Advanced whiteboard shapes
The Advanced section of your whiteboard's Shapes menu offers functional objects designed for specific tasks. Use Advanced shapes together to build beautiful early-stage roadmaps or structure content on your whiteboard.

Click any of the following links to skip ahead:
Annotations
1,000,000
Use the annotation shape to add context to any object or area of your whiteboard — so you can highlight key concepts that you want to point out or discuss further with your collaborators.
Access your Shapes toolbar and select the annotation shape. Drag the end of the shape's connector to the object or area of your whiteboard that you need to comment on. Double-click the annotation shape to add text. Right-click to format its color, border, and text.
Milestones
Add the milestone shape to your whiteboard to signal deadlines or significant dates. Paired with the timeline and progress bar shapes, the milestone can represent important dates like release dates, kickoff or launch dates, or the beginning or end of a time frame.
Select the milestone from the Advanced section of the Shapes menu and click your whiteboard to add the milestone. Use its toolbar to customize its color, shape, and the location of its label.
Progress bars
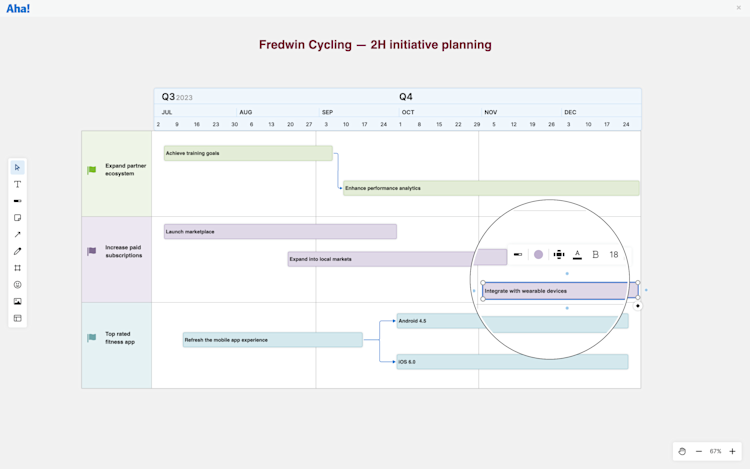
Add progress bars below a timeline to represent work you want to accomplish. Use them to represent initiatives, epics, features, themes, or events. Then edit their fill to show progress on those work items.
Select the progress object from the Advanced section of the Shapes menu. Then click your whiteboard to add the progress bar. Use the toolbar to customize your progress bar:
Change the progress bar's color, font color, style, text location, and text alignment from its toolbar.
Double-click the progress bar to edit text.
Drag the handle below the progress bar to adjust its fill.
Add an additional progress bar connected by an arrow by clicking the blue dot at either end of the bar. This can help you show a relationship — like a next step or a dependency — between the items the bars represent.
Icons
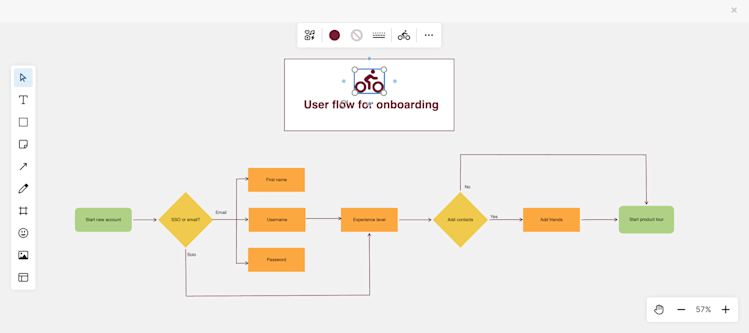
Add icons to your whiteboard to represent specific themes or add personality to your whiteboard content. Icons can add context to your plans and are useful for scanning on expansive whiteboards that have a lot of content.
Select the Icons option from your Shapes menu. Click your whiteboard to add an icon. Then use its toolbar to select which icon you would like to display. There are many icons to choose from — use the search bar to narrow your choices. After you have selected your icon, you can use the toolbar to change its color, opacity, and border.
Tables
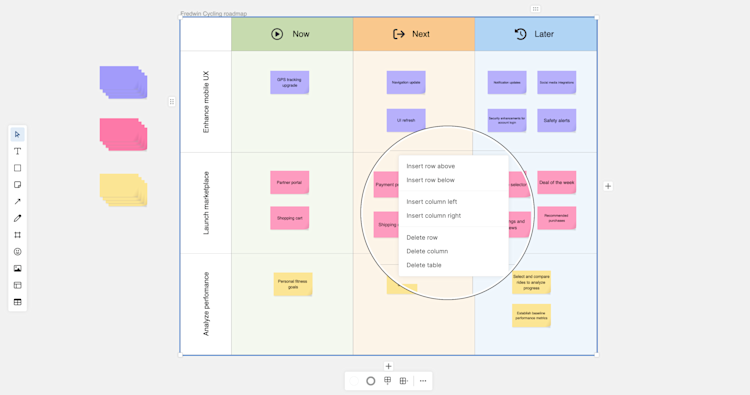
Tables provide a flexible way to visualize and structure information on your whiteboard. Use tables for strategic activities like tracking dependencies, managing timelines, and prioritizing work. Or use them to structure content like project plans and meeting agendas.

