
Just Launched! — Customize the Cards on Your Workflow Board
Product managers are a loud bunch. We are accustomed to leading and leaders are open with their beliefs. Perhaps that is why there are so many heated discussions about development methodologies. But no matter which one you follow, the intention behind it is usually the same — to get more done.
Naturally, we were not surprised to see that the Kanban scheduling system was a popular topic of discussion on Roadmap.com, a forum for product managers. Kanban can help teams visualize who is doing what work and the status of their software development projects. In fact, many product and engineering teams use the Workflow board in Aha!, which provides a Kanban view to enhance visibility into their team’s workflow and status.
Today, we are excited to launch a new way to visualize your work. You can now completely customize feature cards on your Workflow board to quickly see important details.
You could already customize the thick and thin card views on your features board. Now, we have added that capability to another important screen in Aha! Workflow boards are available for every account, but you will need to enable each one on a product-by-product basis. You can turn it on by navigating to Settings Product Navigation. Check the box next to Features → Workflow to enable the board.
By customizing the cards, you can quickly identify key feature information, such as goals and initiatives, the Aha! score, tags, and even custom fields. And you can configure both the thick and thin card views according to your product. You decide what information you want to see and where it goes.
Here are a few ways you can benefit from this update:
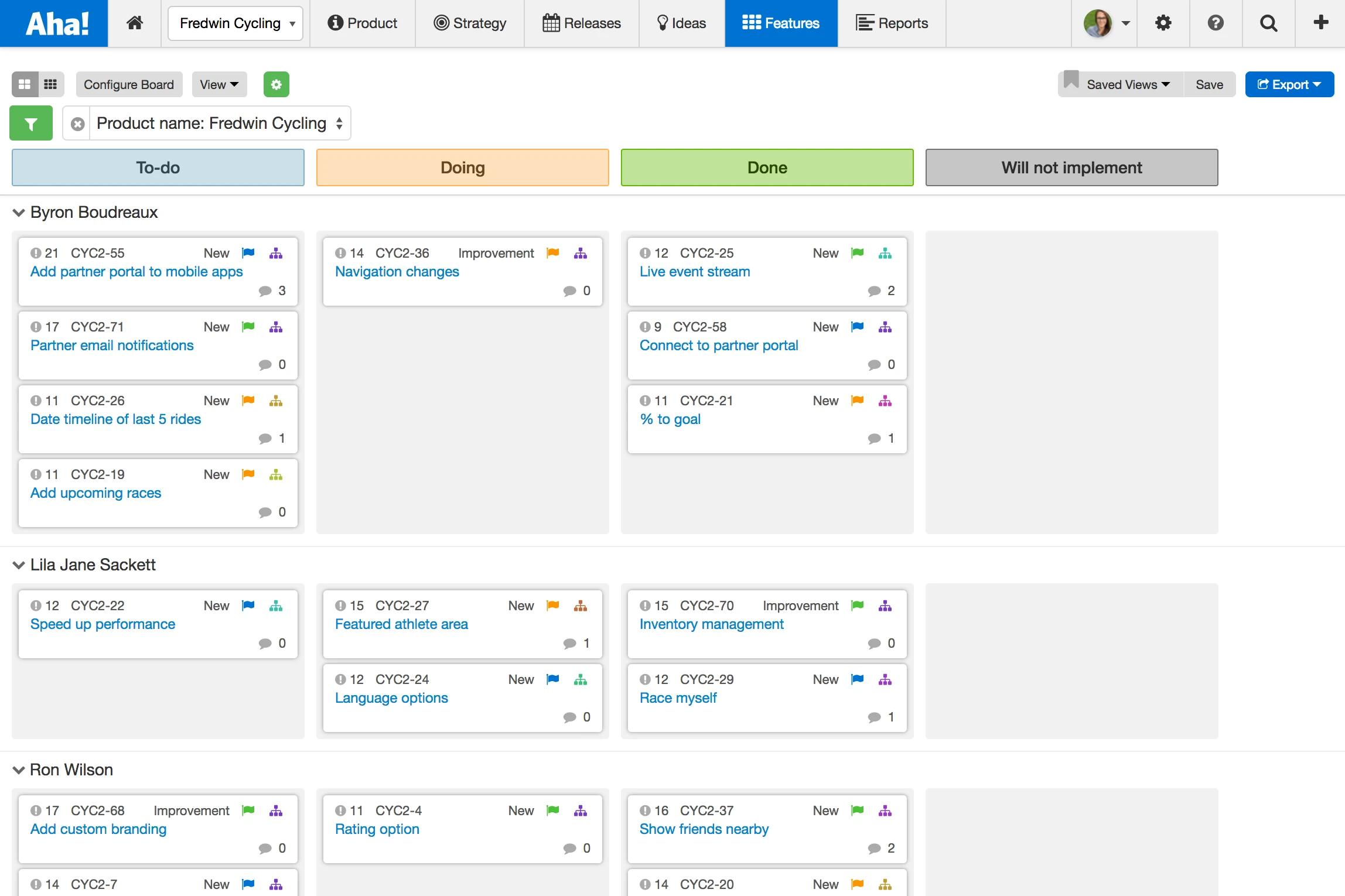
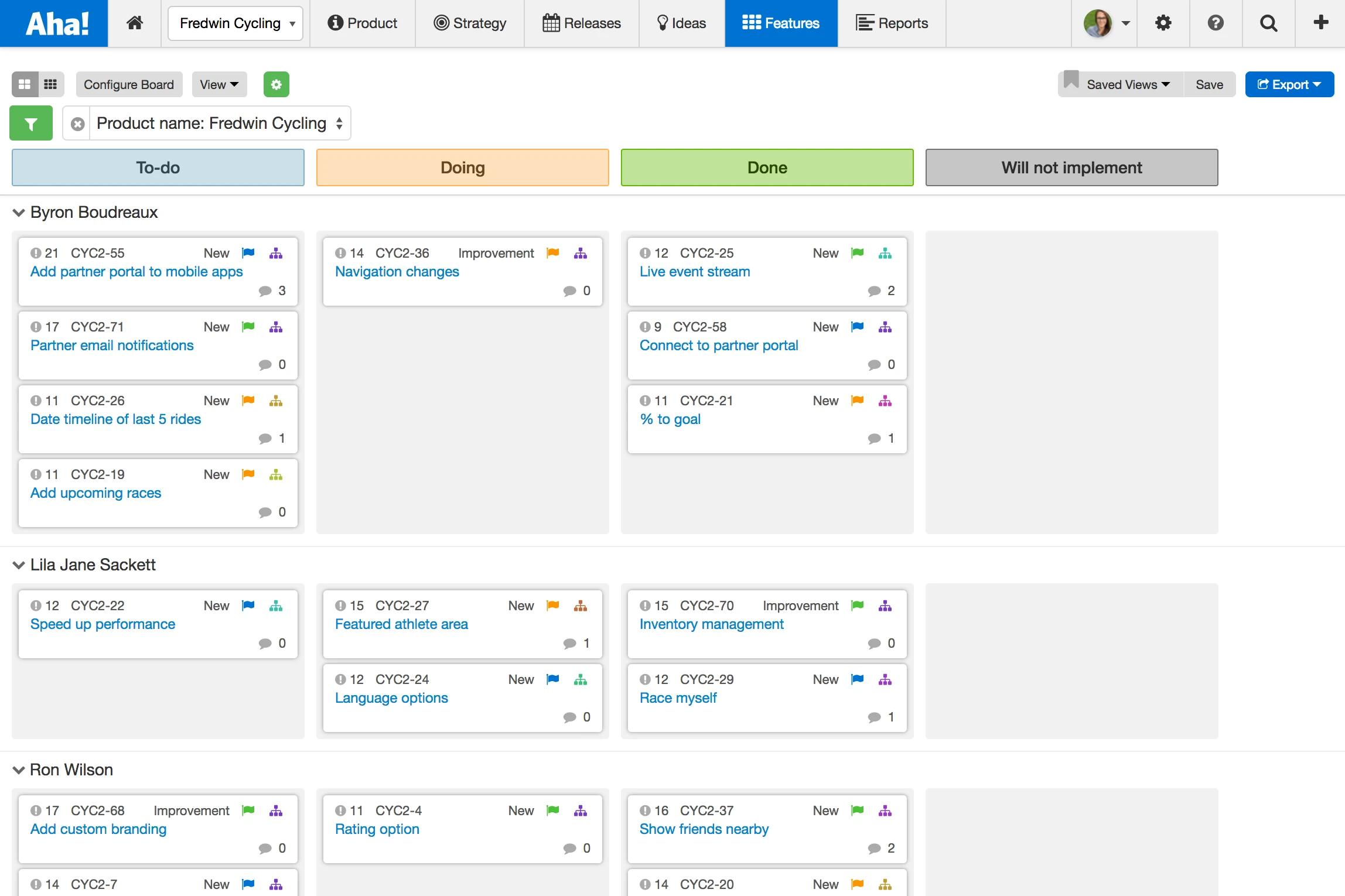
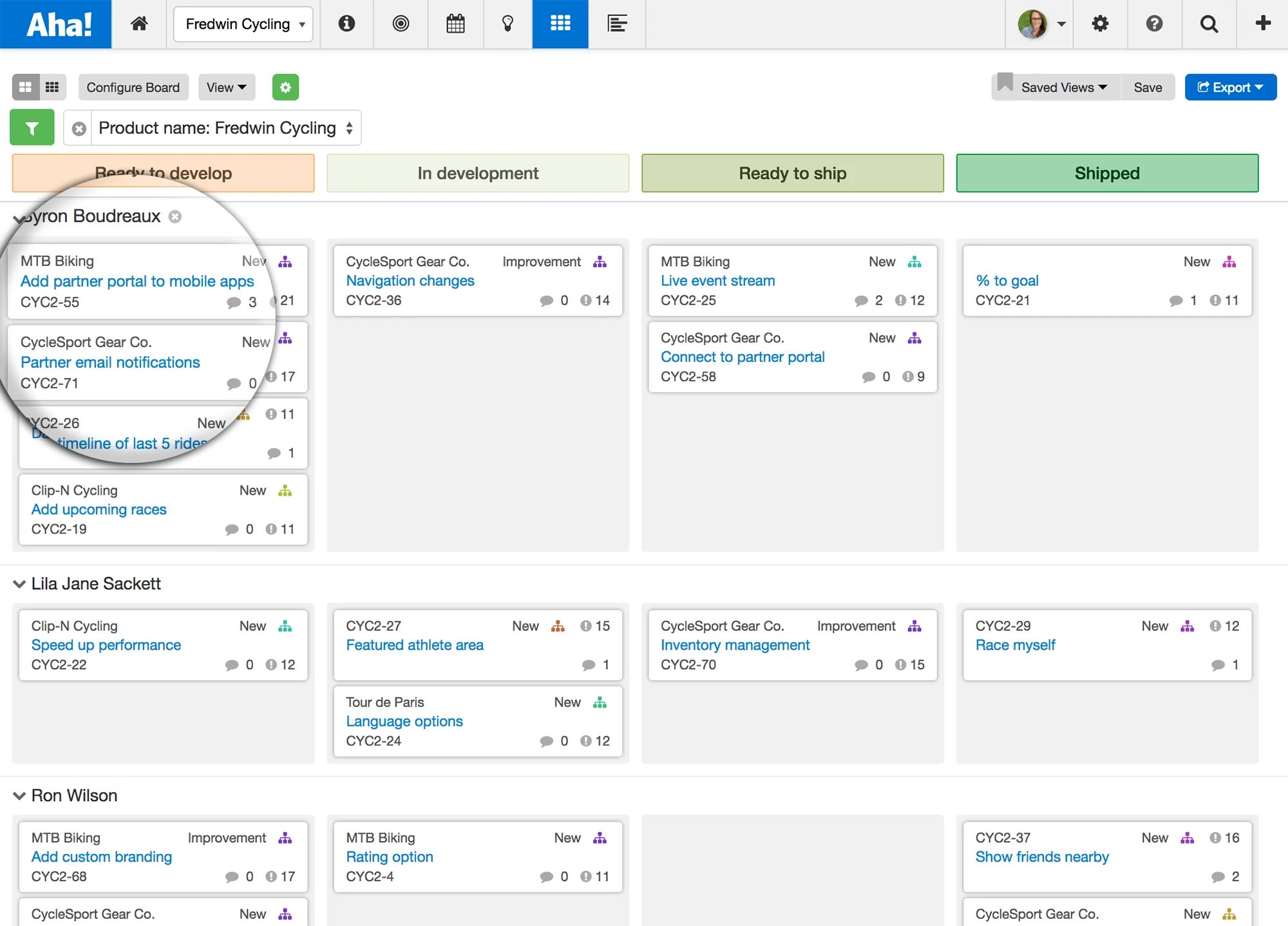
Show strategic information Each one of your products can have its own Workflow board in Aha!, with unique column headers. That way, each team can create their own custom workflow views. Beyond that, each user can customize their card layouts. For example, product managers who want to keep strategy top of mind may choose to display their goals and initiatives on the feature cards.

When you drag a feature across the board, the status is automatically updated to reflect the new column.
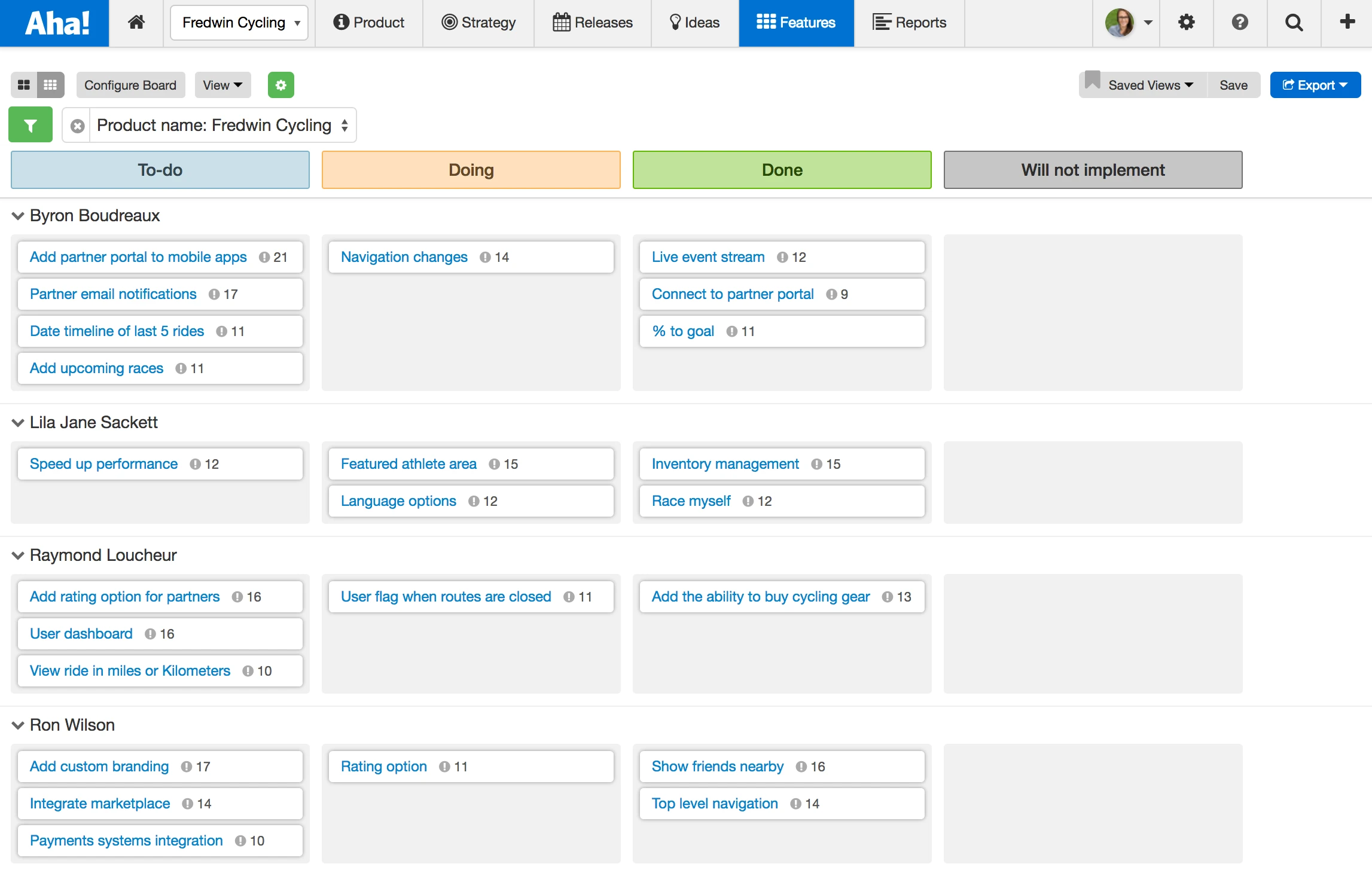
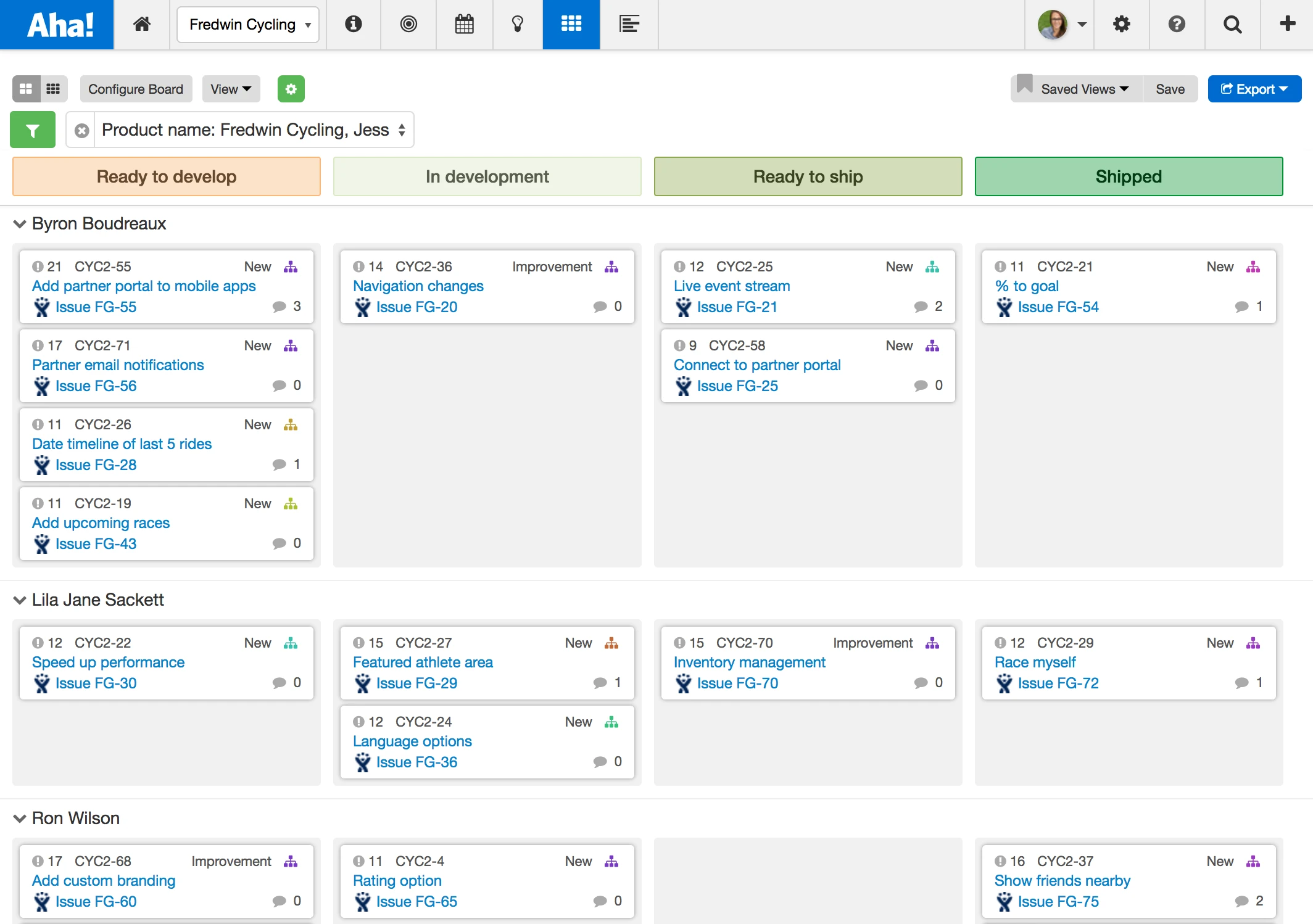
