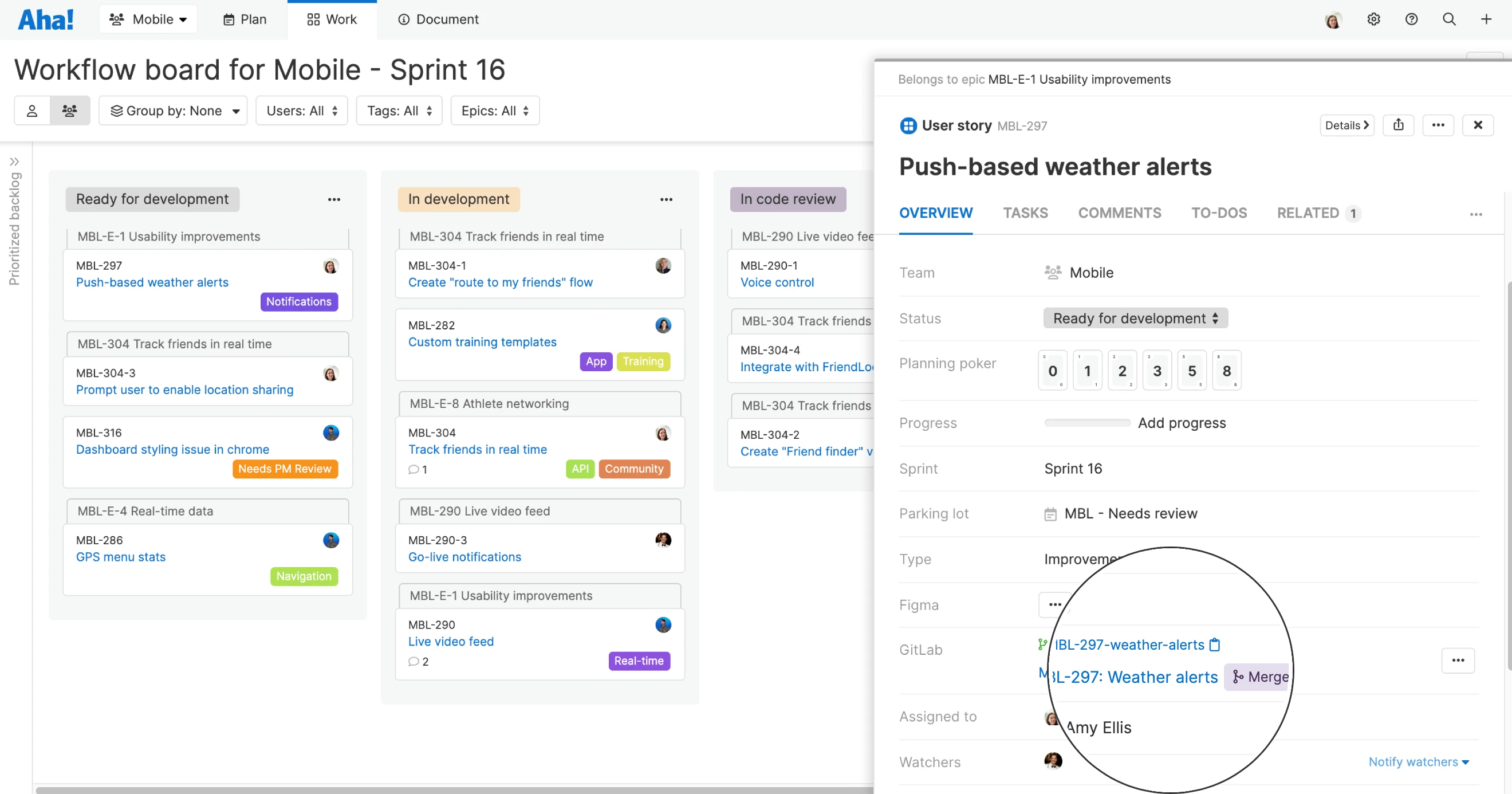
Connect user stories with GitLab branches and merge requests using the view extension. You can configure a webhook in GitLab to create those links automatically or connect them manually. In the example below, we created a new branch in our GitLab repo and included the Aha! reference number in the name. You can see this branch and any merge requests on the corresponding card in Aha! Develop — so you can track status without bouncing back and forth between tools.
Plan all your work in one place and get complete visibility into the code behind each user story.
Go ahead and install the GitLab extensions today. We hope this integration speeds up your planning and development work. And that your team will enjoy the additional organization and visibility. Be sure to explore our other open source extensions — for tools like Sentry, Zendesk, and more.
Sign up for a free trial of Aha! Develop — work the way you want
Aha! Develop is a fully extendable agile development tool — completely customize how you work through extensions. Sign up for a free 30-day trial or join a live demo to see why more than 500,000 users trust our cloud-based software to build lovable products.