To avoid redundant third-party notifications, changes to the text editor are delayed by at least five minutes, waiting for five minutes after the most recent change.
Aha! Roadmaps | Integrate with GitHub
Your development team brings your product strategy to life. You rely on them to help you build something great — they rely on you for strategic context and direction. If you are fortunate enough to work with a team of talented developers, you know how exciting it is to see each release bring lovable updates to your customers.
For many teams, it takes serious effort to keep both product managers and developers aligned. Both teams might use different terminology for the same work. Both prefer to use purpose-built tools designed for their use case. But product roadmaps are dynamic and development often happens quickly. You do not want to spend precious time doubling back to manually update the changes between different systems.
The Aha! Roadmaps integration with GitHub automates those manual updates, so product managers and developers are freed up to focus on building breakthrough products. Bidirectional updates mean that strategic context flows from Aha! Roadmaps into GitHub and development progress flows back to you in real time. You can map fields and record types to each other and collaborate with developers through comments without either team leaving their tool of choice.
For teams using GitHub Enterprise, please see the integration instructions here.

In this article, we will walk you through how to configure and customize your GitHub integration, including the option to add additional security through a client certificate.
Click any of the following links to skip ahead:
Prerequisites
Integration type |
|
Aha! Roadmaps level |
|
Required user permissions: Configuration | |
Required user permissions: Use integration | |
Associated record types | Aha! Roadmaps
GitHub
|
Configuration
Navigate to Settings ⚙️ Workspace Integrations and click the + on the left side navigation bar. Select GitHub from the integrations 2.0 grouping.This will launch the integration configuration wizard.
Start: The first step is to name your integration and optionally select a template if you have already created one. Click Save and continue.
Authenticate: Next, you will be prompted to authenticate. Aha! Roadmaps uses OAuth 2.0 for authentication, and if you are already logged into an active GitHub session in your browser, you will not be prompted for credentials and instead you will be prompted by GitHub to grant Aha! Roadmaps access. If you are not currently logged into GitHub, you will be prompted with an GitHub authentication screen.
We recommend using unique credentials wherever possible, as GitHub limits the number of tokens available for each implementation. This is also advisable for account security purposes.
If you use SSO to log in to GitHub, then you should first login to GitHub in another tab of your browser using the same credentials that you want Aha! Roadmaps to use. Then come back to the Aha! Roadmaps tab and click the Authenticate button to continue.
Organization: If you want to map to GitHub project status and custom fields, select an Organization in this step. This setting cannot be changed once the integration is in use.
Repository: Choose a repository to integrate with. The list of repositories is based on what your GitHub user has available to them. This setting cannot be changed once the integration is in use.
Options: This integration can be optionally configured to bi-directionally sync GitHub issue state, project columns, and labels with the status of an Aha! Roadmaps record. The selections below will determine the status mapping options available in the next step.
Project: Choose a GitHub project to integrate with your workspace. This selection enables you to map the status of Aha! Roadmaps records with the state (open/closed) of GitHub issues.
Issue state: Choose to enable or disable GitHub issue state mappings. The actual mapping will happen in the next step of the integration configuration.
Status labels: Choose to enable to disable GitHub status mappings. When enabled, you can map Aha! Roadmaps record statuses with GitHub status labels. The actual mapping will happen in the next step of the integration configuration, but use the Status dropdown here to select the GitHub labels that you would like see as options in the Mappings step.
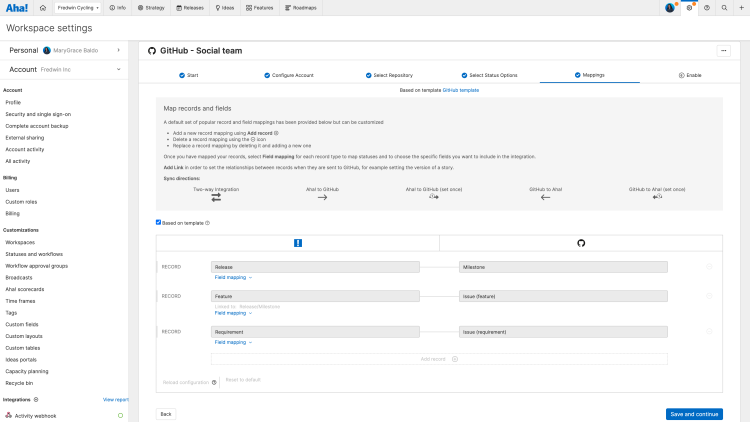
Configure mappings
The next step is configuring how Aha! Roadmaps records are mapped to your GitHub records. The default mappings are based on what is most widely used by our customers. However, you are free to remove the default mappings and add your own to map records together based on what makes sense for your team and how you work.
If you have configured required fields in GitHub, we recommend setting the Required flag on those fields in the custom layout associated with your workspace. This will ensure that any required fields are populated when records are created on the Aha! Roadmaps record creation form.
