Aha! Roadmaps | How to build a roadmap in five steps
Nothing captures stakeholder alignment like a roadmap. In one visualization, you can inspire people with your strategic vision and show progress against your plans.
In this article, we will build a roadmap together — from scratch. Follow along and in just a few minutes, you can share something accurate, informative, and beautiful.

Click any of the following links to skip ahead:
Confirm user permissions
Action | User permissions |
Create strategy | |
Manage releases | |
Create a roadmap | |
Share roadmaps |
Set strategy
Strategy is a key piece of effective product planning. It allows you to get everyone in the organization on the same page about where you are headed — rallied around your product vision. And it keeps you focused on the work that matters most.
We are going to start by creating two types strategic records, goals and initiatives.
Goals are measurable results that define your strategic vision in practical terms. Think of them as destinations you want to get to. We want to identify ambitious but realistic targets and then start brainstorming on initiatives.
Initiatives are the big efforts of work that help you achieve your goals. Think of them as the means to get to your goals.
In this article, we are going to create goals and initiatives in a single workspace, but it is important to note that you can create strategic records at every level of your workspace hierarchy — and strategy can roll up to higher levels. This way, you can show how your product strategy contributes to a product line, division, and even company strategy.

Let's start with goals. To do this, navigate to Strategy Goals:
Click the plus (+) button at the top of the page to Add goal.
Name the goal. We will name ours "Top rated fitness app."
Give the goal a specific Success metric. This should be specific and measurable, so instead of something like "popular mobile app" we will choose to "#1 rated across marketplaces."
Click to Create goal.
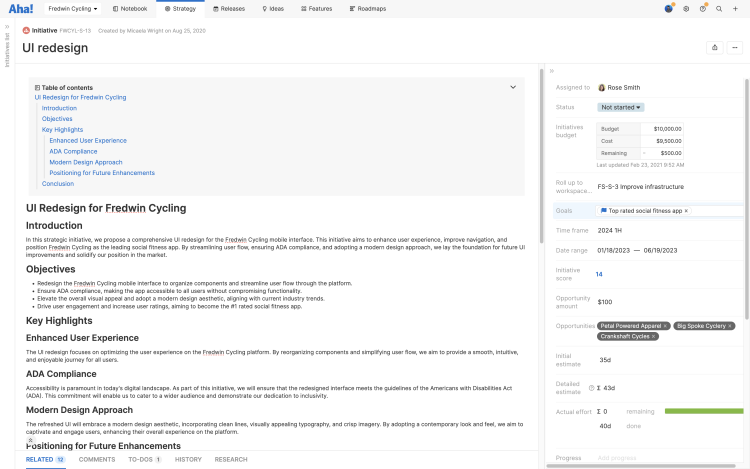
Next, initiatives. To do this, navigate to Strategy Initiatives:
Click the plus (+) button at the top of the page to Add initiative.
Name the initiative for a key theme of work needed to accomplish the goal we just created. A "UI redesign" would certainly help improve our marketplace ratings.
Choose to Link initiative to the goal we just created.
Click to Create initiative.
Do you want to add Descriptions to your goals and initiatives? Use the AI assistant to get an initial draft.
And that's it! Our strategy is set. In your workspace, you can add as many goals and initiatives as you need. You can also create time frames to match your typical planning cadence (quarters or halves, for example), and group goals and initiatives under those time frames.
Next, we will focus on release planning — so we can define a timeframe for our work.
Plan a release
Releases are containers for work, oriented around a single date. Releases should do more than schedule when code is delivered. Rather, they should communicate when the release has been fully operationalized and we have a complete product experience in place for our customers. Instead of sprints, think of these releases as launches or go to markets.