Communicate priority If you prefer to take a high-level look, the thin card view gives you a broader glimpse into what is happening across the board. In the image below, the thin card view shows the Aha! score, which allows you to rank features against your strategy. You can fully customize the metrics, scale, weighting, and complexity of your Aha! score to quantify your features and communicate priority.

Use the icons to the left of the “Configure Board” button to toggle between thin and thick card views.
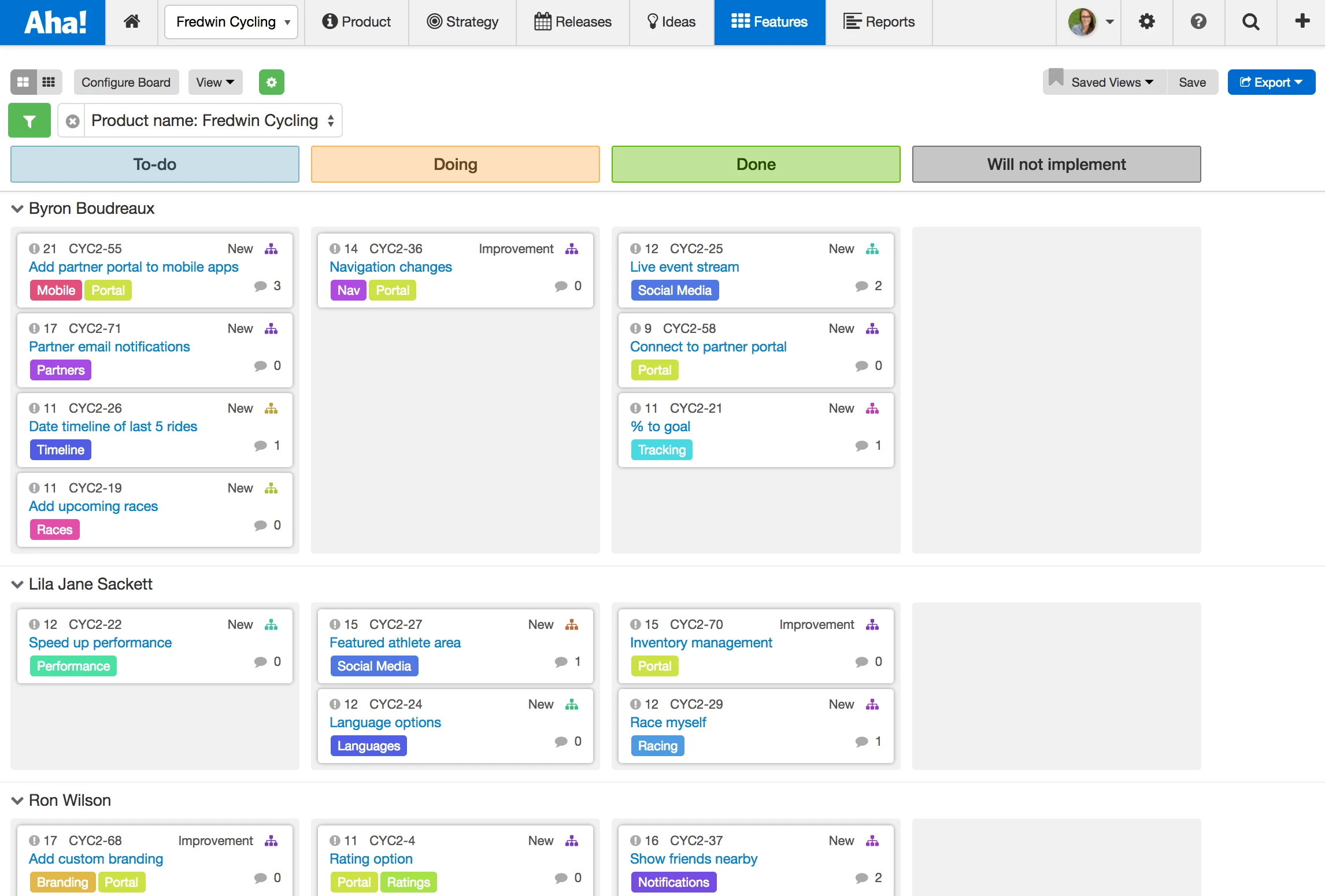
Highlight specific components There is often a lot of work happening simultaneously across the team. It is our job as product builders to understand how that work is connected. Unstructured, free-form tags on features make it easy to view additional