
About the product homepage wireframe
Get everyone aligned on the layout, features, and user flow of your product's homepage. Wireframing ensures the team shares a visual guide — minimizing confusion and potential design hurdles.
This template helps you prioritize the essentials. Map out the placement of vital elements like navigation menus, call-to-action buttons, and other essential information. Consider user flow and how the homepage will connect to other product sections.
Whether you are building a new product homepage or updating an existing one, having an upfront plan leads to a better experience for designers, developers, and customers too. This fosters a deeper sense of empathy for everyone that you work with and build for.
Best practices
Offer users access to essential product information and features.
Consider user needs Start by defining user goals and the key tasks they need to accomplish. This will help inform the placement of elements on your product page as you wireframe the desired customer experience.
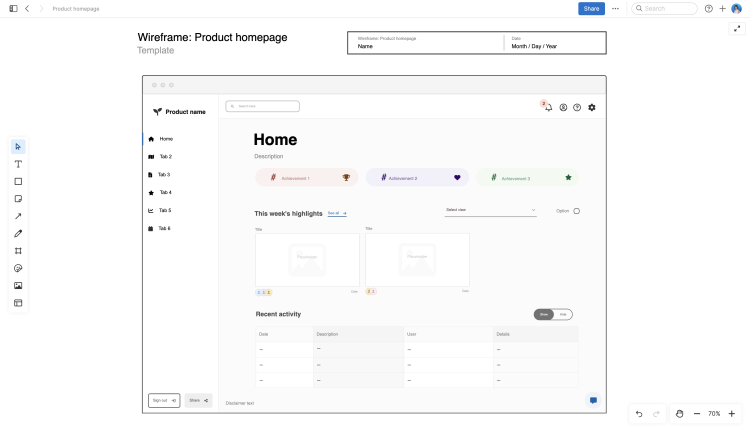
Keep it simple Add the browser component to your whiteboard and use shapes to visualize the basic layout and content of your page. Insert interactive wireframe components — like the nav menu, search bar, and buttons — to highlight the main actions you want users to take.
Add visual details Choose from a library of icons to represent common UI elements, such as settings and notifications — creating a familiar look and feel. Customize your wireframe with your logo, color, and font sizes to match your product.
Iterate fast Share your wireframe with stakeholders and team members to gather feedback early in the design process. Experiment with different layouts and refine your approach to help the UX team create a winning design.
- What is a business model?
- What is customer experience?
- What is the Complete Product Experience (CPE)?
- What is a customer journey map?
- What is product-led growth?
- What are the types of business transformation?
- What is enterprise transformation?
- What is digital transformation?
- What is the role of product management in enterprise transformation?
- What is a Minimum Viable Product (MVP)?
- What is a Minimum Lovable Product (MLP)?
- What is product vision?
- How to set product strategy
- What is product-market fit?
- What is product differentiation?
- How to position your product
- How to price your product
- What are product goals and initiatives?
- How to set product goals
- How to set product initiatives
- What is product value?
- What is value-based product development?
- 10Ps marketing matrix
- 2x2 prioritization matrix
- 5 Whys
- Business model
- Customer journey map
- Decision log
- Decision tree
- Fit gap analysis
- Gap analysis
- Lean canvas
- Marketing strategy
- OKRs
- Opportunity canvas
- Porter's 5 forces
- Pricing and packaging research
- Pricing plan chart
- Pricing strategies (Kotler)
- Product positioning
- Product vision
- Segment profile
- SMART goals
- Strategic roadmap
- Strategy mountain
- SWOT analysis
- Value proposition
- VMOST analysis
- Working backwards
- Collections: Business model
- Collections: SWOT
- Collections: Objectives and key results (OKR)
- Collections: Product positioning
- Collections: Market positioning
- Collections: Marketing strategy
- Collections: Marketing messaging
- Approaches table
- Competitive analysis
- Customer empathy map
- Customer interview
- Customer journey map
- Customer research plan
- Opportunity canvas
- Personas
- PESTLE analysis
- Problem framing
- Product comparison chart
- Pros and cons
- SWOT analysis
- Target audience
- Collections: Customer research
- Collections: Competitor analysis
- Collections: Marketing competitor analysis
- 2023 monthly calendar
- 2024 monthly calendar
- 2x2 prioritization matrix
- Approaches table
- Change log
- Feature requirement
- Kanban board
- Market requirements document
- Problem statement
- Product requirements document
- Pros and cons
- Release roadmap
- ROAM board
- SAFe® Program board
- Stakeholder analysis
- Stakeholder map
- Timeline diagram
- User story
- User story map
- Collections: Product development process
- Collections: MRD
- Collections: PRD
- Collections: Gantt chart
- Collections: User story
- Collections: User story mapping
- Collections: Feature definition checklist
- Collections: Feature prioritization templates
- Collections: Marketing plan templates
- Collections: Marketing calendar templates
- Common product development methodologies
- Common agile development methodologies
- What is agile product management?
- What is agile software development?
- What is agile project management?
- What is the role of a software engineer?
- What is waterfall product management?
- What is agile transformation?
- Agile vs. lean
- Agile vs. waterfall
- What is an agile roadmap?
- What is an agile retrospective?
- Best practices of agile development teams
- What is a burndown chart?
- What is issue tracking?
- What is unit testing?
- Introduction to agile metrics
- Agile glossary
- What is scrum?
- What are scrum roles?
- What is a scrum master?
- What is the role of a product manager in scrum?
- What is a sprint?
- What is a sprint planning meeting?
- What is a daily standup?
- What is a sprint review?
- Product release vs. sprint in scrum
- Themes, epics, stories, and tasks
- How to implement scrum
- How to choose a scrum certification
- What is a product?
- What is a product portfolio?
- What is product development?
- What is product management?
- What is the role of a product manager?
- What is portfolio product management?
- What is program management?
- What is product operations?
- What are the stages of product development?
- What is the product lifecycle?
- What is a product management maturity model?
- What is product development software?
- How to create internal product documentation
- What to include in an internal product documentation hub
- Internal vs. external product documentation
- How to build a product knowledge base
- Introduction to marketing
- What are some marketing job titles?
- What is the role of a marketing manager?
- What is the role of a product marketing manager?
- How are marketing teams organized?
- Which tools do marketers use?
- Interview questions for marketing managers
- Typical salary for marketing managers
- How to make a career switch into marketing
- How to structure your product development team
- Best practices for managing a product development team
- Which tools do product managers use?
- How to streamline your product management tools
- Tips for effective collaboration between product managers and engineers
- How do product managers work with other teams?
- How product managers achieve stakeholder alignment
- Aha! record map
- Approaches table
- Brainstorming meeting
- Brainstorming session
- Creative brief
- Daily note
- Daily standup meeting
- Marketing calendar
- Meeting agenda
- Meeting notes
- Mind map
- Organizational chart
- Presentation slides
- Process improvement
- Product backlog refinement meeting
- Product feature kickoff meeting
- Product operations meeting
- Product strategy meeting
- Pros and cons
- Sprint planning meeting
- Sprint retrospective
- Sprint retrospective meeting
- Sticky note pack
- Timebox
- Timeline diagram
- Workflow diagram
- Collections: Product management meeting
- Collections: Diagrams, flowcharts for product teams
- Collections: Whiteboarding
- Collections: Templates to run product meetings