Within each record mapping section, you can also specify your field mappings. This is an advanced option within the configuration that allows you to customize how each field within the record is mapped between Aha! Roadmaps and GitHub Enterprise — as well as what relationship links exist for those records.
If you selected an Organization during the initial integration configuration, you can also map to GitHub custom fields.
If you want to map GitHub Pull Requests to Aha! records (one-way or bidirectionally), you can! Take a few steps to make sure this is configured correctly:
If you want to map Pull Requests, also map Head branch and Base branch. These are required even if you the mapping direction is one way, GitHub to Aha! Roadmaps (in that case, create two custom fields and map the branch fields there.).
Base branch will usually be "master" or "main."
Head branch is the branch name of the code you would want to merge.
The relationship links are important to consider because they establish the ability for records created in your development system to be automatically imported into Aha! Roadmaps in certain use cases.

Enable the integration
With your records, field mappings and statuses defined, you can click Save and continue to move onto the last step in the workflow. The Enable step covers two last items.
First, the Webhook URL. If you set any mappings to sync from GitHub to Aha!, you will need to set up a webhook in GitHub so that Aha! can receive updates — and how you enable that webhook depends on whether you use GitHub organizations.
Second, specify how updates from Aha! Roadmaps are sent to your development system. The default setting is to Automatically send outgoing changes, which means that any change made to an integrated record will send to GitHub automatically.
We recommend the Approve outgoing changes setting for teams that are unfamiliar with how the integration works. The approval step allows teams that are new to the integration to validate what is being sent to their development system, which can help prevent unintentional changes from going through.
If a feature's parent release is not linked with Aha! Roadmaps, or if releases are not mapped with the development system at all, then the feature will be imported into the first parking lot release. This is by design, since the parking lots are repositories for unscheduled work.
Test the integration
Congratulations! You're ready to test your new integration. To do this, send a feature to Github by following these steps:
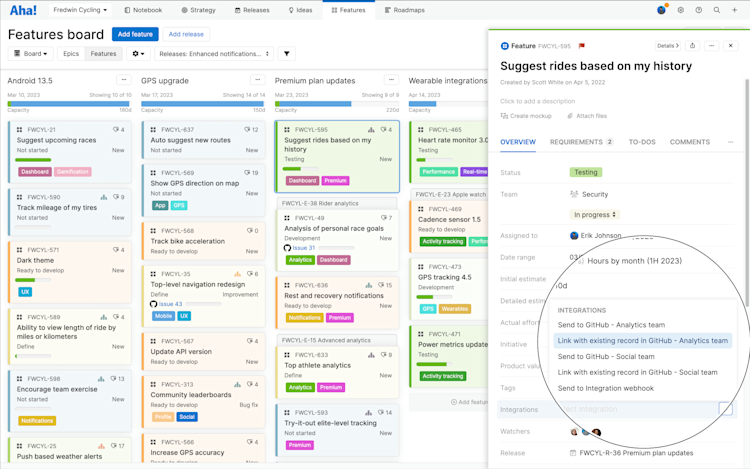
Navigate to Features Board.
Open one of your features in Aha! Roadmaps, scroll to the Integrations field, and select Send to Github. You should see a link to the created Github record appear on the Aha! Roadmaps feature after a few seconds. This will let you easily click into Github to verify that everything was sent through correctly.
You can also bulk send a subset of features to GitHub.
Add additional security
2.0 integrations with on-premises tools have the option to include a client certificate for added integration security. This can also be called mutual TLS (mTLS).
To set a client certificate, open your integration settings and click the More options icon in the upper right, then click Set client certificate. From here, enter the private key and certificate — we recommend creating a private key and client certificate specifically for this purpose — and click Save to save your changes.
If you use an integration template to manage multiple integrations in the same workspace, set the client certificate in your integration template. That way, you only need to set the client certificate once.
This feature will only provide additional security when the server that Aha! Roadmaps is communicating with validates the certificate. This is usually only possible with customer-configured on-premises integrations. Client certificate authentication is in addition to the standard username and password/token authentication and is not a replacement.
Receive updates
To receive updates when an issue is changed in GitHub, you have to set up a webhook for the GitHub repository.
In Aha! Roadmaps, copy the webhook URL from the GitHub issues integration settings.
In GitHub, go to the settings page of the GitHub repository and click on the Webhooks tab.
Add a new webhook.
Paste the webhook URL into the Payload URL field. Choose application/json as content type and leave the secret field blank.
Select Let me select individual events and then check only Issues, Issue comments, Labels, Milestones, and Project cards.
Finally, click Add webhook.
If you would like the Github Project status column to map back to Aha! Roadmaps, follow these additional configuration steps:
Create an organization-level webhook in addition to the GitHub repository one. For guidance, follow these GitHub instructions.
Enter the same Payload URL as before.
Enable just the Projects V2 items event for this newly created webhook.
If you get stuck, please reach out to our Customer Success team. Our team is made up entirely of product experts and responds fast.