details about the work in progress. A quick glance at the board below shows that we have a lot of work impacting the Portal, for example (represented by the lime green tag).

You can quickly add unstructured, free-form tags using any word or phrase.
Display custom fields Custom fields in Aha! allow you to capture data that is important to your business but not part of the application by default. For example, you could add a field for Customer and apply it to your card layout to keep tabs on requests from valuable customers.

Easily change your board view by selecting the Configure Board button.
Include integration links If your engineering team uses a third-party development tool, this might be your favorite layout option. You can now customize the feature cards to show the integration link. That way, you can jump straight from Aha! into your team’s development tool without ever opening a card. In the view below, you can see the links to JIRA.

If enabled, the integration link will appear in Aha! once a feature is sent to the third-party development tool.
Easily configure cards Once enabled, product owners and contributors can navigate to the Features Workflow screen and select the gear icon to customize the cards. Drag the fields from the list onto the card to create your desired view. Add rows to include additional information or reset the view back to the default.Drag and drop fields from the list to configure both your collapsed and expanded card views.
There is one thing that most product managers can agree on: even the best methodology alone is not enough to deliver a great product.
That is why everything in Aha! is connected, starting with your strategy to how you implement ideas to the details of your feature work. That tight connection helps you work smarter.
That’s also what makes the Workflow board in Aha! so powerful. It combines the existing world-class roadmapping functionality of Aha! with a powerful yet intuitive board for your Kanban and Scrum work. And now you can completely customize it to fit your needs. Happy Kanban-ing!
Sign up for a free Aha! trial — be happy The Workflow board is available to all Aha! customers. If you are not already an Aha! customer, you may want to sign up for a free 30-day trial of Aha! now to see why over 100,000 users trust Aha! to set product strategy, create visual roadmaps, and prioritize releases and features.