Adding a release in Aha! Roadmaps is super easy. We will use a pre-built template to quickly create a timeline for delivery that shows phases, milestones, and dependencies — coordinating all the cross-functional work that needs to happen in a single view.
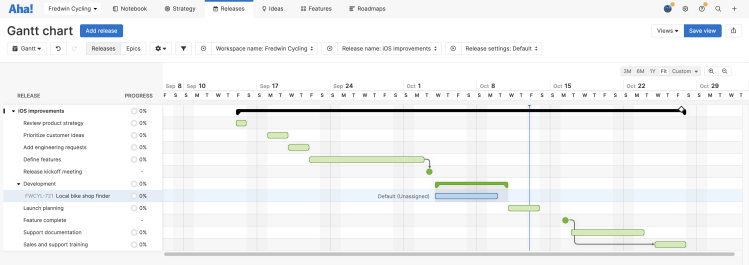
To do this, navigate to Releases Gantt:
Click Add release to visualize our plan on a Gantt chart.
Fill in essential details about the release — including the Name and target launch Date. We will call ours "iOS improvements," launching at the end of the month.
Click to Create release.
From here, we could click and drag to adjust or edit release phases and milestones. But instead, let's add our first feature.
Hover over the Development phase and click the plus (+) button, then add a New feature.
Name the activity. We will call ours "Local bike shop finder."
This feature automatically becomes part of the Development phase. Let's head over to the features board to add more work to our release.
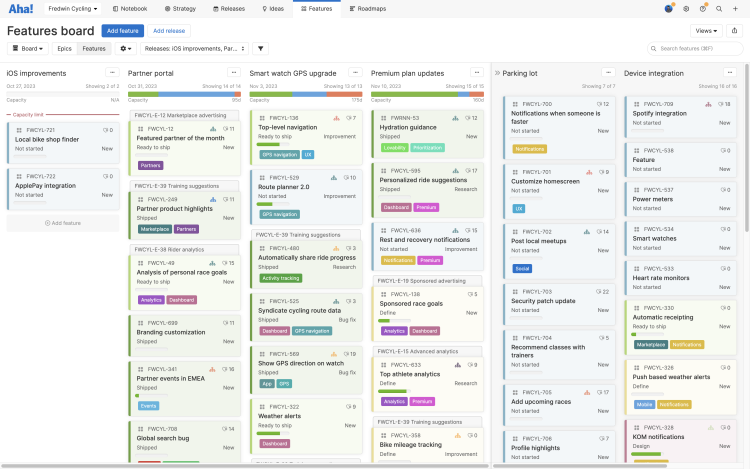
Define features
The features board is where we start to sequence the work we plan to deliver. It is perfect for organizing, prioritizing, and managing every detail of what you want to build. We can organize backlogs and see our release cadence — adding new features and ranking them in priority order based on product value.

Let's add another feature to our release.
Click Add feature at the top of the page.
Select the Release we just created.
Name the feature. We will call this one "ApplePay integration."
Select a feature Type. This integration will be New to our product.
Add a feature Description, a simple use case or explanation.
Click to Create feature.
Next, we need to link our feature to our strategy. Click the feature card to open it, then:
To show how this feature supports your strategy, link it to the goal we created earlier.
To show how this feature ties to a bigger theme of work, link it to the initiative we created earlier.
We can repeat these steps to link our other feature to our strategy as well. And in your own workspace, you could repeat this process with as many features as you need to define the work that will help you achieve your strategy.
Create features one at a time.
Import your backlog from a development tool like Jira, or by CSV.
Promote ideas from your ideas portal to features.
On each feature, you can also add some additional data that will help you in reporting on and visualizing your plans:
Add Start and End dates to define the feature duration.
Add an Initial estimate of effort — the engineering team can add a Detailed estimate later.
That done, we are ready to create a roadmap!
Create a roadmap
Aha! Roadmaps includes many different types of roadmaps (as you might have guessed), each tailored to a specific audience and messaging level.
This is the fun part! By this point in the process, you know your plan inside and out, and you are probably excited to show it off. It is important to remember that your roadmap matters to every teammate and stakeholder. And most likely, they will need to see it in slightly different ways.
Leadership wants to see high-level strategy. The best choice here is often the strategy roadmap.
Cross-functional teams like sales and support want more details — but we might not want to get too granular with the dates. The best choice here is the features roadmap (perhaps showing broader release dates).
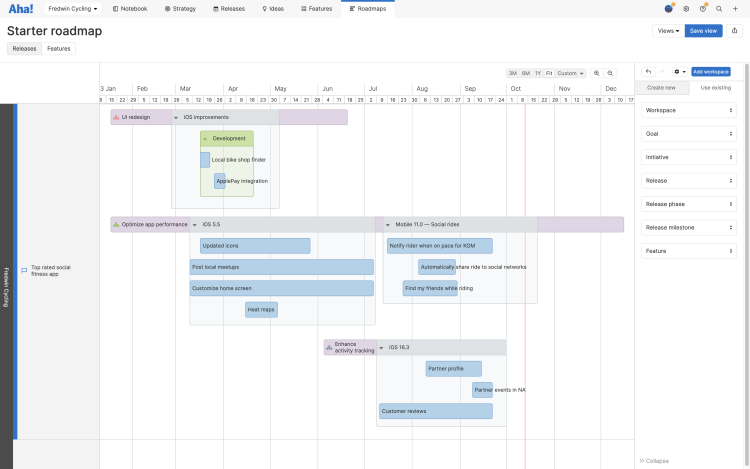
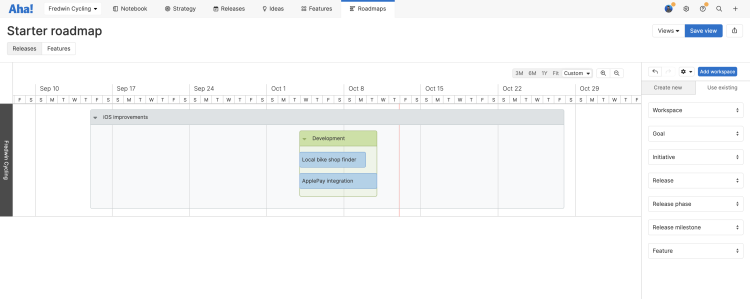
For this article, we will use the starter roadmap, as the ideal choice to create a visual timeline quickly.

