
Just Launched! — Customize Your Roadmap With Precise Date Range Controls
A compelling roadmap hinges on presenting your plans clearly. But what you communicate may change depending on who you are talking to and what they need to know. One audience may want to see big efforts planned for the next few quarters while another wants to see progress for a specific release. You need options.
New timeline controls help you quickly focus your roadmap on a specific date range.
You could already adjust the date range and calendar resolution on roadmaps. There was a start and end date selector or you could manually drag a timeline. However, it was not possible to quickly focus on a specific time period.
Today's update replaces the timeline bar with a timeline menu. You can show a three-month, six-month, or year-long time range. Quickly switch between those views or use the magnifier controls to expand and contract the timeline. You can also pinch and zoom timelines on the Gantt chart and strategy roadmap.
You will also notice that we moved the existing custom date range selector — and added these new controls — to the top-right of your roadmap. Now everything you need to create a precise roadmap view is easily accessible. These new controls are available for the starter roadmap, portfolio roadmap, strategy roadmap, Gantt chart, and custom roadmap.
Let's look at a few ways you can use enhanced timeline controls:
Communicate your business plans
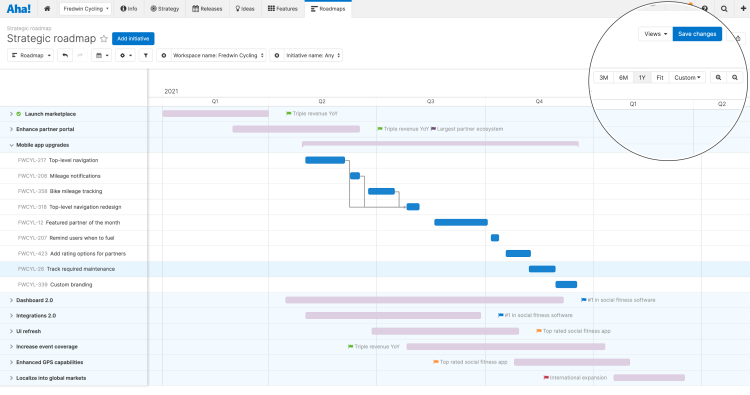
Many teams love using the portfolio roadmap to visualize the timing of releases in line with standard planning cycles. It is also helpful for monitoring which releases are driving the success of key strategic initiatives across the business. In the example below, we start by selecting the 1Y timeframe to review our plans for 2021. Then we switch to the 6M timeframe to narrow in on our plans.
Use the magnifier controls to make incremental adjustments and get the date range just right.
Coordinate release details
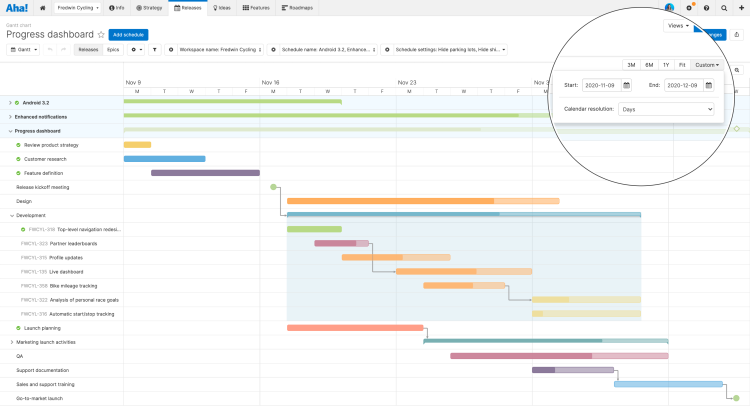
A Gantt chart is ideal for working cross-functionally. You can identify what needs to be done and when — so you can launch on target. Here, we used the custom date range selector to show a specific release. Narrowing in the timeline ensures crucial details (such as dependencies and milestones) are in focus.

Further customize by setting the calendar resolution to quarters, months, weeks, or days.
Precisely defining your roadmap timeline ensures only the most relevant details are highlighted — so you can share it out with confidence.
Save your roadmap view with the custom timeline you have defined. Add your saved view to a presentation or share as a webpage so the broader team can stay informed. Now everyone understands what you need to accomplish and when — from big-picture plans down to release details.
Sign up for a free Aha! trial — be happy
The gantt chart and portfolio roadmap are available to all Aha! customers. If you are not already an Aha! customer, you may want to sign up for a free 30-day trial or join a live demo to see why more than 400,000 users trust Aha! to build lovable products.