To add a table, open the Shapes menu, then choose the table icon. Click your whiteboard to add a 3x3 table. Use the table's formatting bar to change its fill color, border color, or border width. Change a column or row's dimensions by dragging gridlines between cells. Use the guides at the top of a column or the beginning of a row to rearrange its place in the table. You can also format cells individually — select a cell and right-click to change its color or add rows and columns relative to its position in the table. Merge cells by selecting multiple cells, then clicking the Merge cells icon that appears in the formatting bar. Select the merged cell and use the Unmerge cells icon to reverse your changes.
You can add any type of content to the cells in your table. Type directly in a cell to add text. Drag a sticky note, or shape into your table to add it to a cell. Once you have added an object to a cell, it will remain in that cell even as you rearrange columns, rows, or move your table to another area of your whiteboard. Drag and drop objects you have added to your table to move them to different cells.
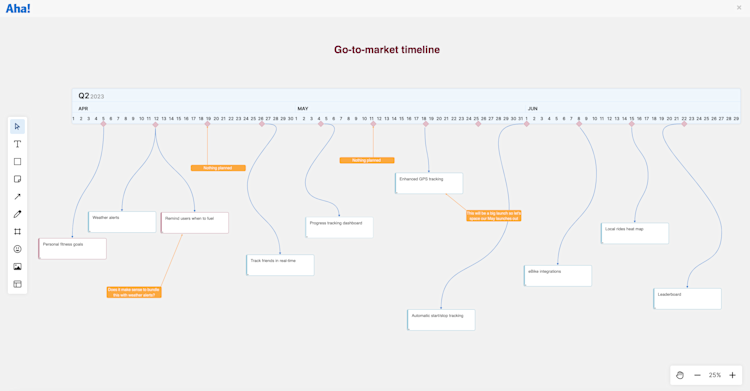
Timelines
Whiteboards are a great tool for brainstorming and ideation, but they are also very useful for early-stage planning. Add timelines to your whiteboard to visualize a time frame for work you would like to deliver. Then add progress bars to represent the work you want to accomplish during that time frame.Select the timeline object from the Advanced section of the Shapes menu. Then click your whiteboard to add a timeline.

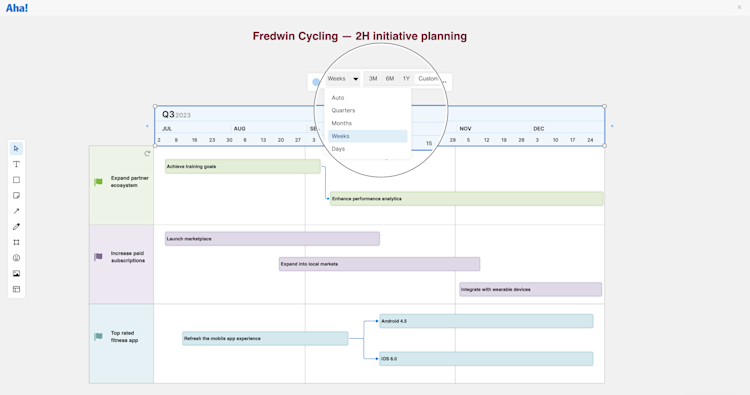
By default, your timeline will be set for a three month time frame. Use its toolbar to format your timeline's color and opacity. You can also use the toolbar to select the time frame displayed on your timeline:
Select the time increments you want displayed in the dropdown menu in your toolbar. You can choose from Quarters, Months, Weeks, or Days. The Auto option will be selected by default and displays increments based on the size of your timeline.
Select a time frame. You can choose between 3M, 6M, 1Y, and Custom. The Custom option provides a calendar date selector for you to choose your own start and end dates.
Expand your timeline to expose more dates by dragging the handles at either end — use the left handle to add more dates at the beginning of your timeline and the right handle to add more dates at the end of your timeline.
After you have configured your timeline, you can add progress bars or the annotation shape to add details about what you plan to accomplish when.