To do this, navigate to Roadmaps Starter:
On the right of the roadmap, click into the Use existing tab so we can add the records we just created.
Click Goal and select the goal we created earlier. This will help us easily visualize how ongoing work is contributing to our product's success
Click Initiative and select the initiative we created earlier. Notice how it shows up in the swimlane of the goal we linked it to.
Click Feature and select the features we created earlier. Notice that they show up in the context of their release.
In your own workspace, you might have more records by this point.
From the Use existing tab, drag any record you want to include onto your roadmap.
From the Create new tab, drag any record type onto your roadmap to include it in the roadmap and create it in your Aha! account.
Share your plans
A good roadmap starts great conversations. As a last step, let's share it so we can align everyone around our strategic plans.
There are quite a few ways we could share our roadmap, depending on our audience and messaging needs.
We can embed our roadmap in a note, so that at the start of every product team meeting, for example, we all align on the roadmap first.
We can share our roadmap as a secure webpage with external stakeholders, and even schedule regular email delivery of it for recurring progress updates.
We can embed our roadmap in a dashboard, in context of other Aha! views.
We can export our roadmap to a whiteboard, where stakeholders can comment and collaborate on it in real time.
For this article though, let's add our roadmap to a presentation, so we can include it in a slide deck for executive stakeholders.
To do this:
Click Save view to save our view.
Name the roadmap. We will call ours "1H 2024 Fredwin Cycling roadmap."
Click Save view to save the roadmap.
Now, click the Export button in the upper right of the screen.
There are many sharing options to choose from — from static images to secure webpages. Let's add this roadmap to a Presentation so that we can include it in next week's stakeholder meeting.
Select Create new presentation.
Name the presentation. We will name ours "1H 2024 Fredwin Cycling strategy."
Click to Create presentation.
Click the link to our new presentation that appears.
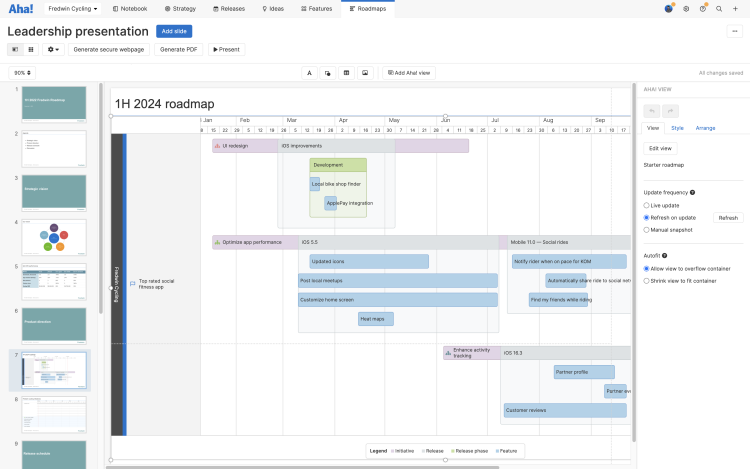
From here, we can see our slide deck already in progress. We can add our own title slide and expand this presentation to include any other views that help focus the conversation, and leave a slide at the end for questions and feedback.
We can even choose how accurate we want our roadmap to be. To do this:
Click into the second slide in the presentation.
Click on our roadmap.
On the right, notice the Update frequency selector. We can choose whether this view should show Live progress updates, pull in the latest data when we click Refresh, or remain a Manual snapshot of our plans.
Congratulations! In five steps we have a roadmap that shows our product plans in their strategic context. It is in a presentation already, ready to discuss with anyone inside or outside our Aha! account. As our team completes work and meets our goals, we will be able to track that in real time, and celebrate the lovable experiences we deliver to our customers.