Aha! Whiteboards | Images and media
Whiteboards are great for creating user flows and diagrams to show processes and relationships. But sometimes the information you are visualizing on your whiteboard could use some extra context to support engagement and collaboration. Add images to your whiteboard to convey complex concepts, demonstrate workflows, and showcase user experiences.

Click any of the following links to skip ahead:
Add images
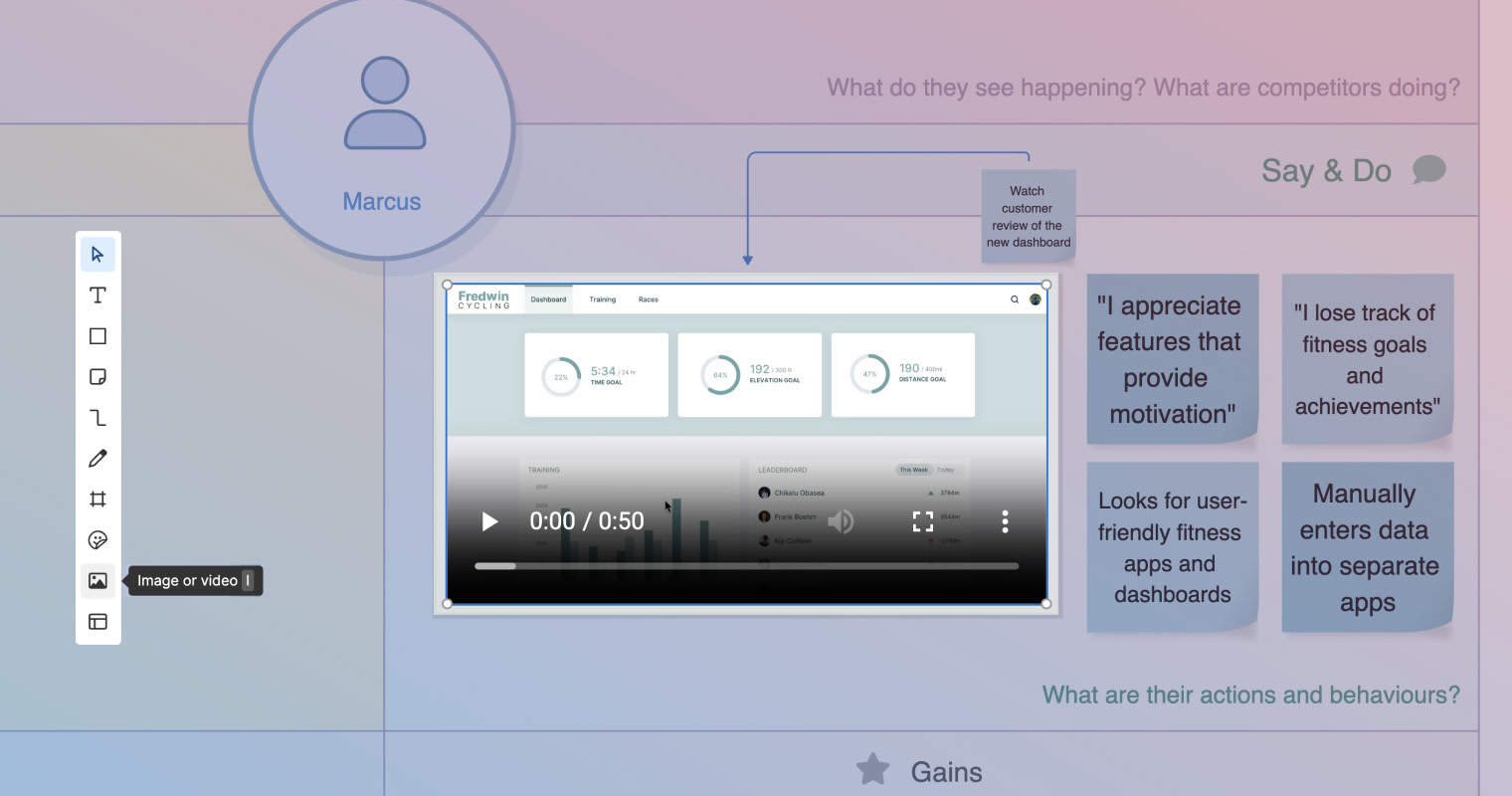
Click the image icon on your whiteboard's toolbar to add an image, gif, or video. Then select the media file you would like to add. There are three ways to insert media into your whiteboard.
Upload an image using the Image tool on your whiteboard's toolbar.
Drag and drop an image file onto your whiteboard.
Use copy and paste to insert an image on your whiteboard.
Supported image file types include .png and .jpg. Supported video file types include .mp4, .gif, .png, and .jpg. Files should be smaller than 300MB.
Once you have added media to your whiteboard, anyone with View access to the whiteboard will be able to see it. Gifs and video files will populate with a play button. People with Edit access to the whiteboard will be able to play media by clicking the play button.
Edit images
Use the image's toolbar to edit it.
Icon | Name | Function |
| Opacity | Edit an image's opacity and overlay |
| Crop | Crop an image |
| Clip | Clip parts of an image |
| Export | Export an image |
| Comment | Add a comment to an image |
| Lock | Lock an image to your whiteboard |
| More options |
|
Export images
Save any image added to a whiteboard for later use. You can export any image added to whiteboards that you have permission to edit. Click an image and select the Export icon on the image's toolbar to export the image to your computer as a .png file.





